텍스트 및 폰트
텍스트와 폰트는 GUI에서 매우 중요한 역할을 하는데, 그 이유는 애플리케이션에서 지원되는 언어마다 안티앨리어싱 처리된 고품질의 텍스트를 표시할 수 있기 때문입니다.
TouchGFX는 TouchGFX Designer의 텍스트 뷰를 통해 텍스트와 타이포그래피의 생성 및 수정을 지원합니다. TouchGFX Designer는 텍스트와 타이포그래피 구성을 assets/texts/texts.xml에 있는 데이터베이스로 출력합니다. 이 데이터베이스는 폰트 파일과 함께 폰트/텍스트 변환 도구로 전달되어 TouchGFX에서 렌더링할 수 있는 C++ 코드 파일을 생성합니다.
이 섹션에서는 텍스트 및 폰트 변환 도구에 대해 소개하고 생성된 텍스트를 코드와 TouchGFX Designer를 통해 애플리케이션에서 사용하는 방법을 설명합니다.
텍스트 및 타이포그래피
TouchGFX 애플리케이션의 텍스트와 타이포그래피는 assets/texts/texts.xml 데이터베이스에 저장됩니다. 이 데이터베이스에는 애플리케이션에서 사용되는 텍스트(번역 포함)와 타이포그래피가 포함됩니다. 이 데이터베이스를 일컬어 "텍스트 데이터베이스"라고 합니다.
텍스트와 타이포그래피는 TouchGFX Designer에서 Texts View를 사용해 편집이 가능하기 때문에 쉽고 편리하게 편집할 수 있습니다.
하지만 texts.xml에서 타이포그래피와 텍스트를 바로 편집할 수 있으며, 이러한 편집을 뒷받침할 목적으로 XML 스키마가 검증 파일인 assets/texts/texts.xsd에 제공됩니다. 알려져 있는 텍스트 편집기들은 대부분 XML 플러그인이 있어서 XML 스키마 검증 파일을 지원합니다. 예를 들면 VS 코드, Notepad++ 또는 Emacs, Visual Studio 등이 있습니다. 일반적으로 XML 스키마가 검증하지 못하는 타이포그래피 불일치나 번역 누락을 피할 목적으로 텍스트와 타이포그래피를 편집할 때는 TouchGFX Designer를 사용하는 것이 좋습니다.
외부 번역기를 번역에 사용하는 등 TouchGFX Designer 외부에서 텍스트 번역을 지원할 목적으로 텍스트 변환 도구에 독립 실행형 도구가 새로 추가되어 이제 텍스트 데이터베이스에서 Excel 스프레드시트로 텍스트 번역을 내보낼 수 있습니다. 내보내고 나면 이 Excel 스프레드시트를 외부 번역기와 공유할 수 있습니다. 이후 번역이 업데이트되었을 때는 동일한 도구를 사용해 Excel 스프레드시트를 텍스트 데이터베이스로 다시 가져올 수 있습니다. 내보내기/가져오기에 대한 자세한 내용은 번역을 참조하십시오.
Further reading
텍스트 변환 도구
텍스트 변환 도구는 텍스트 데이터베이스의 텍스트 정보를 TouchGFX 애플리케이션에서 사용하는 내부 C++ 형식으로 변환합니다. 이 도구는 빌드 도구 체인에 통합되어 애플리케이션 빌드 시 자동으로 실행됩니다. 텍스트 데이터베이스에서 번역 또는 텍스트 속성이 수정되었거나, 텍스트 또는 번역이 새로 추가되면 텍스트 변환 도구가 C++ 코드만 새로 생성합니다.
Note
텍스트 변환 도구는 텍스트 데이터베이스에서 지정한 텍스트를 TouchGFX에서 사용하는 텍스트 형식으로 모두 변환합니다. 형식은 TypedText라는 객체로 래핑됩니다. TouchGFX에서 TypedText는 텍스트 내용 자체와 텍스트 타이포그래피를 결합한 객체입니다. 타이포그래피에는 텍스트 글꼴과 글꼴 크기, 그리고 글꼴 글리프를 안티앨리어싱 처리할 때 사용되는 픽셀당 비트(bpp)가 포함됩니다.
텍스트 변환 도구는 generated/texts/include/texts/TextKeysAndLanguages.hpp 파일을 생성하는데, 이 파일에는 텍스트 데이터베이스의 모든 텍스트를 참조하는 열거형 TEXTS가 있습니다.
열거형의 항목들은 모두 텍스트 데이터베이스의 각 텍스트 노드에 기록된 ID에서 생성되지만 T_가 접두사로 붙으면서 대문자로 변환됩니다. 이렇게 변환된 열거형 값들은 애플리케이션에서 TypedTexts를 초기화하는 데 사용됩니다.
TextKeysAndLanguages.hpp 파일에도 텍스트 데이터베이스에 존재하는 모든 언어를 지정하는 열거형 LANGUAGES가 포함되어 있습니다. 이름은 텍스트 데이터베이스의 언어 열에 있는 이름과 동일합니다.
generated/texts/include/texts/TextKeysAndLanguages.hpp
/* DO NOT EDIT THIS FILE */
/* This file is autogenerated by the text-database code generator */
#ifndef TEXT_KEYS_AND_LANGUAGES_HPP
#define TEXT_KEYS_AND_LANGUAGES_HPP
typedef enum {
GB,
DE,
NUMBER_OF_LANGUAGES
} LANGUAGES;
typedef enum {
T_TEMPERATURE_READOUT,
T_TEMPERATURE_HEADLINE,
NUMBER_OF_TEXT_KEYS
} TEXTS;
#endif /* TEXT_KEYS_AND_LANGUAGES_HPP */
번역
이 섹션에서는 텍스트 번역을 내보내고 가져오는 워크플로에 대해 간략히 설명하겠습니다.
예를 들어 개발자가 텍스트가 포함된 애플리케이션을 개발했는데 이 텍스트를 여러 개의 언어로 번역해야 한다고 가정해보겠습니다. 개발자는 외부 번역기를 사용하기 때문에 텍스트를 내보내야 번역기로 전송할 수 있습니다.
개발자는 텍스트를 내보내기 위해 touchgfx/framework/tools/textconvert/translations.rb에 있는 새로운 도구를 사용합니다. 이 도구는 TouchGFX 환경에서 실행됩니다. 어떤 독립 변수 없이 도구를 실행하면 다음과 같은 도움말 텍스트가 출력됩니다.
$ translations.rb
Export and import the text database for translation using e.g. Excel
Usage: translations.rb {export|import} assets/texts/texts.xml translations.xlsx [language]*
Export: Will create the "translations.xlsx" by extracting the texts for
all languages from the given assets/texts/texts.xml
Import: Will merge the text translations from "translations.xlsx" into
the given assets/texts/texts.xml. Only the actual texts are
imported, not alignment and text direction.
If no languages are specified, all languages will be handled,
otherwise only the specified languages are imported/exported.
모든 언어를 내보내는 방법은 다음과 같습니다.
$ translations.rb export assets/texts/texts.xml translations.xlsx
영어, 프랑스어, 아랍어 등 특정 언어만 내보내는 방법은 다음과 같습니다.
$ translations.rb export assets/texts/texts.xml translations.xlsx English French Arabic
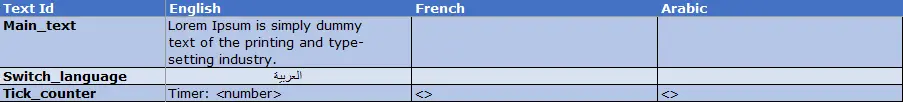
이제 Excel 스프레드시트인 touchgfx/framework/tools/textconvert/translations.xlsx를 번역기와 공유할 수 있습니다. 아래 예제를 참조하십시오.
Note
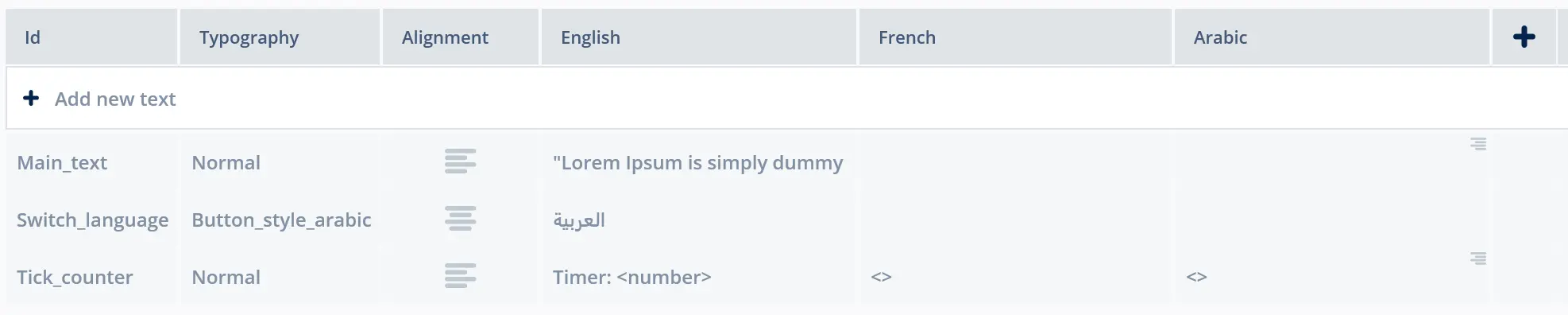
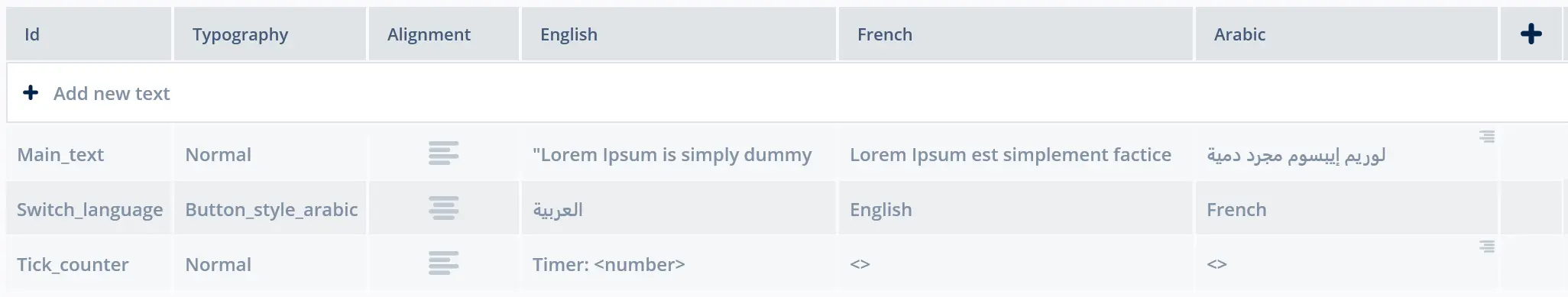
TouchGFX Designer의 해당 Texts View는 다음과 같습니다.
번역이 완료되어 개발자에게 반환되면 텍스트 데이터베이스로 가져올 수 있습니다.
모든 언어를 가져오는 방법은 다음과 같습니다.
$ translations.rb import assets/texts/texts.xml translations.xlsx
프랑스어, 아랍어 등 특정 언어만 가져오는 방법은 다음과 같습니다.
$ translations.rb import assets/texts/texts.xml translations.xlsx French Arabic
이제 텍스트 데이터베이스가 추가된 번역과 함께 업데이트되었습니다.
권장 사항
번역을 위해 텍스트를 내보냈다가 다시 가져올 때는 텍스트 데이터베이스의 기준을 동일하게 적용하여 가져오는 과정에서 잠재적 충돌이 일어나지 않도록 해야 합니다. 예를 들어 Git 같은 버전 관리 시스템을 사용하고 있다면 내보내기 전에 브랜치를 만들고, 여기에 완료된 텍스트 번역을 추가하여 업데이트한 다음 마지막으로 브랜치를 다시 메인 브랜치로 병합하는 것이 좋습니다.
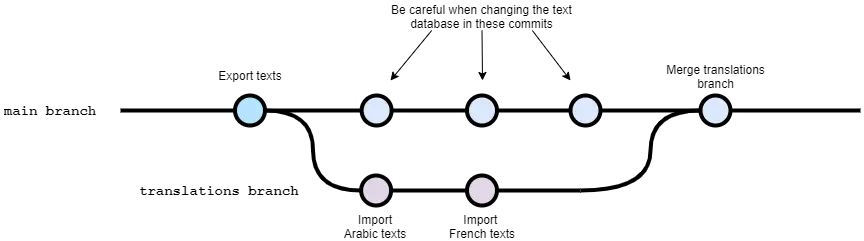
아래 그림은 아랍어 번역과 프랑스어 번역을 번역 브랜치로 가져왔다가 다시 메인 브랜치로 병합하는 예를 나타낸 것입니다. 또한 번역 브랜치에서 작업이 진행 중일 때 메인 브랜치에서 텍스트 데이터베이스 변경 시 어떻게 주의해야 하는지도 보여주고 있습니다. 그렇지 않으면 병합 충돌이 일어나기 때문입니다.
다음 세 가지 경우에 병합 충돌이 일어납니다.
- 메인 브랜치에 있는 텍스트 데이터베이스에서 텍스트 ID 삭제 시
- 메인 브랜치에 있는 텍스트 데이터베이스에서 텍스트 ID 추가 시
- 메인 브랜치에 있는 텍스트 데이터베이스에서 텍스트 ID 변경 시
폰트 변환 도구
폰트 변환 도구는 폰트 파일에 포함된 정보를 텍스트 데이터베이스에 포함된 정보와 결합하여 애플리케이션에 필요한 문자를 생성합니다. 출력 형식은 TouchGFX 애플리케이션에서 사용하는 내부 C++ 형식을 따릅니다. 이 도구는 빌드 도구 체인에 통합되어 시뮬레이터 빌드 시 자동으로 실행됩니다.
폰트 변환 도구에서 허용되는 형식
- TrueType(.ttf)
- OpenType(.otf)
폰트를 assets/fonts/ 폴더에 넣기만 하면 TouchGFX Designer에서 폰트를 참조할 수 있습니다. (TouchGFX Designer 실행 도중 폰트가 추가되면 다시 시작해야만 해당 폰트를 업데이트할 수 있습니다).
