Flex Button
TouchGFX에서 Flex Button은 Flex Button이 트리거되었을 때 터치 이벤트를 인지하여 콜백을 전송할 수 있는 위젯입니다. 플렉스 버튼은 사용자의 필요에 따라 조정됩니다. 다른 버튼 유형의 동작과 모습을 조합할 수 있지만, 대신 RAM 사용량이 좀 더 늘어납니다. 하지만 늘어나는 용량은 대체로 크지 않습니다. Flex Button은 최대 4가지 시각적 요소, 즉 BoxWithBorder, Icon, Text, Image로 구성됩니다.
위젯 그룹
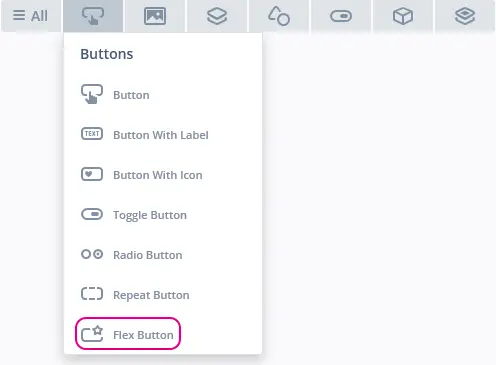
Flex Button은 TouchGFX Designer의 Buttons 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Flex Button의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Appearance | Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
| Trigger | Click , Touch , Toggle 과 Repeat는 버튼 콜백을 트리거하는 액션을 지정합니다. |
| Visual Elements | Image, Box With Border, Text 와 Icon은 위젯의 시각적 형태를 구성하는 요소를 지정합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
Flex Button에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
| Trigger | 설명 |
|---|---|
| Button is clicked | 버튼이 클릭되었습니다. |
성능
Flex Button은 Box 2개, Image 4개, Text 1개까지 구성할 수 있으며, 이미지 및 텍스트 그리기의 영향을 많이 받습니다. 텍스트 그리기는 텍스트 문자의 특성으로 인해 알파 블렌딩 처리가 많다는 점을 제외하면 일반적인 이미지 그리기와 매우 유사합니다. 따라서 Flex Button은 대부분의 플랫폼에서 빠른 위젯으로 알려져 있습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
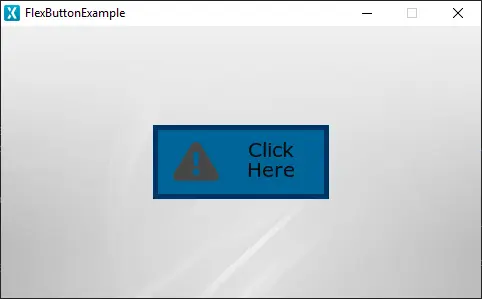
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Flex Button이 어떻게 설정되는지 알 수 있습니다. 아래 코드는 이 섹션의 초반에 제시된 플렉스 버튼에 해당하며, BoxWithBorder, Icon 및 Text 요소의 동작과 형태를 결합한 것입니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
// Box with Border behavior and appearance
flexButtonName.setBoxWithBorderPosition(0, 0, 176, 74);
flexButtonName.setBorderSize(5);
flexButtonName.setBoxWithBorderColors(touchgfx::Color::getColorFromRGB(0, 102, 153), touchgfx::Color::getColorFromRGB(0, 153, 204), touchgfx::Color::getColorFromRGB(0, 51, 102), touchgfx::Color::getColorFromRGB(51, 102, 153));
// Text behavior and appearance
flexButtonName.setText(TypedText(T_SINGLEUSEID1));
flexButtonName.setTextPosition(30, 12, 176, 74);
flexButtonName.setTextColors(touchgfx::Color::getColorFromRGB(10, 10, 10), touchgfx::Color::getColorFromRGB(10, 10, 10));
// Icon behavior and appearance
flexButtonName.setIconBitmaps(Bitmap(BITMAP_BLUE_ICONS_ALERT_32_ID), Bitmap(BITMAP_BLUE_ICONS_ALERT_32_ID));
flexButtonName.setIconXY(20, 17);
// Widget
flexButtonName.setPosition(152, 99, 176, 74);
flexButtonName.setAction(flexButtonCallback);
add(flexButtonName);
}
void Screen1ViewBase::flexButtonCallbackHandler(const touchgfx::AbstractButtonContainer& src)
{
if (&src == &flexButtonName)
{
//InteractionName
//When flexButtonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
flexButtonName.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.TouchGFX Designer Example
Flex Button에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 UI 템플릿을 사용해 새로운 애플리케이션을 생성하십시오.