Tiled Image
说明
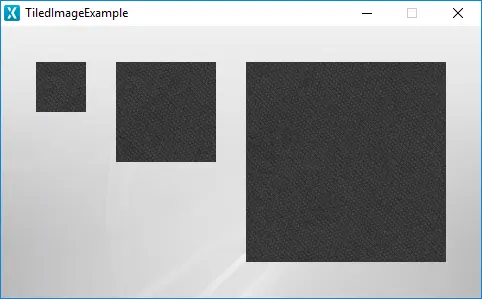
TiledImage 是能够显示平铺位图的简单控件。 这意味着当 Tiled Image 大于提供的位图时,会在水平和垂直方向重复位图。 位图可与背景进行 Alpha 混合,并可包含透明区域。
控件组
TiledImage 位于 TouchGFX Designer 中的图像控件组中。
属性
TouchGFX Designer 中 TiledImage 的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图像 | 图像指定应在控件中使用的图像。 建议使用包含重复图样的图像。 |
| 偏移 | X 和Y指定平铺绘图起始处图像的偏移量。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了 Tiled Image 支持的操作和触发条件。
动作
| 控件特有的操作 | 说明 |
|---|---|
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
Tiled Image 不会产生任何触发条件。
性能
Tiled Image 依赖于图像绘图,在大部分平台上,会将其视为执行速度较快的控件。
Tiled Image 会多次重新绘制同一图像,以覆盖控件的区域。 因此,源图像越小,图像绘制次数越多。
关于图像绘制性能的更多信息,请阅读通用UI组件性能一节。
示例
生成代码
在生成的视图基类的代码中,可以查看 TouchGFX Designer 是如何创建 TiledImage 的。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
tiledImage.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_TEXTURES_IRONGRIP_ID));
tiledImage.setPosition(35, 36, 50, 50);
tiledImage.setOffset(0, 0);
add(tiledImage);
}
void mainViewBase::setupScreen()
{
}
Tip
可在用户代码中使用这些函数以及 TiledImage 类中提供的其他函数。 如果更改控件的外观,请必须调用
tiledImage.invalidate() 强制进行重新绘制。用户代码
以下代码示例介绍了如何通过持续调整handleTickEvent() 中的偏移将运动动画绘制到 Tiled Image 中
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
int x = tiledImage.getXOffset();
int y = tiledImage.getYOffset();
tiledImage.setOffset(x + 1, y + 1);
tiledImage.invalidate();
}