Tiled Image
Description
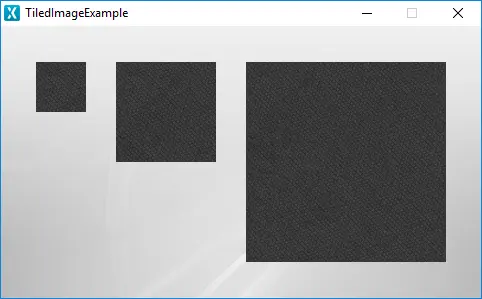
A Tiled Image is a simple widget capable of showing a tiled bitmap. This means that when Tiled Image is larger than the provided bitmap, the bitmap is repeated horizontally and vertically. The bitmap can be alpha-blended with the background and have areas of transparency.
Widget Group
The Tiled Image can be found in the Images widget group in TouchGFX Designer.
Properties
The properties for a Tiled Image in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Image | Image Specifies the image that should be used within the widget. An image with a repeating pattern is recommended. |
| Offset | X and Y specify the offset of the image where the tile drawing should start. |
| Appearance | Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Tiled Image are described in the following sections.
Actions
| Widget specific action | Description |
|---|---|
| Resize widget | Resize the width and height of a widget. |
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A Tiled Image does not emit any triggers.
Performance
A Tiled Image is dependent on image drawing, and is considered a fast performing widget on most platforms.
A Tiled Image redraws the same image multiple times to cover the area of the widget. Therefore, small source images result in a greater number of image draws.
For more details on image drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a Tiled Image.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
tiledImage.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_TEXTURES_IRONGRIP_ID));
tiledImage.setPosition(35, 36, 50, 50);
tiledImage.setOffset(0, 0);
add(tiledImage);
}
void mainViewBase::setupScreen()
{
}
Tip
tiledImage.invalidate() if you change the appearance of the widget.User Code
The following code example shows how to animate movement into a Tiled Image by continuously adjusting the offset in the handleTickEvent():
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
int x = tiledImage.getXOffset();
int y = tiledImage.getYOffset();
tiledImage.setOffset(x + 1, y + 1);
tiledImage.invalidate();
}