动态图表
TouchGFX中的动态图表是一个控件,允许应用程序在单调的X轴上显示数据点。 动态图表支持三种类型的动态行为,定义了当图形用完X轴上空间时会发生的结果。 所选的动态行为也会极大地影响动态图形的性能,因为所选的行为会影响插入数据点时需要重绘的区域。
控件组
动态图表位于TouchGFX Designer中的Miscellaneous控件组中。
属性
TouchGFX Designer中动态图表的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图表区域边距 | 边距指定图表标签应该拥有的空间大小。 顶部指定图表区域顶部的空间大小。 底部 指定图表区域底部的空间大小。 左侧指定图表区域左侧的空间大小。 右侧指定图表区域右侧的空间大小。 |
| 图形区域填充 | 填充指定图表区域内图表元素周围的空间大小。 顶部指定图表元素距离图表区域顶部的空间大小。 底部指定图表元素距离图表区域底部的空间大小。 左侧 指定图表区域左侧留出的空间大小。 顶部指定图表区域右侧留出的空间大小。 |
| 数据点 | 动态行为指定添加数据点时的图表行为,可用选项有:换行并清除、滚动、换行并覆盖。 数据点数量指定图表能够显示的值的数量。 值范围指定图表能够显示的最小和最大y轴值。 精度等级指定图表能够显示多少小数点位数。 可视区(索引值) 指定x轴上显示的值的范围。 自定义值映射指定x轴的索引值到自定义值的映射。 生成随机值指定是否应在代码生成中初始化随机值。 (随机值将始终显示在TouchGFX Designer的画布中) |
| 元素 | 区域、方框、方块、点、直方图以及线指定组成控件视觉外观的元素。 每种类型都可以多个添加。 |
| 垂直网格线 | 主分割指定是否启用垂直主分割网格线。 次分割指定是否启用垂直次分割网格线。 只有在主分割已启用的情况下才能启用。 |
| 水平网格线 | 主分割指定是否启用水平主分割网格线。 次分割指定是否启用水平次分割网格线。 只有在主分割已启用的情况下才能启用。 |
| X轴标签 | 主分割指定是否在x轴上启用主分割标签。 次分割指定是否在x轴上启用次分割标签。 只有在主分割已启用的情况下才能启用。 |
| Y轴标签 | 主分割指定是否在y轴上启用主分割标签。 次分割指定是否在y轴上启用次分割标签。 只有在主分割已启用的情况下才能启用。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
精度
在内部,动态图表将所有数据点存储在一个32位整数中,因此,为了添加和显示数据点(通过一定数量的数字表示精度等级),可以定义一个精度等级。
例如,如果精度等级设置为0.1,则添加到动态图表中的每个数据点将在内部乘以10,从而模拟一位数的精度。 然而,必须注意的是,随着精度等级的提高,指定的精度因子会降低/增加最高/最低可能值。
| 精度等级 | 最低可能值 | 最高可能值 |
|---|---|---|
| 1 | -10亿 | 10亿 |
| 0.1 | -1亿 | 1亿 |
| 0.01 | -1000万 | 1000万 |
| 0.001 | -100万 | 100万 |
| 0.0001 | -10万 | 10万 |
上面给出的最低/最高数字都是粗略的估计
动态行为
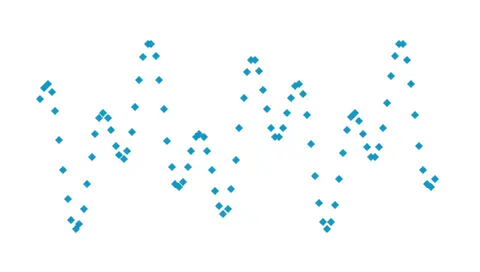
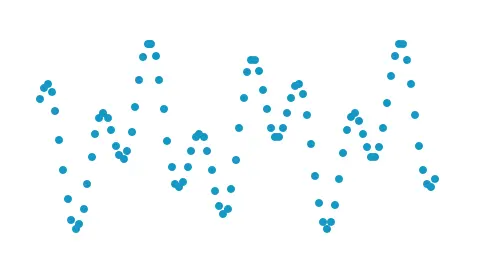
动态图表支持三种类型的动态行为:换行并清除、滚动、换行并覆盖。 所选的动态行为指定当图表用完X轴上空间时会发生的后果,如下面的三个演示所示。
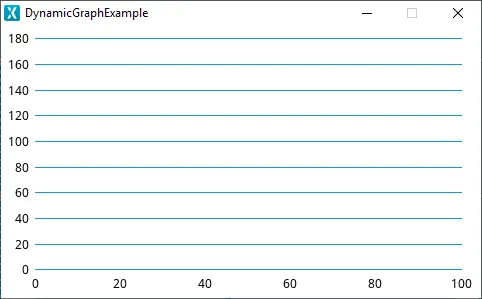
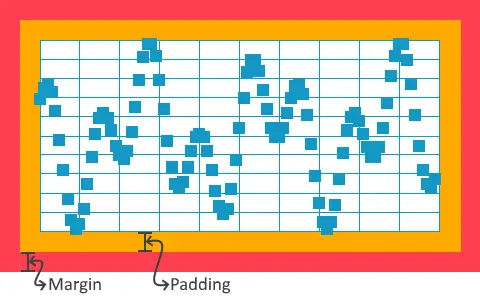
图表区域、边距和填充
动态图表在图表区域中呈现所有图表元素和网格线,由填充和边距包围。 如果填充和边距都被定义为0,图形区域将遵循动态图形的大小。
为了沿x轴和y轴为标签留出空间,可以定义边距。 边距设置将在控件内部移动包含图形元素(区域、方框、方块等)的图表区域,沿x轴和y轴为标签保留空间。
在下图中,红色区域表示在右侧、顶部、左侧和底部各添加了20像素的边距。
有些元素如果被放在图表区域的边缘附近,就不会完全显示出来(取决于各自的大小),因此可以定义填充。 填充设置在包含图表元素(区域、方框、方块等)的图表区域,这将允许在图表区域的边缘完全绘制网格线、方框、点、方块、直方图和线等元素。
填充也可以用于在沿着轴的标签和图表区域之间创建额外空间。
在下图中,橙色区域表示在右侧、顶部、左侧和底部各添加了20像素的填充。 它还显示“方框”元素是如何被允许绘制到已填充区域的。
元素
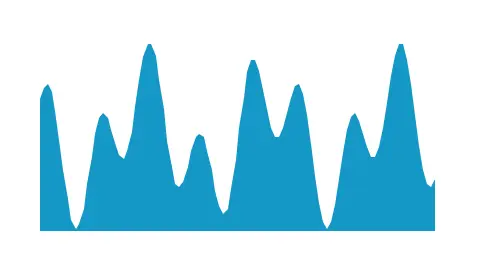
“区域”元素将填充位于连接图中数据点的线条下方的区域。
区域
“方框”元素将为图中的每个数据点绘制一个方框。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为区域的填充。 |
| 颜色 | 指定使用哪种颜色作为区域的填充。 |
| 底线 | 指定所绘区域的底边。 通常情况下,底边是0,这意味着区域位于Y轴正值下方,Y轴负值上方。 |
| Alpha | 指定区域的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
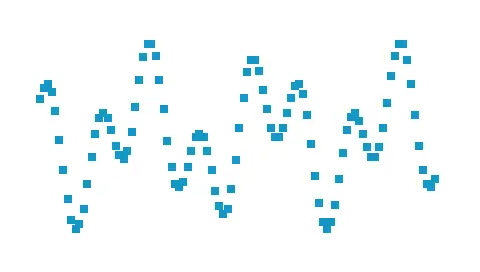
方框
“方块”元素将为图中的每个数据点绘制一个方块(一个带上/下/左/右角的正方形)。
| 属性 | 属性说明 |
|---|---|
| 颜色 | 指定用于填充方框的颜色。 |
| 方框尺寸 | 指定方框的尺寸。 |
| Alpha | 指定方框的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
方块
“点”元素将为图中的每个数据点绘制一个圆点。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为方块的填充。 |
| 颜色 | 指定用于填充方块的颜色。 |
| 方块尺寸 | 指定方块的尺寸 |
| Alpha | 指定方块的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
点
“点”元素将为图中的每个数据点绘制一个圆点。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为圆点的填充。 |
| 颜色 | 指定用于填充圆点的颜色。 |
| 点尺寸 | 指定圆点的尺寸 |
| Alpha | 指定圆点的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
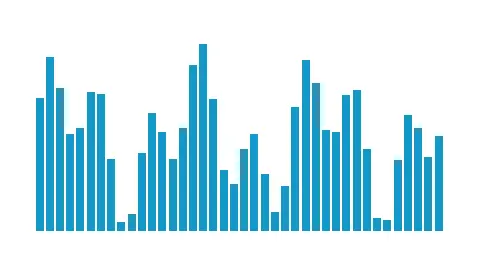
直方图
“直方图”元素用于在图中绘制从x轴到数据点的柱体。 如果更多图表被置于彼此的顶部,直方图可以稍微向左/向右移动。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为直方图的填充。 |
| 颜色 | 指定用于填充直方图的颜色。 |
| 柱宽 | 指定直方图的柱体宽度。 |
| 柱体偏移 | 指定柱体沿横坐标的偏移量。 |
| 底线 | 指定所绘直方图的底边。 通常情况下,底边是0,这意味着直方图位于Y轴正值下方,Y轴负值上方。 |
| Alpha | 指定直方图的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
线
动态图表可以在主分割和次分割中有水平网格线和垂直网格线。
| 属性 | 属性说明 |
|---|---|
| 图像 | 指定使用哪幅图像作为线的填充。 |
| 颜色 | 指定用于填充线的颜色。 |
| 线条宽度 | 指定线的宽度 |
| Alpha | 指定线的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
网格线
次分割被主分割支配,这样次分割不会被绘制在主分割存在的地方。
TouchGFX Designer中的动态图表支持的操作和触发条件。
| 属性 | 属性说明 |
|---|---|
| 颜色 | 指定用于填充网格线的颜色。 |
| 间隔 | 指定绘制网格线的间隔 |
| 线条宽度 | 指定网格线的宽度 |
| Alpha | 指定线的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
标签
. 动态图表可以拥有x轴标签和y轴标签,其值显示在主分割和次分割中。
TouchGFX Designer中的动态图表支持的操作和触发条件。
| 属性 | 属性说明 |
|---|---|
| 位置 | 指定标签的位置。 x轴标签的可能位置是“顶部”和“底部” y轴标签可能的位置是“左侧”和“右侧” |
