靈活按鈕
TouchGFX中的靈活按鈕(Flex Button)是一種感應觸控事件的小部件,能夠在靈活按鈕被觸發時發送callback。 靈活按鈕能夠適應使用者需求。 它可以結合其他按鈕類型的行為和外觀,但是作為代價,它佔用的RAM要多一些。 但是,多出來的量在大多數情況下微不足道。 靈活按鈕可包含最多4個視覺元素:BoxWithBorder、Icon、Text和Image。
小部件組
靈活按鈕可以在TouchGFX Designer中的“Buttons”小部件組中找到。
屬性
TouchGFX Designer中靈活按鈕的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Appearance | Alpha 指定小部件的透明度。 小部件Alpha值的範圍是0到255。 0為完全透明,255為實心。 |
| Trigger | 點擊 、觸摸、 切換和 重複 指定觸發按鈕callback的操作。 |
| Visual Elements | 圖像 , 帶邊框的方框 , 文字 和 圖示 指定組成小部件視覺外觀的元素。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面幾節將描述靈活按鈕支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
| Trigger | 說明 |
|---|---|
| Button is clicked | 按鈕被點擊。 |
性能
靈活按鈕可能包含最多兩個方塊、四幅圖像和一段文字,並依賴于圖像和文字繪製。 文字繪製與常規的圖像繪製十分相似(儘管由於文字字元的性質,存在大量透明度混合)。 因此,在大多數平臺上,靈活按鈕都被視為快速執行的小部件。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
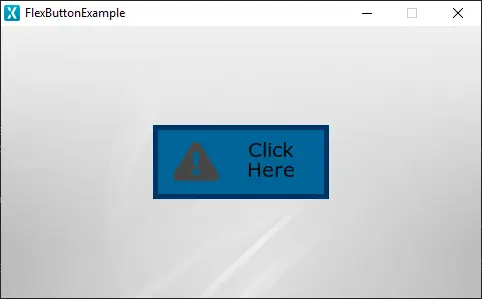
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置靈活按鈕。 此程式碼對應於本節開頭所示的靈活按鈕,結合了BoxWithBorder、Icon和Text元素的行為和外觀。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
// Box with Border behavior and appearance
flexButtonName.setBoxWithBorderPosition(0, 0, 176, 74);
flexButtonName.setBorderSize(5);
flexButtonName.setBoxWithBorderColors(touchgfx::Color::getColorFromRGB(0, 102, 153), touchgfx::Color::getColorFromRGB(0, 153, 204), touchgfx::Color::getColorFromRGB(0, 51, 102), touchgfx::Color::getColorFromRGB(51, 102, 153));
// Text behavior and appearance
flexButtonName.setText(TypedText(T_SINGLEUSEID1));
flexButtonName.setTextPosition(30, 12, 176, 74);
flexButtonName.setTextColors(touchgfx::Color::getColorFromRGB(10, 10, 10), touchgfx::Color::getColorFromRGB(10, 10, 10));
// Icon behavior and appearance
flexButtonName.setIconBitmaps(Bitmap(BITMAP_BLUE_ICONS_ALERT_32_ID), Bitmap(BITMAP_BLUE_ICONS_ALERT_32_ID));
flexButtonName.setIconXY(20, 17);
// Widget
flexButtonName.setPosition(152, 99, 176, 74);
flexButtonName.setAction(flexButtonCallback);
add(flexButtonName);
}
void Screen1ViewBase::flexButtonCallbackHandler(const touchgfx::AbstractButtonContainer& src)
{
if (&src == &flexButtonName)
{
//InteractionName
//When flexButtonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
您可以在用戶程式碼中使用FlexButton類中的這些函數和其他可用函數。 如果修改了小部件的外觀,記得呼叫
flexButtonName.invalidate() 以強制重繪。TouchGFX Designer範例
為了進一步探索靈活按鈕,嘗試在TouchGFX Designer中用以下UI範本新建應用: