List Layout
List Layout 위젯은 목록에 포함된 하위 노드를 일정한 방향으로 자동 배열하는 Container입니다. 리스트 레이아웃에서 위젯을 추가하거나 삭제하면 하위 항목이 다시 배열됩니다.
위젯 그룹
List Layout은 TouchGFX Designer의 Containers 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 List Layout의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다 |
| Location | X 와 Y는 상위 노드를 기준으로 아이콘의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 선택한 이미지에 따라 아이콘의 가로 길이와 세로 길이를 지정합니다. List Layout의 크기에 따라 하위 항목의 전체 크기가 결정됩니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 상호작용도 비활성화됩니다. |
| Direction | Direction은 레이아웃의 배열 방향을 지정합니다. 동쪽(오른쪽) 가로 방향 레이아웃과 남쪽(아래) 세로 방향 레이아웃 중에서 선택합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
상호작용
TouchGFX Designer의 List Layout에서 지원되는 액션과 트리거는 다음과 같습니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
List Layout은 트리거를 실행하지 않습니다.
성능
List Layout 자체로는 성능에 큰 영향을 미치지 않으며, 거의 전적으로 하위 노드에 따라 달라집니다. 따라서 List Layout은 대부분의 플랫폼에서 속도가 매우 빠른 위젯으로 알려져 있습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
List Layout의 크기
List Layout이 TouchGFX Designer에 삽입될 때 크기가 250 x 250픽셀로 설정됩니다.
Designer에 있는 List Layout에 위젯을 추가하는 경우 List Layout 크기가 하위 위젯의 폭과 높이에 맞도록 조정됩니다.
하위 위젯을 Designer에 추가하지 않고 코드에만 추가하는 경우 List Layout이 Designer에서 생성한 초기 공간을 제거하지 않습니다.
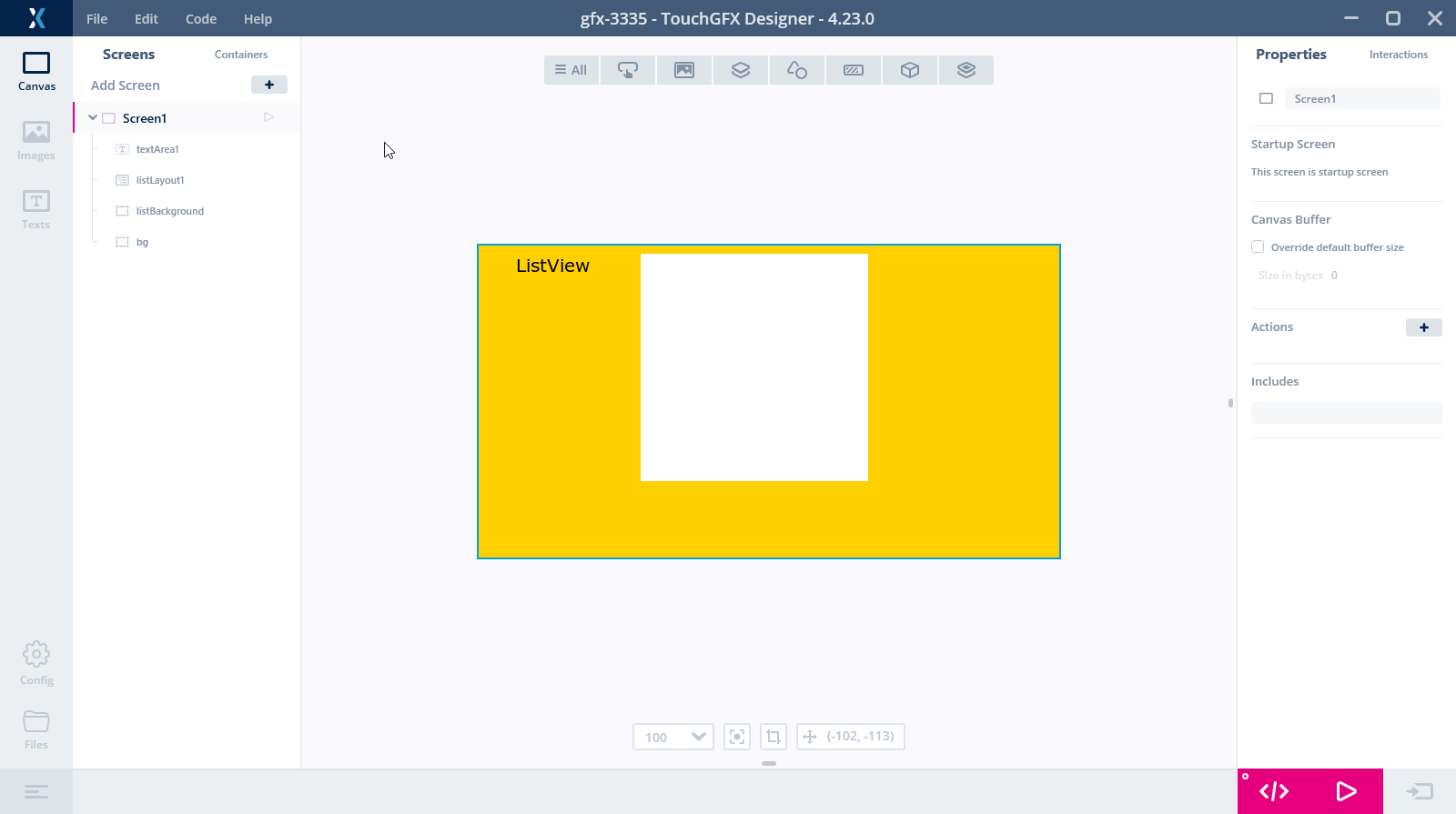
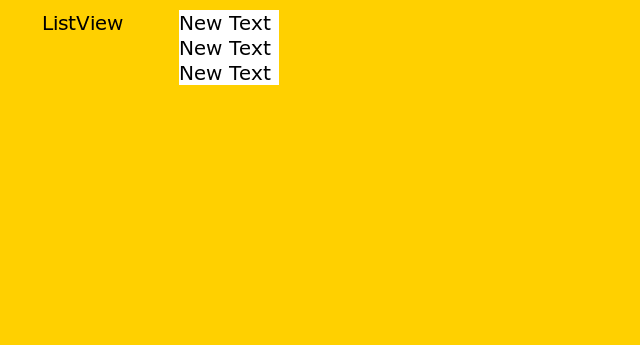
다음은 TouchGFX Designer에 List Layout을 추가한 예제입니다. 배경에는 노란색 상자가 있고 List Layout 바로 뒤에 있는 흰색 상자가 그 영역을 표시합니다.
List Layout에 어떠한 하위 위젯도 추가하지 않았으므로 크기는 기본인 250 x 250픽셀입니다.
다음을 사용하여 사용자 코드에 세 개의 TextArea를 추가합니다.
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
//listLayout1.setWidthHeight(0, 0); // List Layout에서 여분의 공간 제거
for (int i=0; i < 3; i++)
{
TextArea *textArea = new TextArea();
textArea->setWidthHeight(100, 25);
textArea->setTypedText(touchgfx::TypedText(T_RESOURCEID1));
listLayout1.add(*textArea);
}
listBackground.setWidthHeight(listLayout1);
}
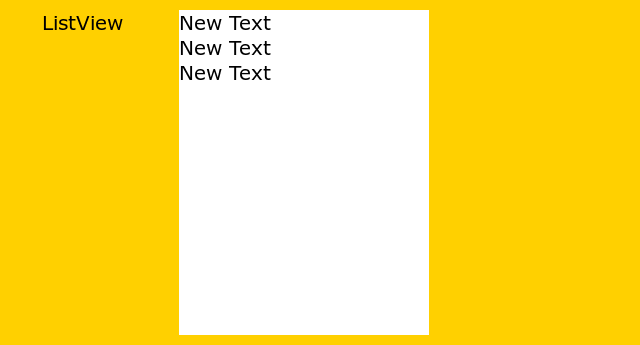
마지막 줄은 흰색 상자의 크기가 List Layout의 크기와 같도록 만듭니다 (새로운 하위 위젯을 추가한 후). 애플리케이션이 다음과 같이 완성됩니다.
List Layout이 세 개의 하위 위젯보다 높다는 것을 알 수 있습니다. 높이는 정확히 375픽셀이며 너비는 250픽셀입니다.
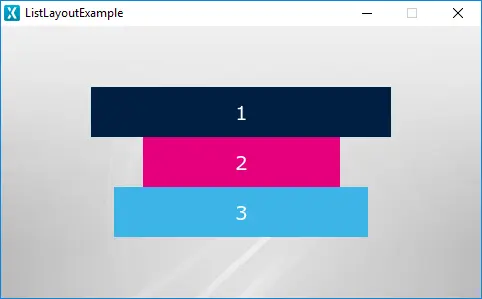
setupScreen() 함수에서 8번째 줄의 주석 처리를 제거하면 아래와 같은 이미지를 얻습니다.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면TouchGFX Designer에서 List Layout이 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
listLayout1.setDirection(touchgfx::SOUTH);
listLayout1.setXY(90, 111);
box1.setWidth(50);
box1.setHeight(50);
box1.setColor(touchgfx::Color::getColorFromRGB(255, 255, 255));
listLayout1.add(box1);
add(listLayout1);
}
Tip
listLayout1.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
다음은 목록 내에서 커스텀 컨테이너의 데이터에 액세스하는 방법에 대한 예제입니다.
Drawable * next = (listLayout1.getFirstChild());
TypedText* containerText;
MyCustomContainer* current;
while (next != NULL)
{
current = (MyCustomContainer*) next;
containerText = current->myContainerFunction();
doMyfunction(containerText);
next = next->getNextSibling();
}
TouchGFX Designer Example
List Layout에 대해 자세히 알아보려면TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.