アニメーション・ストレージ
アニメーション・ストレージはTouchGFXでサポートされているオプションの追加フレームバッファで、スクリーン遷移中のアニメーションの作成に使用できます。
アニメーション・ストレージは起動時にTouchGFXを使用して手動で割り当て、登録する必要があります。
アニメーション・ストレージは、スライド切り替えやSnapshotWidgetで使用されます。 また、通常のビットマップとして使用することもできます。
アニメーション・ストレージの設定
アニメーション・ストレージ・バッファのサイズは、通常のフレームバッファと同じです。 たとえば、ディスプレイが16ビット・カラーで480 x 272ピクセルの場合、フレームバッファはそれぞれ480 x 272 x 2 = 261,120バイトになります。
アニメーション・ストレージは、配列または明示的なアドレスを使用して割り当てられます(TouchGFX Generatorでは設定できません)。
namespace
{
LOCATION_PRAGMA("TouchGFX_Framebuffer")
uint16_t animationBuffer[480 * 272] LOCATION_ATTRIBUTE_NOLOAD("TouchGFX_Framebuffer");
}
この例では、130,560バイトの16ビット整数の配列を作成します。 これはフレームバッファのサイズに一致し、16ビットのアライメントが確保されます。
HALでメソッドを呼び出して、バッファをTouchGFXに渡します。
TouchGFXHAL.cpp
void TouchGFXHAL::initialize()
{
TouchGFXGeneratedHAL::initialize();
setAnimationStorage((void*)animationBuffer); // Add animation storage
}
生成されたコードによってアニメーション・ストレージ・アドレスがクリアされるため、TouchGFXGeneratedHAL::initializeを呼び出した後に、HAL::setAnimationStorageを呼び出すことをお勧めします。
スライドの切り替え
アニメーション・ストレージ・バッファを割り当て、登録すると、TouchGFX Designerでスライドの切り替えを使用できるようになります。
それには、切り替えを開始するスクリーンでインタラクションを作成します。
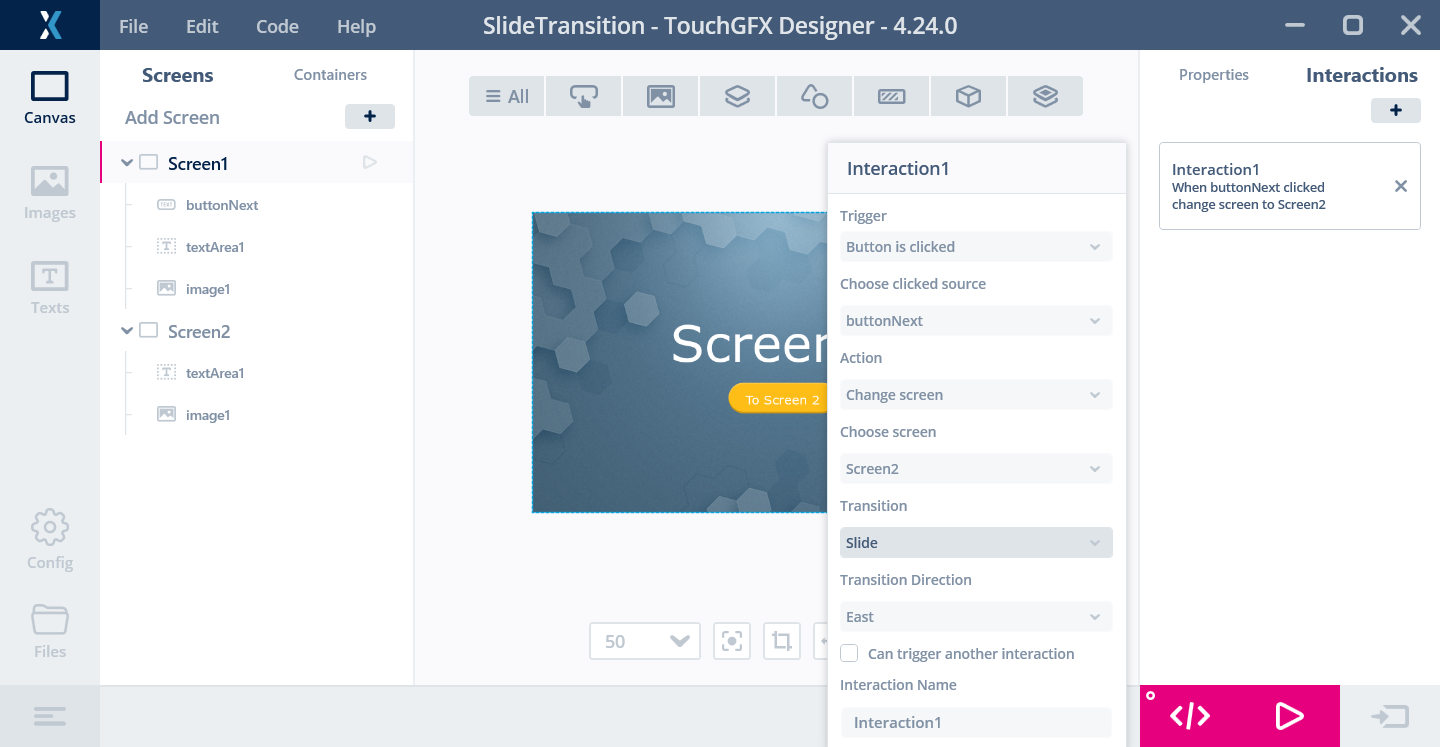
上の例では、アプリケーションに2つのスクリーン、Screen1とScreen2があります。 Screen1にはButtonWithLabelウィジェットがあり、またボタンを押したときにアプリケーションをScreen2に切り替わるようにします。
それには、右上隅の[Interactions]をクリックして、画像に示すようにインタラクションを設定します。
スライドの切り替えが開始されると、TouchGFXでは現在のフレームバッファ(Screen1を表示)のコピーを作成してアニメーション・ストレージに格納します。 TouchGFXは、次にScreen2に切り替えますが、アニメーション・ストレージからフレームバッファへピクセルをコピーします(Screen2からのピクセルはなにも表示されません)。 各フレームで切り替えが進行するにつれ、アニメーション・ストレージからのピクセルがさらに左へと表示されるようになり(ピクセルの表示が少なくなり)、Screen2からのピクセルが右から表示されるようになります。
TouchGFX Designerのインタラクションの設定では、スライドの方向を選択できます。
SnapshotWidgetによるアニメーション・ストレージの使用
SnapshotWidgetを使用して、データをフレームバッファからアニメーション・ストレージにコピーできます。
class Screen1View : public Screen1ViewBase
{
public:
...
void copyFrameBuffer();
protected:
SnapshotWidget snapshot; ///< The SnapshotWidget that is moved when transitioning.
};
void Screen1View::copyFrameBuffer()
{
snapshot.setPosition(0, 0, HAL::DISPLAY_WIDTH, HAL::DISPLAY_HEIGHT);
snapshot.makeSnapshot(); // Copy whole frame buffer to Animation Storage
}
copyFrameBufferメソッドは、SnapshotWidgetを使用して、フレームバッファをアニメーション・ストレージにコピーします。
SnapshotWidgetは、ウィジェットがスクリーンに引き続き表示される場合には、アニメーション・ストレージのコンテンツを表示します。 これが意図したものでない場合は、非表示に設定します。
snapshot.setVisible(false);
画像によるアニメーション・ストレージの使用
アニメーション・ストレージは、通常のビットマップとして使用できます。 それには、BitmapId BITMAP_ANIMATION_STORAGE = 0xFFFEが含まれています。 Imageウィジェットで使用するには、以下を実行します。
image1.setBitmap(Bitmap(BITMAP_ANIMATION_STORAGE));
アニメーション・ストレージのビットマップの寸法は、常にフレームバッファの寸法になります。
アニメーション・ストレージは、ビットマップを使用する多くのウィジェット(テクスチャ・マッパーなど)でこの方法に従って使用できます。