Swipe Container(スワイプ・コンテナ)
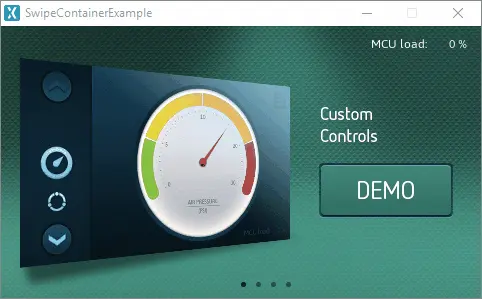
TouchGFXのSwipe Containerは、複数のページで構成されるContainerの特殊形態で、ページ間をスワイプすることでアクセスできます。 Swipe Container内のページには、コンテナと同様に、他のウィジェットを格納できます。
ウィジェット・グループ
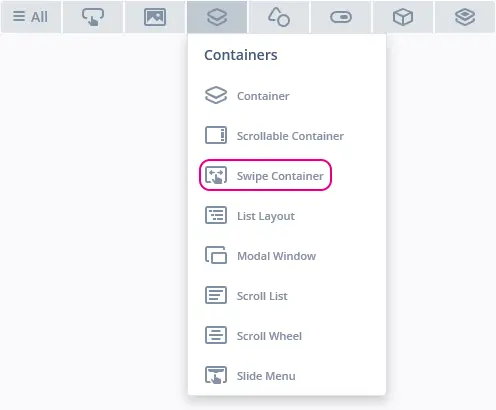
Swipe Containerは、TouchGFX DesignerのContainerウィジェット・グループ内にあります。
プロパティ
次のセクションでは、Swipe Containerのプロパティについて説明します。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Pages | Selected Pageは、キャンバスに表示されるページを指定します。 このページは、プロジェクトの実行時の開始ページにもなります。 +ボタンをクリックすると、新しいページが作成されます。 |
| Page indicator | Show page indicatorは、ページインジケーターの表示を指定します。 XおよびYは、 ウィジェットの左上隅を基準にしてページインジケーターの左上隅を指定します。 Center horizontallyは、ページインジケーターをウィジェットのx軸の中央に配置するかどうかを指定します。 Styleは、ウィジェットの事前定義のセットアップを指定します。選択プロパティが事前定義された値に設定されます。 これらのスタイルには、無料で使用できる画像が含まれています。 Normal ImageおよびHighlighted Imageは、ページインジケーターの通常状態とハイライト状態に割り当てる画像を指定します。 |
| Swipe settings | Swipe thresholdは、 ページを変更する前にユーザがスワイプする必要がある距離を指定します。 End swipe elastic widthは、停止する前にウィジェットの境界を越えて最初と最後のページをスワイプできる距離を指定します。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
以下のセクションでは、Swipe Containerによってサポートされるアクションとトリガについて説明します。
アクション
| ウィジェット固有のアクション | 説明 |
|---|---|
| Resize widget | ウィジェットの幅と高さを変更します。 |
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Swipe Containerはトリガを発行しません。
パフォーマンス
Swipe ContainerはContainerタイプで、デフォルトでは描画チェーンに表示されません。 このため、パフォーマンスは主に子の描画パフォーマンスに依存します。ただし、Swipe ContainerはPageIndicatorの形でいくつか画像の描画も行います。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、ページインジケーターが水平方向の中央に配置された2ページのSwipe Containerを、TouchGFX Designerによって設定する方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
swipeContainerName.setXY(15, 10);
swipeContainerName.setPageIndicatorBitmaps(touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_NORMAL_ID), touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_HIGHLIGHT_ID));
swipeContainerName.setPageIndicatorXY(210, 0);
swipeContainerName.setSwipeCutoff(50);
swipeContainerName.setEndSwipeElasticWidth(50);
swipeContainerNamePage1.setWidth(450);
swipeContainerNamePage1.setHeight(250);
swipeContainerName.add(swipeContainerNamePage1);
swipeContainerNamePage2.setWidth(450);
swipeContainerNamePage2.setHeight(250);
swipeContainerName.add(swipeContainerNamePage2);
swipeContainerName.setSelectedPage(0);
add(swipeContainerName);
}
Tip
ユーザ・コードでは、これらの関数や、SwipeContainerクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
swipeContainerName.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。TouchGFX Designerの例
Swipe Containerをさらに探索するには、次のUIテンプレートを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。