滑動容器
TouchGFX中的滑動容器(Swipe Container)是由多個頁面構成專門化的容器,可在各頁之間滑動進行存取。 滑動容器中的頁面可包含其他小部件,與容器類似。
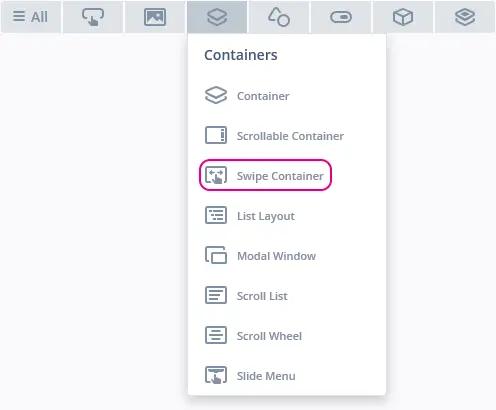
小部件組
滑動容器位於TouchGFX Designer中的Containers小部件組中。
屬性
下面的部分介紹了滑動容器的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Pages | 已選頁 指定畫布上顯示的頁面。 該頁也將作為專案運行時的起始頁。 點擊+按鈕時會創建新頁。 |
| Page indicator | 顯示頁指示符指定頁指示符的可見性。 X和Y指定頁指示符左上角相對于小部件左上角的位置。 水平居中指定頁指示符的位置是否應在小部件的x軸上居中。 樣式指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。. 正常圖像和高亮圖像指定分配給PageIndicator的正常和高亮狀態的圖像。 |
| Swipe settings | 滑動閾值指定切換頁前使用者需要滑動的距離。 結束滑動彈性寬度指定可將第一頁和最後一頁滑動到小部件邊界以外而不停止的距離。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了滑動容器支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Resize widget | 調整小部件的寬度和高度。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
滑動容器不會產生任何觸發條件。
性能
滑動容器為Container類型,預設情況下不會出現在繪圖鏈中。 因此,性能主要取決於子部件的繪圖性能,但滑動容器還會以其PageIndicator的形式繪製一些圖像。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
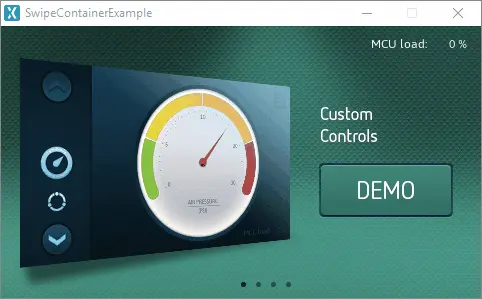
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer如何創建由兩個頁面構成的頁面指示符水平居中的滑動容器。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
swipeContainerName.setXY(15, 10);
swipeContainerName.setPageIndicatorBitmaps(touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_NORMAL_ID), touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_HIGHLIGHT_ID));
swipeContainerName.setPageIndicatorXY(210, 0);
swipeContainerName.setSwipeCutoff(50);
swipeContainerName.setEndSwipeElasticWidth(50);
swipeContainerNamePage1.setWidth(450);
swipeContainerNamePage1.setHeight(250);
swipeContainerName.add(swipeContainerNamePage1);
swipeContainerNamePage2.setWidth(450);
swipeContainerNamePage2.setHeight(250);
swipeContainerName.add(swipeContainerNamePage2);
swipeContainerName.setSelectedPage(0);
add(swipeContainerName);
}
Tip
您可以在用戶程式碼中使用SwipeContainer類中的這些函數和其他可用函數。 如果更改小部件的外觀,請必須呼叫
swipeContainerName.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解滑動容器,請嘗試在TouchGFX Designer中使用以下UI範本創建新應用: