Scroll Wheel
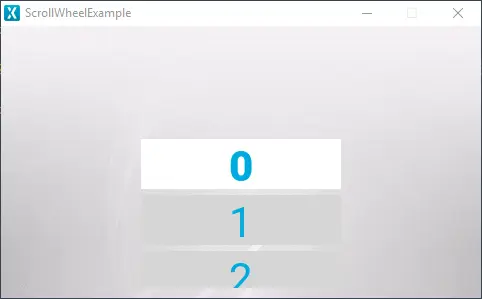
Scroll Wheel은 다수의 항목이 포함되어 스크롤이 가능한 메뉴입니다. 휠에서 스크롤하면 항목들이 동적으로 업데이트되며, 선택한 항목으로 이동하여 강조 표시됩니다. Scroll Wheel과 일어나는 인터랙션에 반응하도록 코드를 작성하면 휠의 항목과 일어나는 인터랙션에 따라 다양한 콜백을 호출할 수 있습니다.
위젯 그룹
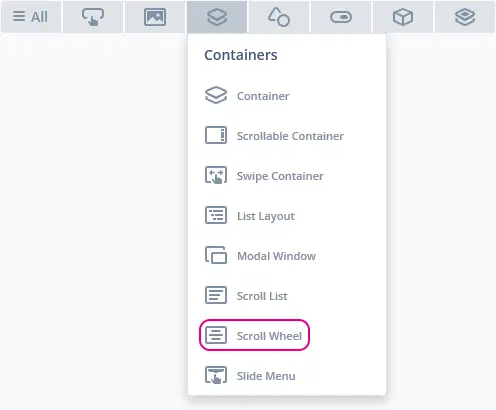
Scroll Wheel은 TouchGFX Designer의 Containers 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Scroll Wheel의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다 |
| Type | Type은 Scroll Wheel의 세로 또는 가로 방향을 지정합니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Item Template | Item Template은 템플릿으로 사용할 CustomContainer를 지정합니다. Number of Items는 Scroll Wheel에 포함되는 항목 수를 지정합니다. Initial Selected Item은 처음에 선택되는 항목을 지정합니다. Use Selected Style Template은 선택한 항목에 대한 별도의 템플릿 사용 여부를 지정합니다. Selected Style Template은 선택한 템플릿으로 사용할 CustomContainer를 지정합니다. |
| List Appearance | Circular는 스크롤이 끝에 도달했을 때 Scroll Wheel 항목의 순환 여부를 지정합니다. Selected Item Offset은 선택한 항목의 위치를 지정합니다. Item Margin은 항목 간 간격을 지정합니다. Extra Size Before 와 Extra Size After는 위의 Selected Style Template 속성이 표시되는 영역의 크기를 지정합니다. Margin Before와 Margin After는 위의 Selected Style Template 속성이 표시되는 영역 앞뒤 여백의 크기를 지정합니다. |
| Animation | Easing 및 Easing Option은 애니메이션에 사용할 완화 방정식(easing euation) 을 지정합니다. Swipe Acc. 와 Drag Acc. 는 스크롤 시 가속도를 지정합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
Item Templates
Scroll List의 항목은 Item Template 개념을 따릅니다. Item Template이란 Scroll Wheel의 항목에게 그래픽 요소를 위한 기초 역할을 하는 CustomContainer를 말합니다. 선택한 항목을 강조 표시할 때 Scroll Wheel에는 Selected Style Template이라는 이름의 Item Template을 선택할 수 있는 옵션이 있는데, 이 Item Template은 선택한 항목에서만 사용됩니다. Scroll Wheel을 생성하려면 Selected Style Template 속성(활성화된 경우) 과 함께 Item Template으로 사용할 CustomContainer를 먼저 생성해야 합니다.
Scroll Wheel을 생성한 후에는 Item Template 속성 아래에서 CustomContainer를 선택할 수 있습니다. 이어서 Item Template 속성에서 Custom Container를 선택하면 Scroll Wheel이 선택한 Custom Container에서 스크롤 가능한 방향이 아닌 크기 속성(세로 방향의 경우 가로 길이, 가로 방향의 경우 세로 길이) 에 맞춰 크기가 변경됩니다. 나머지 크기 속성(세로 방향의 경우 세로 길이, 가로 방향의 경우 가로 길이) 을 변경하면 표시할 수 있는 항목의 수가 결정됩니다.
인터랙션
Scroll Wheel에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Scroll Wheel은 트리거를 실행하지 않습니다.
성능
Scroll Wheel은 Container 유형으로, 기본적으로 드로우 체인에 표시되지 않습니다. 따라서 성능은 전적으로 하위 노드의 그리기 성능에 따라 달라집니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면TouchGFX Designer에서 Scroll Wheel이 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
updateItemCallback(this, &Screen1ViewBase::updateItemCallbackHandler)
{
scrollWheel.setPosition(140, 10, 200, 252);
scrollWheel.setHorizontal(false);
scrollWheel.setCircular(false);
scrollWheel.setEasingEquation(touchgfx::EasingEquations::backEaseIn);
scrollWheel.setSwipeAcceleration(10);
scrollWheel.setDragAcceleration(10);
scrollWheel.setNumberOfItems(60);
scrollWheel.setSelectedItemOffset(100);
scrollWheel.setSelectedItemExtraSize(0, 0);
scrollWheel.setSelectedItemMargin(0, 0);
scrollWheel.setDrawableSize(50, 3);
scrollWheel.setDrawables(scrollWheelListItems, updateItemCallback,
scrollWheelSelectedListItems, updateItemCallback);
scrollWheel.animateToItem(0, 0);
add(scrollWheel);
}
void Screen1ViewBase::setupScreen()
{
scrollWheel.initialize();
for (int i = 0; i < scrollWheelListItems.getNumberOfDrawables(); i++)
{
scrollWheelListItems[i].initialize();
}
for (int i = 0; i < scrollWheelSelectedListItems.getNumberOfDrawables(); i++)
{
scrollWheelSelectedListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollWheelListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollWheelUpdateItem(*cc, itemIndex);
}
else if (items == &scrollWheelSelectedListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextCenterContainer* cc = (TextCenterContainer*)d;
scrollWheelUpdateCenterItem(*cc, itemIndex);
}
}
Tip
scrollWheel.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
스크롤 휠의 그래픽 요소와 속성에 대한 설정을 마쳤다면 이제 사용자 코드를 작성하여 Scroll Wheel의 항목들을 업데이트할 수 있습니다. TouchGFX Designer에서 생성되는 Screen1ViewBase 클래스 헤더 파일은 아래와 같습니다.
Screen1ViewBase.hpp
class Screen1ViewBase : public touchgfx::View
{
public:
Screen1ViewBase();
virtual ~Screen1ViewBase() {}
virtual void setupScreen();
virtual void scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex)
{
// Override and implement this function in Screen1
}
virtual void scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex)
{
// Override and implement this function in Screen1
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder1;
touchgfx::ScrollWheelWithSelectionStyle scrollWheel1;
touchgfx::DrawableListItems<CustomContainer1, 6> scrollWheel1ListItems;
touchgfx::DrawableListItems<CustomContainer2, 2> scrollWheel1SelectedListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<Screen1ViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
TouchGFX Designer가 Scroll Wheel 코드를 생성하면 위에서 강조 표시된 scrollWheel1UpdateItem 및 scrollWheel1UpdateCenterItem 함수가 생성되어 사용자가 Scroll Wheel의 항목들을 재정의하고 업데이트할 수 있습니다.
UpdateItem 함수는 언제든지 Scroll Wheel에 생성하고 구현하여 포함된 항목들을 업데이트할 수 있는 반면 UpdateCenterItem 함수는 Selected Style Template 속성에 따라 항목을 업데이트하기 때문에 Selected Style Template 속성을 사용하도록 선택한 경우에만 생성됩니다. 두 함수는 여러 항목들을 업데이트하는 기능 외에도 Scroll Wheel의 항목을 업데이트할 때 사용되는 매개변수가 동일합니다.
하나는 itemIndex 매개변수로서, 항목의 인덱스 값이 포함되어 업데이트 중인 항목을 식별하는 데 사용됩니다. 나머지 하나는 item 매개변수로서, Scroll Wheel에 표시되는 항목에 대한 참조입니다. item 매개변수에 따라 모습을 업데이트하면 Scroll Wheel에 표시되는 항목에 대한 렌더링이 업데이트됩니다.
사용자 코드 파일인 Screen1View.hpp와 Screen1View.cpp에서 scrollWheel1UpdateItem 및 scrollWheel1UpdateCenterItem 함수를 구현한 예제는 아래와 같습니다.
Screen1View.hpp
#ifndef SCREEN1_VIEW_HPP
#define SCREEN1_VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/Screen1Presenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex);
virtual void scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex);
protected:
};
#endif // SCREEN1_VIEW_HPP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex)
{
item.setIndex(itemIndex);
}
void Screen1View::scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex)
{
item.setIndex(itemIndex);
}
위에서 Screen1View.hpp 헤더 파일의 scrollWheel1UpdateItem 및 scrollWheel1UpdateCenterItem 함수는 Screen1View.cpp에서 재정의된 후 구현됩니다.
이 예제의 목적은 표시되는 항목의 인덱스 값을 이용해 Item Template의 텍스트를 업데이트하기 위한 것으로, 이 섹션의 초반에 제시된 예제와 비슷합니다. Item Template과 Selected Style Template이 CustomContainer를 기반으로 하기 때문에 setIndex 함수가 두 CustomContainer에 모두 생성됩니다. setIndex 함수는 itemIndex 매개변수를 통해 Item Template과 Selected Style Template의 텍스트를 업데이트할 수 있습니다. 따라서 item 매개변수에 맞춰 setIndex 함수를 호출하면 표시되는 항목의 모습이 업데이트되어 인덱스 값이 표시됩니다.
TouchGFX Designer Example
Scroll Wheel에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.