仪表
仪表是一种控件,能够绘制指针和弧形,用于指示指定范围内的给定值。
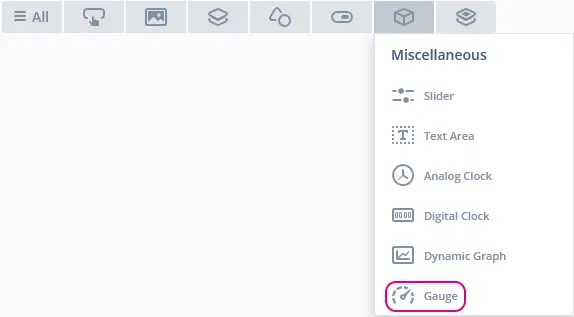
控件组
仪表位于TouchGFX Designer中的Miscellaneous控件组中。
属性
TouchGFX Designer中仪表的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 样式 | 样式 指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 背景 | 背景图像指定用作背景的图像。 背景偏移指定所选背景图像的x轴和y轴偏移量。 |
| 仪表 | 旋转中心指定控件中指针和弧线应该绕其旋转的x轴和y轴点。 起止角指定指针和弧线的起始和结束角度。 值范围指定指示器的最小和最大整数值。 初始值指定仪表的初始值。 |
| 动画 | 动画动作指定是否启用指针和弧线的动画效果。 缓动和缓动选项指定使用的缓动方程。 |
| 指针 | 指针图像指定用作背景的图像。 指针旋转中心指定指针图像中指针将绕着旋转的位置。 移动渲染算法指定在移动到新值时绘制指针图像所用的算法。 固定渲染算法指定在指针静止时用于绘制指针图像的算法。 |
| 弧线 | 使用弧线指定是否使用弧线。 图像/颜色指定用于填充弧线的颜色或图像。 设定弧线位置指定是否覆盖默认的弧线大小和位置。 默认情况下,弧线的位置为(0,0),并且与仪表本身的大小相同。 当您想使用图像作为弧线绘制器,但是弧线(图像)的尺寸小于仪表的尺寸时,覆盖默认设置是有用的。 因此,可以将图像修剪为所需的尺寸并将弧线置于特定的位置,而不是采用一幅大型图像(尺寸与仪表相同,带许多透明的线条)。 弧线将沿用相同的旋转中心。 线的X轴和Y轴位置指定弧线的X轴和Y轴位置。 弧线宽度和高度指定弧线的尺寸。 半径指定弧线的半径。 线条宽度指定弧线的线条宽度。 如果该值为0,则弧线与半径一样大。 端点样式指定弧线的端点样式。 如果线条宽度设置为0,所选的端点风格将无效。 弧线位于指针顶部指定弧线是否位于指针顶部。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
默认情况下,弧线的位置为(0,0),并且与仪表本身的大小相同。 当您想使用图像作为弧线绘制器,但是弧线(图像)的尺寸小于仪表的尺寸时,覆盖默认设置是有用的。 因此,可以将图像修剪为所需的尺寸并将弧线置于特定的位置,而不是采用一幅大型图像(尺寸与仪表相同,带许多透明的线条)。 弧线将沿用相同的旋转中心。
交互
TouchGFX Designer中的仪表支持的操作和触发。
动作
| 控件特有的动作 | 说明 |
|---|---|
| 设置值 | 设定仪表的值。 |
| 更新值 | 用持续时间更新仪表的值。 |
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发
| 触发 | 说明 |
|---|---|
| 仪表值设定 | 在更新动画期间,将为即时更新和中间步骤而触发。 只有在新值与当前值不同时才触发。 |
| 仪表值已更新 | 将在更新动画完成时触发。 如果更新的持续时间为0,更新将立即发生,但仍然会触发此事件。 |
性能
圆和纹理映射器组件是MCU资源密集型组件。 因此,在大部分平台上,会将仪表视为要求高的控件。
关于绘图性能的更多信息,请阅读通用UI组件性能部分。
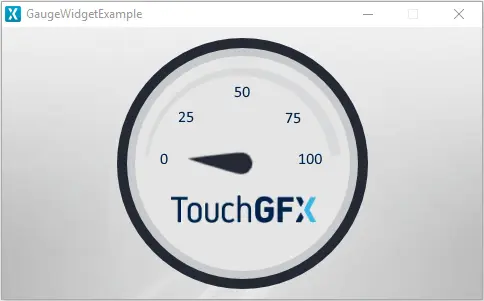
示例
生成代码
在生成的视图基类的代码中,可以查看Designer是如何创建仪表的。
MainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
gauge.setBackground(touchgfx::Bitmap(BITMAP_BLUE_GAUGES_ORIGINAL_GAUGE_BACKGROUND_STYLE_01_ID));
gauge.setPosition(115, 11, 251, 251);
gauge.setCenter(125, 125);
gauge.setStartEndAngle(-85, 85);
gauge.setRange(0, 100);
gauge.setValue(0);
gauge.setEasingEquation(touchgfx::EasingEquations::elasticEaseOut);
gauge.setNeedle(BITMAP_BLUE_NEEDLES_ORIGINAL_GAUGE_NEEDLE_STYLE_01_ID, 11, 55);
gauge.setMovingNeedleRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
gauge.setSteadyNeedleRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
gauge.setArcVisible();
gaugePainter.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_GAUGES_ORIGINAL_GAUGE_FILL_STYLE_01_ID));
gauge.getArc().setPainter(gaugePainter);
gauge.getArc().setRadius(94);
gauge.getArc().setLineWidth(14);
gauge.getArc().setCapPrecision(180);
gauge.setArcPosition(28, 30, 196, 88);
add(gauge);
}
Tip
可在用户代码中使用这些函数以及仪表类中提供的其他函数。 如果更改控件的外观,请必须调用
gauge.invalidate() 强制进行重新绘制。用户代码
如要设置仪表值,可以使用setValue(int value)和updateValue(int value, uint16_t duration)。
setValue(int value)将立即移动指针和弧到新值,但没有动画。
updateValue(int value, uint16_t duration)指针和弧在定义的持续时间内以动画方式嘀嗒、嘀嗒地移动到新值。 如果持续时间为0,更新将立即进行。 所用的动画将是使用setEasingEquation(EasingEquation easingEquation)在仪表上定义的
MainView.cpp
#include <gui/main_screen/MainView.hpp>
MainView::MainView()
{
tickCounter = 0;
}
void MainView::handleTickEvent()
{
tickCounter++;
// Change value every 120 tick.
if (tickCounter % 120 == 0)
{
// Insert data point
gauge.updateValue(/* new integer value */, 30); // animates needle and arc to new value with a duration of 30 ticks
}
}
TouchGFX Designer示例
如需进一步了解仪表,请尝试在TouchGFX Designer中使用下列UI模板之一创建新应用: