애니메이션 저장소
Animation Storage는 TouchGFX에서 지원하는 추가적인 프레임 버퍼(선택 사항)로, 화면 전환 중에 애니메이션을 생성하는 데 사용할 수 있습니다.
Animation Storage는 시작하는 중에 수동으로 할당하고 TouchGFX에 등록해야 합니다.
Animation Storage는 슬라이드 전환에 의해 사용되며 SnapshotWidget과 함께 사용됩니다. 일반 Bitmap으로도 사용될 수 있습니다.
Animation Storage 설정
Animation Storage 버퍼의 크기는 일반 프레임 버퍼와 동일합니다. 예를 들어 디스플레이가 16비트 색상의 480 x 272픽셀인 경우 프레임 버퍼는 각각 480 x 272 x 2 = 261,120바이트입니다.
Animation Storage는 다음과 같이 배열로 할당되거나 명시적 주소로 할당됩니다(TouchGFX Generator에서 구성할 수 없음).
namespace
{
LOCATION_PRAGMA("TouchGFX_Framebuffer")
uint16_t animationBuffer[480 * 272] LOCATION_ATTRIBUTE_NOLOAD("TouchGFX_Framebuffer");
}
이 예제에서는 130,560 16비트 정수의 배열을 생성합니다. 이 배열은 이 예제에서 프레임 버퍼의 크기와 일치하며 16비트 정렬을 보장합니다.
다음과 같이 HAL에서 메소드를 호출하여 버퍼를 TouchGFX에 전달합니다.
TouchGFXHAL.cpp
void TouchGFXHAL::initialize()
{
TouchGFXGeneratedHAL::initialize();
setAnimationStorage((void*)animationBuffer); // Add animation storage
}
생성된 코드가 애니메이션 저장소 주소를 지우므로 TouchGFXGeneratedHAL::initialize를 호출한 후 HAL::setAnimationStorage를 호출하는 것이 좋습니다.
Slide Transition
Animation Storage 버퍼를 할당 및 등록하고 나면 TouchGFX Designer에서 Slide Transition을 사용할 수 있습니다.
Slide Transition을 사용하려면 전환이 시작되는 Screen 에서 인터랙션을 생성하면 됩니다.
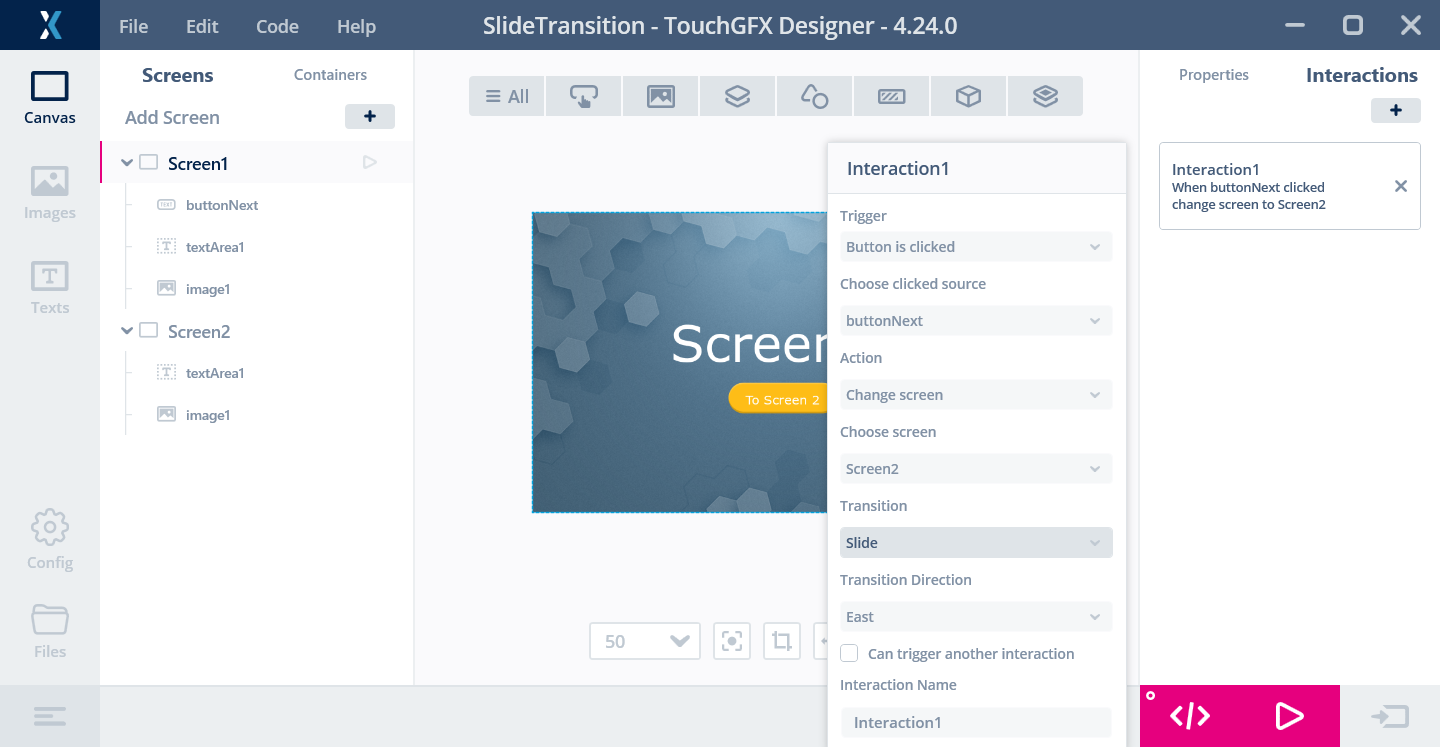
위의 예제에는 Screen1과 Screen2라는 두 개의 화면이 있는 애플리케이션이 있습니다. Screen1에는 ButtonWithLabel 위젯이 있으며, 버튼을 누르면 애플리케이션이 Screen2로 변경되게 하려고 합니다.
이를 위해서는 오른쪽 상단 모퉁이에서 "Interactions"를 클릭하고 이미지에 표시된 대로 인터랙션을 구성하면 됩니다.