| 文本 | ID指定使用的文本。 如果控件使用自动生成的文本,ID将显示“自动生成”。. 翻译指定要显示的文本内容。 字体排印 指定文本的格式。 对齐 指定文本的水平对齐方式。 如需详细了解关于文本配置的信息,请参阅“文本与字体”一节。 |
| 文本旋转 | 指定标签的旋转度数,可能的值为“0”、“90”、“180”和“270”。 |
| 文本颜色 | 指定用于填充标签的颜色。 |
| 间隔 | 指定绘制标签的间隔 |
| 小数位数 | 指定沿着轴的标签应显示的小数位数。 |
| 十进制分隔符 | 指定是使用“,”或“.”作为十进制分隔符。 |
| Alpha | 指定线的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
API参考
Further reading
交互
动态图表的性能会有所不同,具体取决于控件的设置。
动作
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发
| 触发 | 说明 |
|---|---|
| 图表已点击 | 已点击动态图表。 |
| 图表已拖动 | 已拖动动态图表。 |
性能
动态图表的性能会有所不同,具体取决于控件的设置。
所选的动态行为会影响性能。
- “换行并清除”是一种快速执行的行为,因为它只绘制最新添加的数据点。
- “换行并覆盖”是一种快速执行的行为,因为它只绘制最新添加的数据点。
- “滚动”是一种要求较高的行为,因为每添加一个数据点时,之前可见的所有数据点也需要重新绘制。
某些图形元素的绘制速度会更快。
方框和直方图是执行速度最快的图形元素,因为它们不需要读取任何像素数据或进行任何复杂计算。
区域、方块、点、以及线是CanvasWidgets,高度依赖于MCU进行渲染。
更多关于绘图性能的信息,请阅读常规UI组件性能部分。
某些情况下,更改画布缓存大小可提高性能。 更多相关信息,请参考画布控件说明。
示例
生成代码
在生成的视图基类的代码中,可以查看Designer是如何创建动态图表的。
Screen1ViewBase.cpp
dynamicGraph.setScale(1);
dynamicGraph.setPosition(0, 0, 320, 240);
dynamicGraph.setGraphLabelPadding(0, 0, 0, 0);
dynamicGraph.setGraphPadding(0, 0, 0, 0);
dynamicGraph.setGraphRangeY(0, 100);
dynamicGraphLine1.setScale(1);
dynamicGraphLine1Painter.setColor(touchgfx::Color::getColorFromRGB(20, 151, 197));
dynamicGraphLine1.setPainter(dynamicGraphLine1Painter);
dynamicGraphLine1.setLineWidth(2);
dynamicGraph.addGraphElement(dynamicGraphLine1);
Tip
dynamicGraph.invalidate() 强制进行重新绘制。用户代码
如要添加数据点到动态图表,可使用addDataPoint()方法。 下面的代码示例展示了如何通过覆盖handleTickEvent()方法向动态图表添加数据点。
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
int tickCounter;
void handleTickEvent();
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
tickCounter = 0;
}
void Screen1View::handleTickEvent()
{
tickCounter++;
// Insert each second tick
if (tickCounter % 2 == 0)
{
// Insert data point
dynamicGraph.addDataPoint(/* Your data point here, either float or integer */);
}
}
TouchGFX Designer示例
如需进一步了解动态图表,请尝试在TouchGFX Designer中使用下列UI模板之一创建新应用: