Creating a TouchGFX Board Setup
TouchGFX Board Setups (TBSs) are .tpa files that define the platform on which a TouchGFX application runs. This approach is for developers who wish to distribute easy-to-use TBSs separately from the UI code that runs on top of them.
This article describes how an existing TouchGFX project can be packaged into a redistributable TBS using the built-in tool tgfx.exe. This tool can be found in the TouchGFX installation directory which is C:/TouchGFX/4.25.0/designer if it is installed in the default directory. For the duration of this article, examples are based on an application called "MyApplication" and on TouchGFX version 4.25.0.
Once you have a fully functional TouchGFX project the following steps are required to create a TBS.
- Clean up the project: Remove generated files
- Create description files: Call
tgfx.exeto generate the zip and json file - Describe the TBS: Edit the json file
- Generate
.tpa: Calltgfx.exeto finalize.tpa - Test & Verify: Create a new project with the TBS in TouchGFX Designer and verify that it works
Clean up the project
When generating code (F4) in TouchGFX Designer, multiple files and folders are created. These files are not needed in the TBS because you will generate code again when creating a UI. Therefore, removing these files and folders will significantly reduce the size of the .tpa file. The following files and folders can be removed from the project:
The following TouchGFX related folders can be removed:
.\TouchGFX/assets
.\TouchGFX/build
.\TouchGFX/config
.\TouchGFX/generated
.\TouchGFX/gui
.\TouchGFX/simulator
.\TouchGFX/screenshots
.\Middleware/ST/touchgfx
.\Middleware/ST/touchgfx_components
Note
- If you have a dual context project (for example CM4/CM7 or Boot/Appli), the TouchGFX folder will be placed in the CM7 or Appli folder. In this case, you should also remove the CM4/TouchGFX/build or Boot/TouchGFX/build folder during the cleanup process.
- If you wish to keep the GUI inside the .tpa when distributed, you should not remove the .\TouchGFX/gui and .\TouchGFX/assets folders.
The following STM32CubeIDE folders can be removed:
.\STM32CubeIDE/.settings
.\STM32CubeIDE/Debug
.\STM32CubeIDE/Drivers
.\STM32CubeIDE/Middlewares
.\STM32CubeIDE/Release
In the EWARM folder (relating to the IAR IDE), we only need to keep the following files:
.\EWARM/*.eww
.\EWARM/*.ewd
.\EWARM/*.ewp
.\EWARM/*.icf
.\EWARM/startup_*.s
In the MDK-ARM folder (relating to the Keil IDE), we only need to keep the following files:
.\MDK-ARM/startup_*.s
.\MDK-ARM/*.sct
.\MDK-ARM/*.uvoptx
.\MDK-ARM/*.uvprojx
Create description files
The tgfx.exe tool generates a configuration file (.json) that describes the internals of the TBS. This information is read by TouchGFX Designer and presented in the description pane on the right when selecting the TBS.
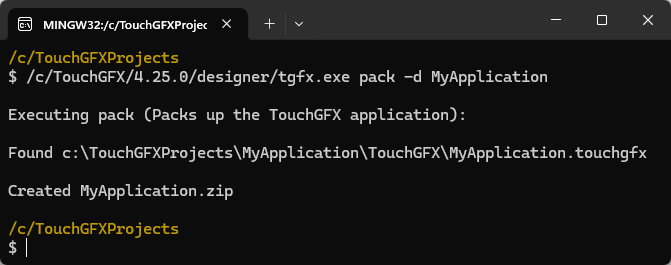
Open a TouchGFX Environment console and execute the following command in the parent directory of the application:
$ /c/TouchGFX/4.25.0/designer/tgfx.exe pack -d MyApplication
The following files are created in the directory where the command was run:
Describe the TBS
Before creating the final .tpa, edit MyApplication.json to control how the TBS is displayed to users in TouchGFX Designer. The following sections should be updated:
- Author Use the fields in the Author section to specify name of author, contact email and a URL. You can delete some fields or keep them empty.
- PathToDotTouchGFX Specify the path to the .touchgfx file usually located in the TouchGFX folder.
- Data Use the fields in the Data section to specify TBS version, images, board name, type (TGAT for a TBS) vendor, description, and link to further information.
The available types and how each type is placed in TouchGFX Designer is shown below.

TGUI is for GUIs. If it is a simple GUI, set the category to example, which will place it in 'Examples'.
An example of a json description file for a TBS is shown below.
MyApplication.json
...
"Author": [
{
"Name": "Chad Brody",
"Contact": "chad.brody@mycompany.com",
"URL": "http://mycompany.com/"
}
],
...
"PathToDotTouchGFX": "",
"EmbeddedOs": "FreeRTOS"
...
"Data": {
"Version": {
"Major": 1,
"Minor": 0,
"Build": 0
},
"Name": "MyApplication",
"HumanFriendlyName": "MyApplication",
"BoardName": "Custom STM32 Board",
"Type": "TGAT",
"Vendor": "MyCompany",
"Description": "This is a working project on which to base your UI on top of.",
"DocumentationLink": "",
"Category": "",
"Images": [
"http://mysite.com/MyCustomBoard-front.png"
],
"Tags": [],
"AvailableResolutions": [
{
"Height": 480,
"Width": 480
}
],
"TargetBpp": [
24
]
}
}
Note
"PathToDotTouchGFX": "MyTouchGFXFolder/TouchGFX"
Tip
Generate .tpa
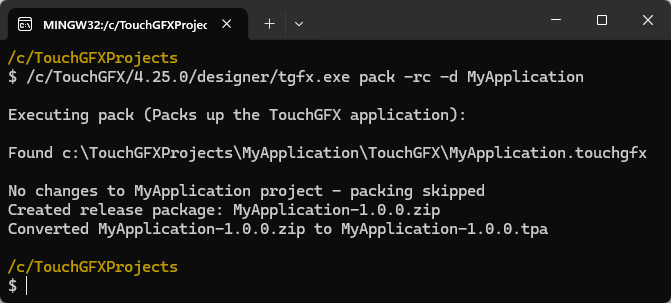
Execute the following command to create the final ´.tpa´ file and finalize the TouchGFX Board Setup.
$ /c/TouchGFX/4.25.0/designer/tgfx.exe pack -rc -d MyApplication
Test & Verify
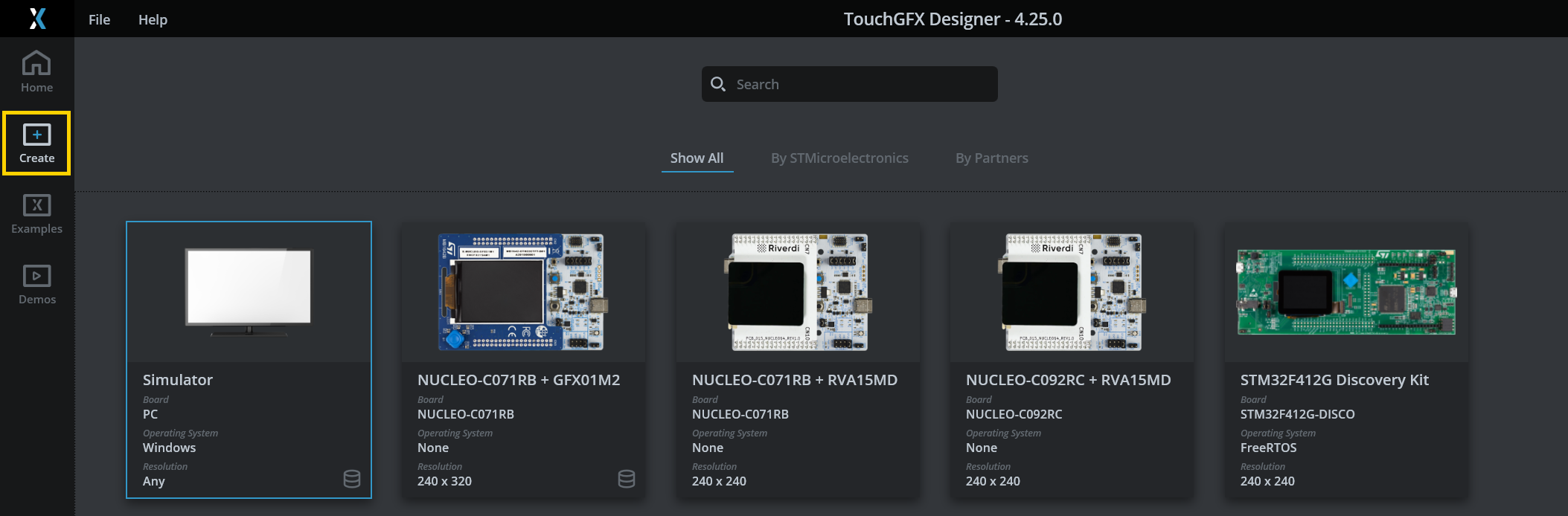
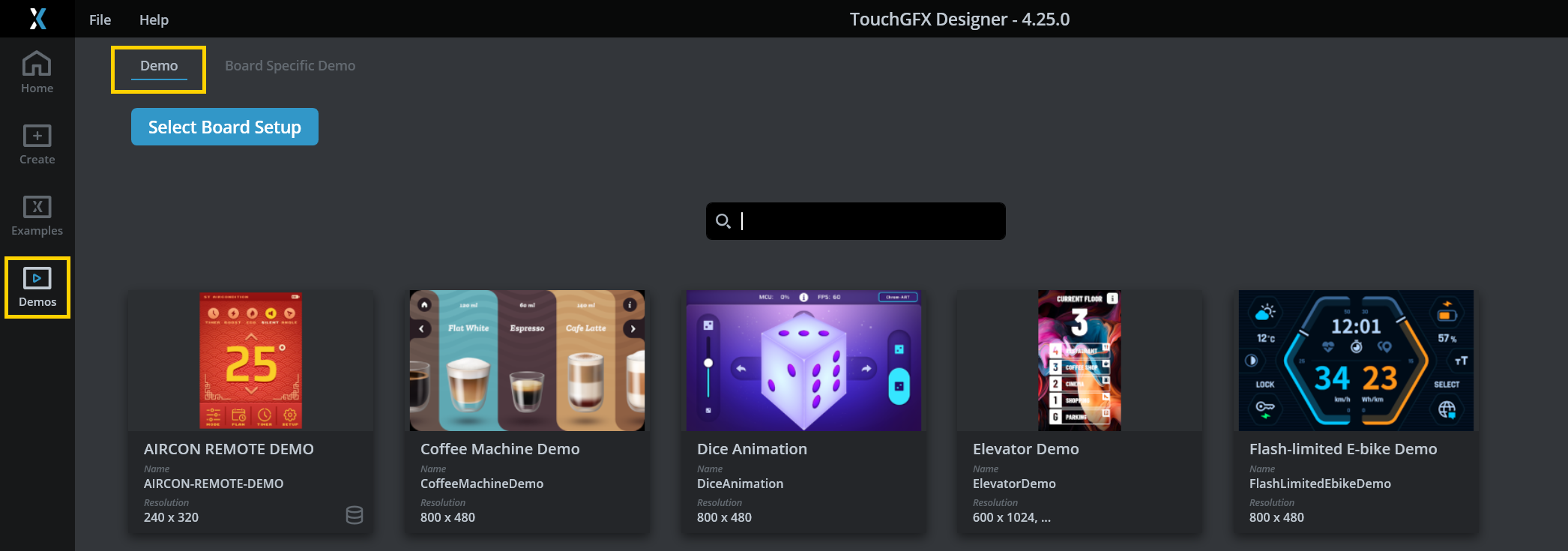
To verify that the .tpa file can be seen by TouchGFX Designer as a TBS and used to create new applications, perform the following steps:
- You can rename the
.tpafile if you want to. - Copy or move the
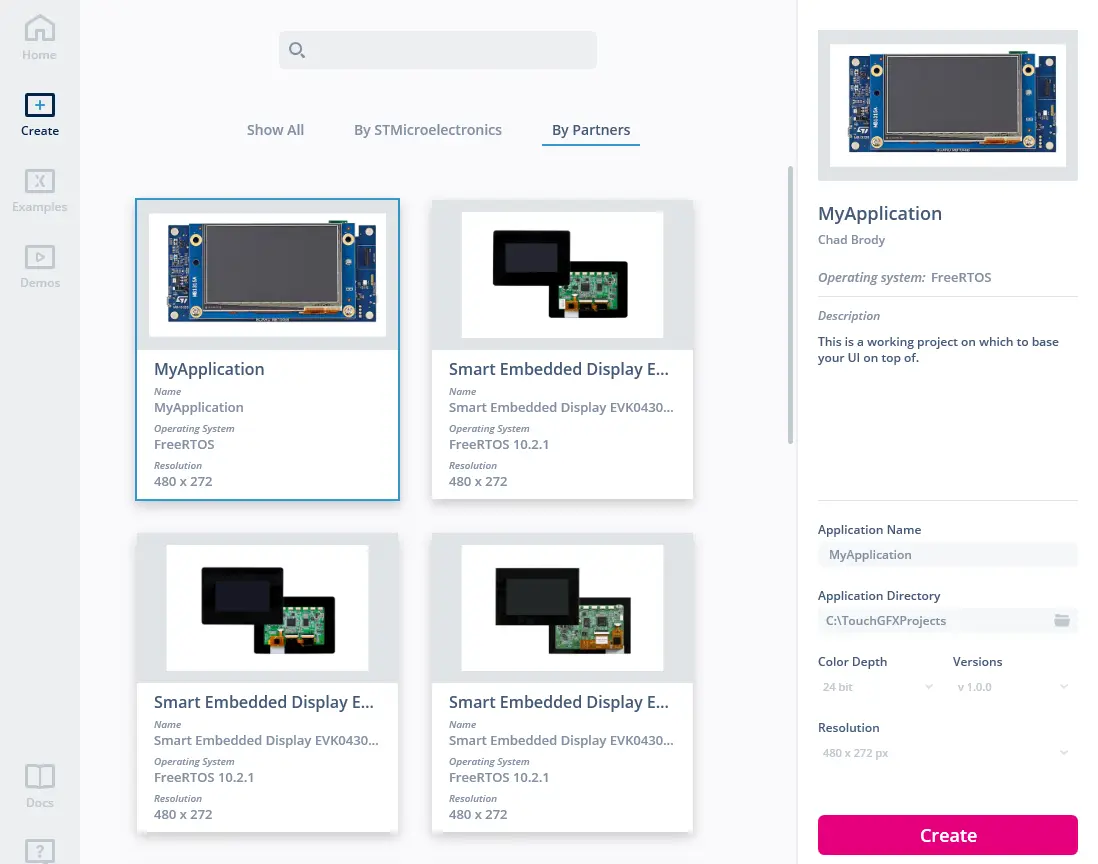
.tpafile toC:\TouchGFX\4.25.0\app\packages. This allows users to import TBSs, GUIs, and BSDs into TouchGFX Designer from a local folder. - Open TouchGFX Designer and select the TBS under the By Partners tab.
Final Notes
The following section contains tips about what to consider when distributing TBSs.
General Tips
Generally, before distributing the .tpa one should:
- Ensure that all supplied IDE projects work as expected.
- Ensure that custom commands (PostGenerate-, etc.) defined in the TouchGFX project file
.touchgfxwork as expected. - Ensure that the TBS can be read by TouchGFX Designer and used to create a new application.
Tip
After distributing the .tpa one should instruct users to copy the .tpa file into C:\TouchGFX\4.25.0\app\packages and restart TouchGFX Designer.
Version Control
Usually, developers will keep an entire development project (Board bringup, TouchGFX AL, TouchGFX UI) in the same repository which eliminates the need for distributable .tpa files. However, for team members to be able to start a new TouchGFX application, unified platform code is powerful when it comes to test and verification.
For those that do distribute .tpa files and/or use tools like repo, git submodules to modularize their codebase it is wise to let the version of the TBS-component follow the version specified in the .json descriptor mentioned previously in this article. If using a modularized approach, the platform code could still be used to create a distributable .tpa file while also being used as a module in a main project struture.
"Data": {
"Version": {
"Major": 3,
"Minor": 0,
"Build": 0
},
$ git tag
v1.1.0
v2.0.0
v2.1.0
v3.0.0