Slide Transition이 시작되면 TouchGFX는 현재 프레임 버퍼를 Animation Storage에 복사합니다(Screen1 표시). 그런 다음 TouchGFX는 Screen2로 변경되지만 애니메이션 저장소의 픽셀을 프레임 버퍼에 복사합니다(Screen2의 픽셀은 표시되지 않음). 전환이 진행됨에 따라, 다음과 같이 각 프레임에서 Animation Storage의 픽셀은 점점 더 왼쪽에 표시되고(보이는 픽셀이 점점 줄어듦) Screen2의 픽셀은 오른쪽에서 들어옵니다.
TouchGFX Designer에서 인터랙션을 구성할 때 슬라이드의 방향을 선택할 수 있습니다.
SnapshotWidget으로 애니메이션 저장소 사용하기
SnapshotWidget은 다음과 같이 프레임 버퍼에서 Animation Storage로 데이터를 복사하는 데 사용할 수 있습니다.
class Screen1View : public Screen1ViewBase
{
public:
...
void copyFrameBuffer();
protected:
SnapshotWidget snapshot; ///< The SnapshotWidget that is moved when transitioning.
};
void Screen1View::copyFrameBuffer()
{
snapshot.setPosition(0, 0, HAL::DISPLAY_WIDTH, HAL::DISPLAY_HEIGHT);
snapshot.makeSnapshot(); // Copy whole frame buffer to Animation Storage
}
copyFrameBuffer 메소드는 SnapshotWidget을 사용하여 프레임 버퍼를 Animation Storage로 복사합니다.
위젯이 화면에 계속 표시되면 SnapshotWidget이 Animation Storage의 내용을 표시합니다. 애니메이션 저장소의 내용을 표시하지 않으려면 다음과 같이 보이지 않도록 설정하십시오.
snapshot.setVisible(false);
Image를 통해 Animation Storage 사용하기
Animation Storage는 일반적인 Bitmap으로 사용할 수 있습니다. BitmapId는 BITMAP_ANIMATION_STORAGE = 0xFFFE입니다. Image 위젯과 함께 사용하면 다음을 수행할 수 있습니다.
image1.setBitmap(Bitmap(BITMAP_ANIMATION_STORAGE));
Animation Storage Bitmap의 크기는 항상 프레임 버퍼의 크기입니다.
Animation Storage는 Texture Mapper와 같이 Bitmap들을 사용하는 많은 Widget들에서 이러한 방식으로 사용할 수 있습니다.