TouchGFX Designer에서는 Windows에 설치된 폰트도 사용할 수 있습니다. 이들 폰트 중 하나를 선택하면 assets/fonts/ 폴더에 자동으로 추가됩니다.
폰트 변환 도구는 제공되는 폰트에서 커닝(kerning) 정보를 사용해 커닝을 지원합니다.
Note
문자 메모리 최적화
TouchGFX는 메모리 사용을 줄일 수 있도록 최적화되었습니다. 특정 타이포그래피에 사용되는 문자들을 분석하여 생성된 문자(내부 C++ 형식)의 수를 애플리케이션에서 실제로 사용되는 문자 수로 줄여서 최소화합니다.
또한 Text Configuration에서 텍스트를 다시 매핑하는 옵션을 활성화하여 공통 접미사를 사용하는 텍스트를 압축함으로써 텍스트 메모리 사용을 최적화합니다.
와일드카드
런타임 값을 텍스트의 일부로 사용할 수 있는데, 이는 텍스트에서 와일드카드를 사용할 수 있기 때문입니다. 와일드카드를 지정할 때는 일정한 형식인 <*>를 사용합니다. 여기서 *는 유용한 선택적 텍스트를 나타내는 것으로, 결과적 텍스트에는 포함되지 않습니다. 텍스트 1개마다 추가할 수 있는 와일드카드는 최대 2개로 제한됩니다.
또한 임의 텍스트에 대한 모든 번역은 동일한 개수의 와일드카드를 포함해야 합니다. 와일드카드 값은 애플리케이션 C++ 코드의 런타임에서 삽입됩니다.
다음은 와일드카드 사용 예입니다. The temperature is <insert_temperature>°
한 가지 알아두어야 할 세부 사항은 문자 메모리 최적화(위 섹션 참조)로 인해 특정 타이포그래피에 따라 생성되는 문자는 해당 타이포그래피 텍스트에서 사용되는 문자로 제한됩니다. 하지만 폰트 생성기에 특정 문자를 강제로 추가하고 싶다면 각 타이포그래피마다 "와일드카드 문자"와 "문자 범위"를 사용할 수 있습니다.
와일드카드 형식 <*>은 \<not a wildcard>와 같이 백래시 기호를 사용해 이스케이프 처리할 수 있습니다. 그러면 문자 텍스트 그대로 "<not a wildcard>"가 애플리케이션에 사용됩니다.
TouchGFX Designer에서 와일드카드 사용하기
TouchGFX Designer에서는 와일드카드를 정규 TextArea에 추가할 수 있습니다. 이로써 이전에는 TextAreaWithOneWildcard/TextAreaWithTwoWildcards 위젯에서 처리했지만 이제는 TextArea 위젯에서 이 기능을 효과적으로 처리할 수 있습니다. 다만 TouchGFX의 코드 생성 방식은 변함이 없습니다.
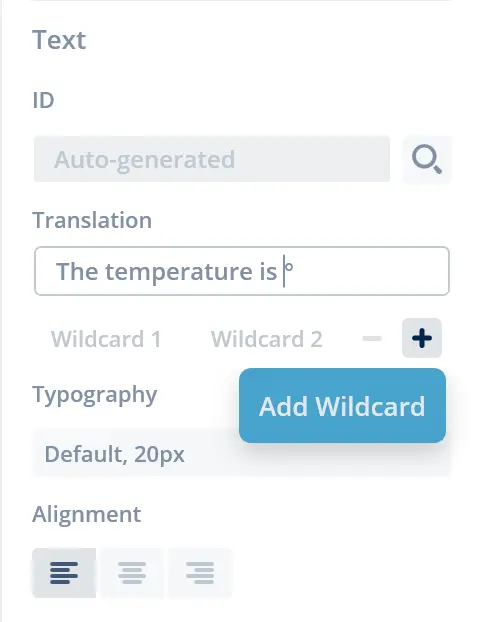
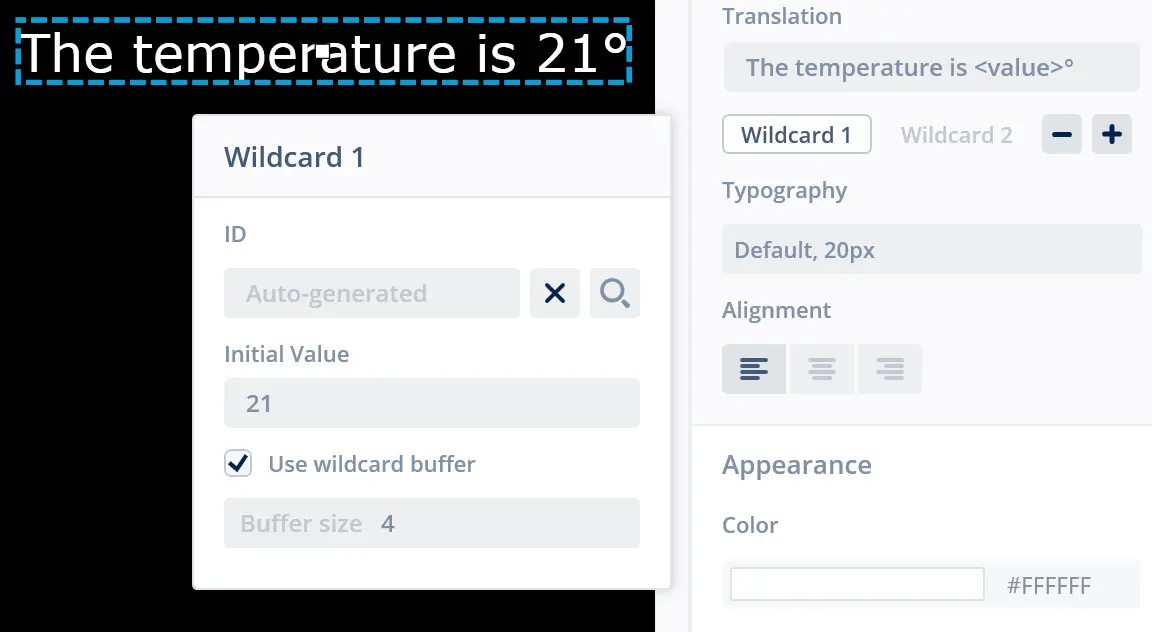
TouchGFX Designer에서는 선택한 TextArea의 속성에서 '+' 버튼 와일드카드 추가를 클릭하기만 하면 TextArea에 와일드카드를 추가할 수 있습니다. 와일드카드를 제거하려면 해당되는 '-' 버튼을 클릭합니다. 아래 이미지와 같이 The temperature is ° TextArea에 온도 수치를 추가하는 예는 잘 알려져 있습니다. 이 경우에는 실외 온도 수치가 될 수 있습니다. 여기에서는 와일드카드를 삽입하여 정적 수치를 표시하는 것 외에도 온도 판독에 따라 업데이트하려고 합니다. 따라서 현재 텍스트 내 커서 위치에 와일드카드를 추가합니다.
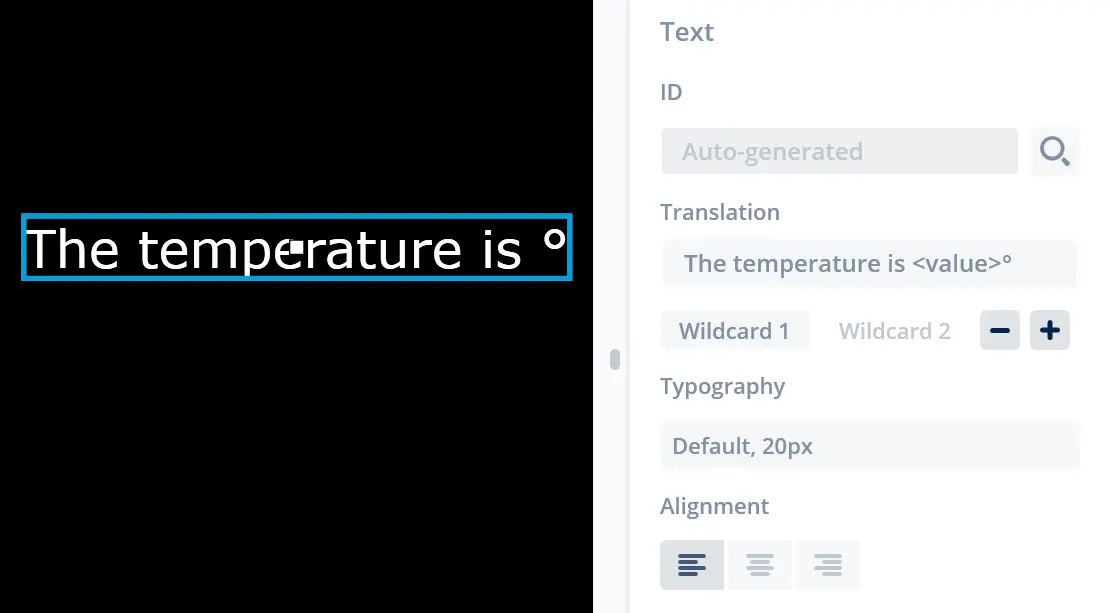
이제 다음과 같이 속성에서는 The temperature is <value>° 텍스트가, 그리고 캔버스에서는 The temperature is ° 텍스트가 표시됩니다.
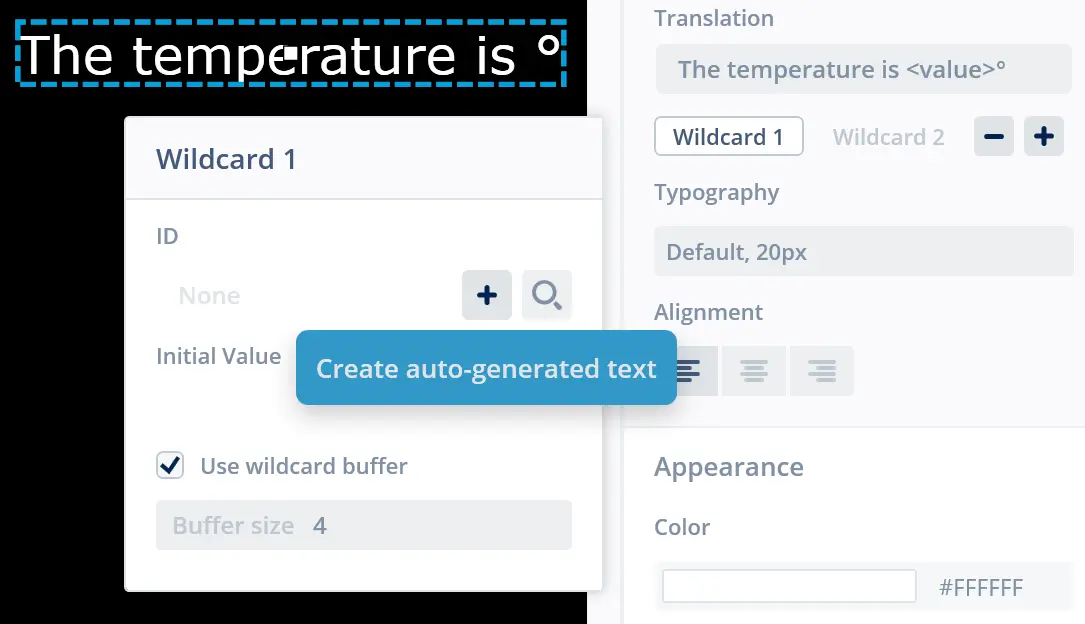
특정 와일드카드를 설정하려면 해당하는 Wildcard 버튼(이 예시에서는 Wildcard 1)을 클릭합니다. 그러면 앞서 추가한 와일드카드를 편집할 수 있습니다.
여기서 와일드카드 업데이트 방식을 선택할 수 있는데, 사전 설정된 리소스 텍스트를 사용하는 방법과 동적인 런타임 생성 텍스트를 사용하는 방법이 있습니다. 두 경우 모두 런타임에서 텍스트를 업데이트할 수 있습니다. 자동 생성된 텍스트를 사용하려면 '+' 자동 생성된 텍스트 만들기를 클릭하거나 기존 텍스트를 선택하십시오. 동적 텍스트가 필요한 경우에는 와일드카드 버퍼를 사용하십시오. 와일드카드 버퍼 사용 체크 표시를 선택하면 이러한 버퍼가 생성됩니다. 확인란을 선택했으면 버퍼의 크기(문자 수)도 지정해야 합니다. 메모리 효율을 높이려면 여기서 지정하는 크기를 실제로 필요한 텍스트 크기에 최대한 가깝게 일치시켜야 합니다. 이때 문자열 종결 문자(‘\0’)를 위해 공간을 하나 더 추가해야 합니다.
또한 와일드카드 초기 값을 설정할 수 있습니다. 그러면 온도 수치가 포함되었을 때 TextArea의 최종적인 모습을 알 수 있습니다.
사용자 코드에서 와일드카드 사용하기
와일드카드는 아래 코드 예제와 같이 사용자 코드를 통해 추가하거나 업데이트할 수 있습니다. 여기서는 Unicode::UnicodeChar 배열을 관리하고 업데이트합니다.
gui/include/gui/some_screen/SomeView.hpp
#include <touchgfx/widgets/TextAreaWithWildcard.hpp>
...
class SomeView : public View<SomePresenter>
{
TextAreaWithOneWildcard txt;
Unicode::UnicodeChar txtBuffer[10];
}
gui/src/some_screen/SomeView.cpp
#include <texts/TextKeysAndLanguages.hpp>
void SomeView::setupScreen()
{
txt.setTypedText(TypedText(T_TEMPERATURE_READOUT));
txt.setXY(10, 20);
txt.setWildcard(txtBuffer);
add(txt);
updateTxt(5);
}
void SomeView::updateTxt(int newValue)
{
Unicode::snprintf(txtBuffer, 10, "%d", newValue);
txt.invalidate();
}
텍스트 배치
모든 TouchGFX 위젯이 그렇듯이 TextArea는 위치(X, Y)와 크기(가로, 세로)를 지정하여 스크린에 배치됩니다. 이러한 값은 TouchGFX Designer에서 위젯 속성을 통해 쉽게 지정할 수 있습니다. 하지만 TouchGFX Designer의 텍스트 렌더링은 TouchGFX의 텍스트 렌더링 방식에 비해 항상 100% 정확한 것은 아닙니다.
이 섹션에서 설명하겠지만 텍스트를 다룰 때 알고 있어야 할 몇 가지 세부 사항과 가능성이 더 있습니다.
정렬
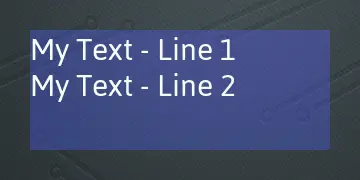
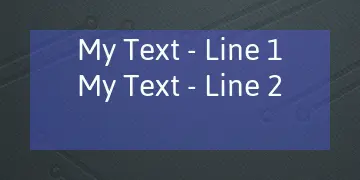
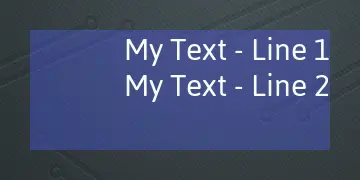
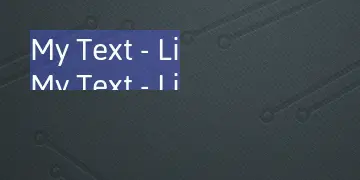
TextArea 내 텍스트는 텍스트 데이터베이스에서 선택한 텍스트 항목에 대해 지정하는 정렬에 따라 정렬됩니다. 텍스트는 TextArea 영역에 대해 정렬됩니다. 아래 스크린샷에서 파란색으로 강조 표시된 것이 TextArea 영역입니다.
위 텍스트 정렬은 TouchGFX Designer의 텍스트 뷰에서 설정할 수 있습니다.
글꼴 크기
위에서 살펴본 것처럼 TouchGFX에는 글꼴에서 애플리케이션에 필요한 문자만 포함되어 있습니다. TouchGFX는 선택한 문자에 따라 글꼴 높이와 배치(기준선이라고 함)를 계산합니다. 글꼴을 사용 중인 텍스트 라인의 높이(픽셀 단위)가 글꼴 높이가 됩니다. 해당 라인의 문자 배치가 기준선이 됩니다.
이러한 속성은 런타임 시 필요한 경우에 Font 클래스를 통해 사용할 수 있습니다.
개별 문자(글리프)의 크기는 GlyphNode 구조체의 메소드를 사용해 찾을 수 있습니다.
글리프의 높이는 글리프를 그릴 때 사용되는 픽셀 행의 수입니다. 글리프를 그려야 하는 기준선 위의 라인 수가 맨 위에 나와 있습니다. 글리프는 기준선 위에 그대로 있거나('^'로 표시), 기준선 아래로 갈 수 있습니다('g'로 표시).
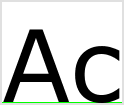
다음은 TouchGFX Designer에서 크기가 100px인 Verdana를 사용한 예입니다. 애플리케이션이 화면에 "Ac"라는 텍스트를 쓰기만 하면
녹색 라인은 기준선의 위치를 나타냅니다. 글꼴 높이는 101픽셀이고, 기준선 위치는 100입니다. 'A'의 크기는 73. 상단 역시 73입니다. 따라서 'A'는 기준선에 놓여 있습니다. 'c'의 높이는 57이고 상단은 56입니다. 따라서 'c'는 'A'보다 한 라인 더 아래로 그리게 됩니다. 이러한 값은 Verdana 글꼴 디자인에 포함되어 있습니다.
다음은 동일한 글꼴을 사용했지만 애플리케이션이 화면에 "Acg"라고 텍스트를 쓰면
애플리케이션에 'g'를 포함시키면 글꼴이 변경됩니다. 이제 글꼴 높이는 121이 되지만, 기준선 위치는 여전히 100입니다. 따라서 라인이 'g'(기준선 아래에 있음)를 위한 공간을 만들기 위해 확장되지만, 'A'와 'c'는 이전과 마찬가지로 세로로 위치가 조정됩니다. 'g'의 높이는 77이지만 상단은 56에 불과하기 때문에 픽셀의 21개 라인은 기준선 아래로 떨어집니다.
이렇듯 TouchGFX의 글꼴 높이는 포함된 문자에 따라 달라집니다. 개별 문자는 글꼴의 기준선을 기준으로 위치가 조정됩니다.
TextArea의 가로 및 세로를 정확하게 설정하기
TextArea는 현재 선택한 텍스트에 따라 가로와 세로를 조정할 수 있습니다. 가로 및 세로 조정은 TextArea::resizeToCurrentText() 메소드를 호출하여 수행됩니다.
