List Layout
The List Layout widget is a Container which automatically arranges its children in a list in a given direction. Adding and removing widgets from the List Layout rearranges the children.
Widget Group
The List Layout can be found in the Containers widget group in TouchGFX Designer.
Properties
The properties for a List Layout in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. The size of the List Layout amounts to the total size of its children. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Direction | Direction specifies the direction of the layout arrangement. Choose between a horizontal layout in the east (right) direction or vertical layout in the south (down) direction. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by a List Layout in TouchGFX Designer.
Actions
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A List Layout does not emit any triggers.
Performance
A List Layout itself does not have any notable impact on performance and is almost entirely dependent on its children. Therefore, the List Layout is considered a very fast widget on most platforms.
For more general details on drawing performance, read the General UI Component Performance section.
Size of the List Layout
When a List Layout is inserted in the TouchGFX Designer, the size is set
to 250 x 250 pixels.
If you add any Widgets to the List Layout in the Designer the size of the
List Layout is adjusted to fit the children on both width and height.
If you don't add any children in the Designer but only in code, the List Layout does not remove the initial space created by the Designer.
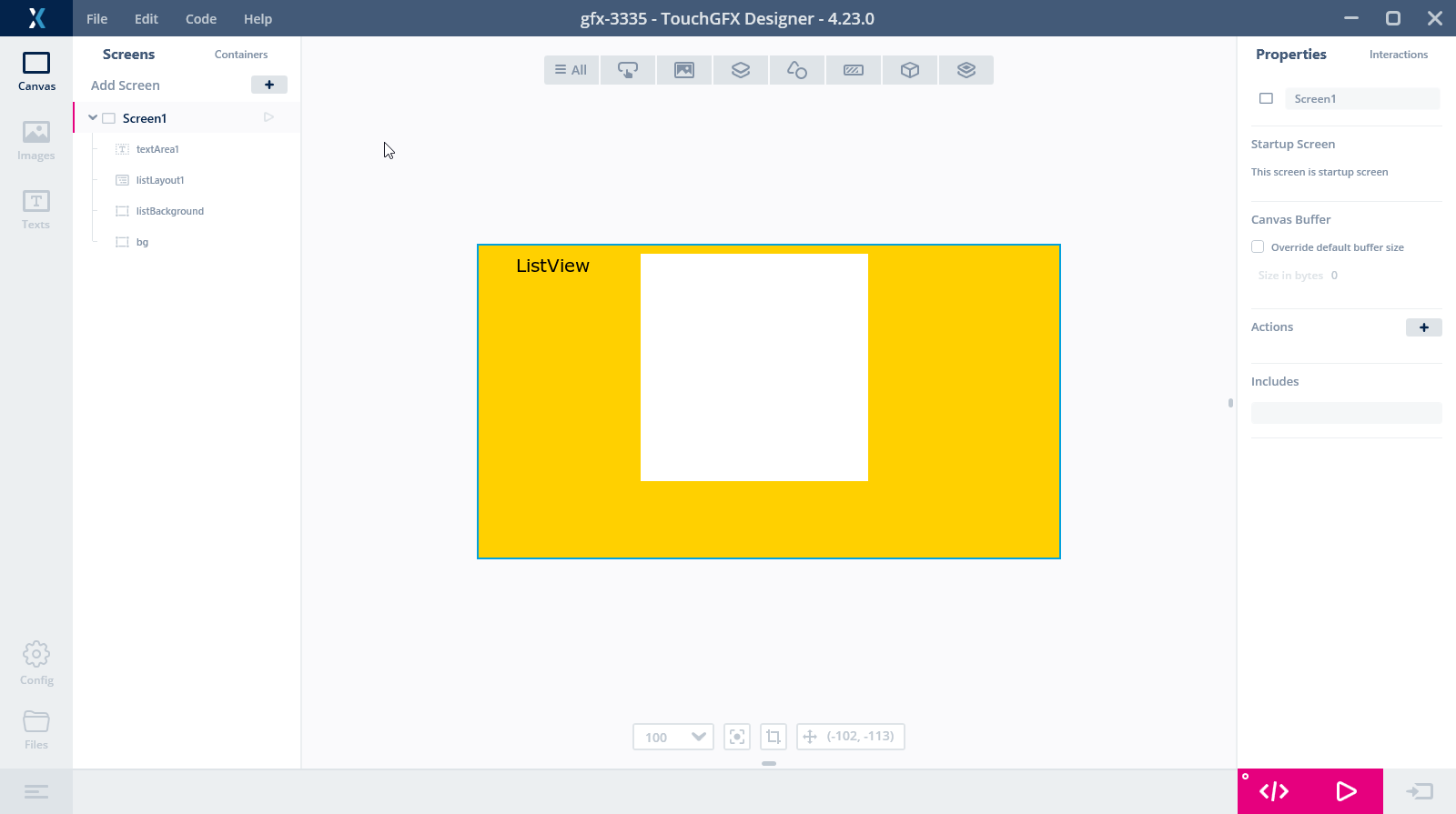
Here is an example in TouchGFX Designer where we have added a List Layout. We have a yellow Box in the background, and a white Box just behind the List Layout to shows it's area:
We have not added any children to the List Layout, so the size is the default 250 x 250 pixels.
We will add three TextAreas in the user code using the following:
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
//listLayout1.setWidthHeight(0, 0); // Remove excess space in List Layout
for (int i=0; i < 3; i++)
{
TextArea *textArea = new TextArea();
textArea->setWidthHeight(100, 25);
textArea->setTypedText(touchgfx::TypedText(T_RESOURCEID1));
listLayout1.add(*textArea);
}
listBackground.setWidthHeight(listLayout1);
}
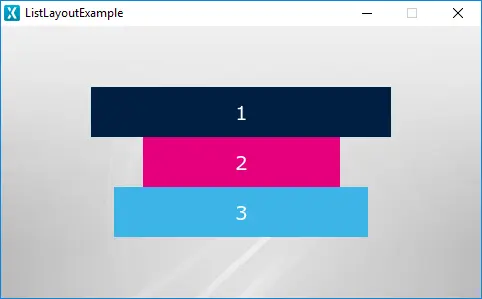
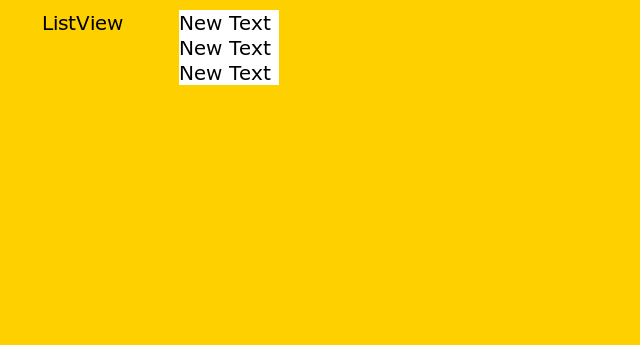
The last line makes the white Box the same size as the List Layout (after adding the new children). The application looks like this:
We see that the List Layout is higher than the 3 children. It is exactly 375 pixels high and 250 pixels wide.
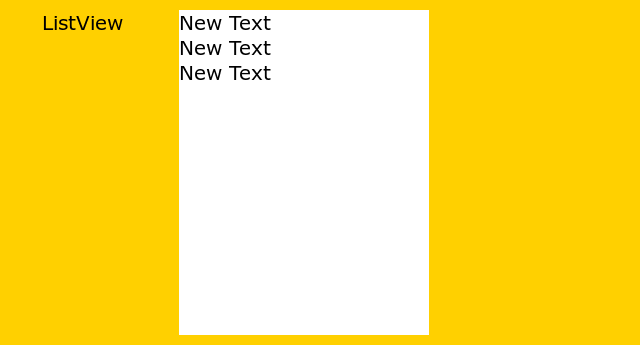
If we uncomment line 8 in the setupScreen() function we get instead the below image:
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a List Layout.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
listLayout1.setDirection(touchgfx::SOUTH);
listLayout1.setXY(90, 111);
box1.setWidth(50);
box1.setHeight(50);
box1.setColor(touchgfx::Color::getColorFromRGB(255, 255, 255));
listLayout1.add(box1);
add(listLayout1);
}
Tip
listLayout1.invalidate() if you change the appearance of the widget.User Code
Here is an example on how to access the data of a custom container within a list.
Drawable * next = (listLayout1.getFirstChild());
TypedText* containerText;
MyCustomContainer* current;
while (next != NULL)
{
current = (MyCustomContainer*) next;
containerText = current->myContainerFunction();
doMyfunction(containerText);
next = next->getNextSibling();
}
TouchGFX Designer Examples
To further explore the List Layout, try creating a new application within TouchGFX Designer with one of the following UI templates: