Button
TouchGFX에서 Button은 Button에서 손을 뗐을 때 터치 이벤트를 인지하여 콜백을 전송할 수 있는 위젯입니다. 눌렀을 때와 뗐을 때의 각 상태는 이미지와 관련이 있습니다.
Flex Button을 사용하면 Button을 복제할 수 있습니다. Flex Button이란 유연성이 높아 더욱 다양하게 구성할 수 있는 대신 RAM 용량을 더 많이 차지하는 버튼을 말합니다.
위젯 그룹
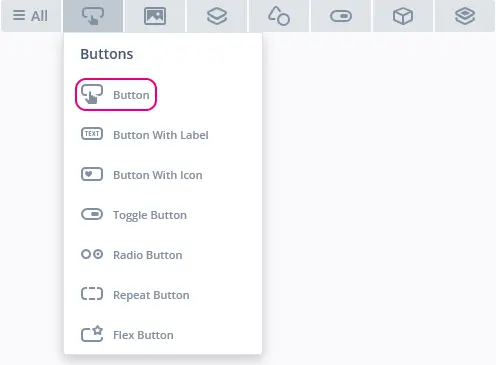
Button은 TouchGFX Designer의 Buttons 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Button의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Button의 크기는 선택한 이미지의 크기에 따라 결정됩니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Style | Style은 위젯의 사전 설정을 지정합니다. 여기에서 선택하는 속성은 사전 설정 값으로 지정됩니다. 이 스타일에는 자유롭게 사용할 수 있는 이미지가 포함되어 있습니다. |
| Image | Released Image와 Pressed Image는 TouchGFX Designer 스킨 라이브러리 또는 Project 폴더에서 버튼을 눌렀을 때와 뗐을 때의 상태에 할당할 이미지를 지정합니다. |
| Appearance | Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 Alpha 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
Button에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
| 트리거 | 설명 |
|---|---|
| Button is clicked | 버튼이 클릭되었습니다. |
성능
Button은 2가지 이미지로 구성되어 있으며, 이미지 그리기에 따라 다릅니다. 따라서 대부분의 플랫폼에서 속도가 빠른 위젯으로 알려져 있습니다.
이미지 그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Button이 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
buttonName.setXY(155, 106);
buttonName.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
add(buttonName);
}
void Screen1ViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &buttonName)
{
//Interaction name
//When buttonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
사용자 코드의 Button 클래스에서 위의 함수와 나머지 함수들을 사용할 수 있습니다. 예를 들어 위젯의 모양을 바꾸고 싶다면
buttonName.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.TouchGFX Designer Example
Button에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 UI 템플릿을 사용해 새로운 애플리케이션을 생성하십시오.
TouchGFX Designer 예제는 대부분 콜백 핸들러를 자세히 살펴볼 수 있도록 버튼을 "Button is clicked" 트리거에 사용합니다.