Note
가운데/오른쪽 정렬 텍스트를 사용할 경우에는 텍스트를 고정된 영역에서 가운데/오른쪽으로 정렬해야 하기 때문에 가로 및 세로 길이를 변경하지 않는 경우가 대부분입니다. 이러한 경우에는 가로와 세로를 수동으로 설정하십시오. 그 방법은 TextArea::setPosition(x, y, width, height), TextArea::setWidth(width) 및 TextArea::setHeight(height) 메소드를 호출하는 것입니다.
가로 및/또는 세로 길이가 너무 작아서 텍스트 크기에 맞지 않으면 텍스트가 잘려서 아래와 같이 보일 수 있습니다.
TextArea의 X 및 Y를 정확하게 설정하기
TextArea를 정확한 X 및 Y 위치에 배치하려면 사용된 폰트는 문자 위에 대문자를 사용할 수 있도록 약간의 추가 간격이 생긴다는 사실을 알고 있어야 합니다. 하지만 텍스트 위의 정확한 간격을 모르기 때문에 상단 왼쪽 모퉁이의 Y 위치에 따라 TextArea를 배치하는 데 다소 어려움이 따릅니다. 한 가지 방법은 텍스트를 배치할 때 반드시 필요하다고 생각하는 위치를 먼저 지정한 다음 시뮬레이터에서 배치를 검사하여 위치를 미세하게 조정하는 것입니다. 이 방법은 대부분의 경우 매우 간단해 보이지만 향후 폰트나 폰트 크기를 변경하는 경우에는 다시 작업해야 합니다.
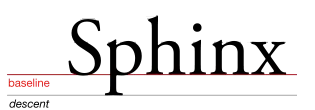
따라서 더욱 안정적인 방법으로 텍스트 기준선을 사용하는 방법이 있습니다. 여기서 기준선이란 대부분 문자가 위로 “안착”되는 동시에 내림 문자(p, j 등)는 밑으로 뻗는 선을 말합니다.
텍스트 기준선을 설정하려면 TextArea::setBaselineY(y) 또는 TextArea::setXBaselineY(x, y) 메소드를 사용합니다. 이러한 메소드에서는 TextArea의 상단 왼쪽 모퉁이를 지정하지 않고, 첫 번째 텍스트 라인의 기준선을 지정합니다. 이때 폰트 크기와 간격을 고려하므로, 그에 맞게 TextArea의 Y 위치를 설정합니다.
TouchGFX Designer에서는 기준선 기능이 지원되지 않습니다. TouchGFX Designer 캔버스를 사용하면 TextArea 위젯을 쉽게 배치할 수 있기 때문이며, 이에 따라 사용자 코드에서만 기준선 기능을 사용할 수 있습니다.
Note
긴 텍스트 라인에 대한 자동 래핑
간혹 TextArea에 장문의 텍스트가 포함되는 경우가 있습니다. 장문의 텍스트는 기본적으로 한 줄로 작성되며, TextArea를 벗어나는 텍스트는 모두 잘리게 됩니다. 그렇지 않고 텍스트를 간격에서 자동으로 래핑 처리하여 몇 줄로 채우도록 리플로우하고 싶다면 다음과 같이 호출하면 됩니다.
myTextArea.setWideTextAction(WIDE_TEXT_WORDWRAP); // Default is WIDE_TEXT_NONE
전체 문자열을 인쇄할 공간이 부족할 때 TouchGFX는 특수 문자(예: …)를 추가할 수도 있습니다. 이를 줄임표 문자라고 합니다.
사용 가능한 Wide Text 액션
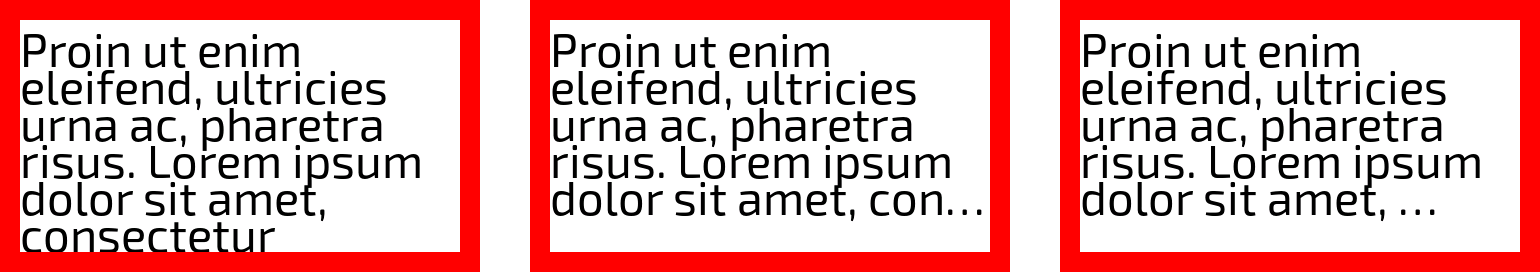
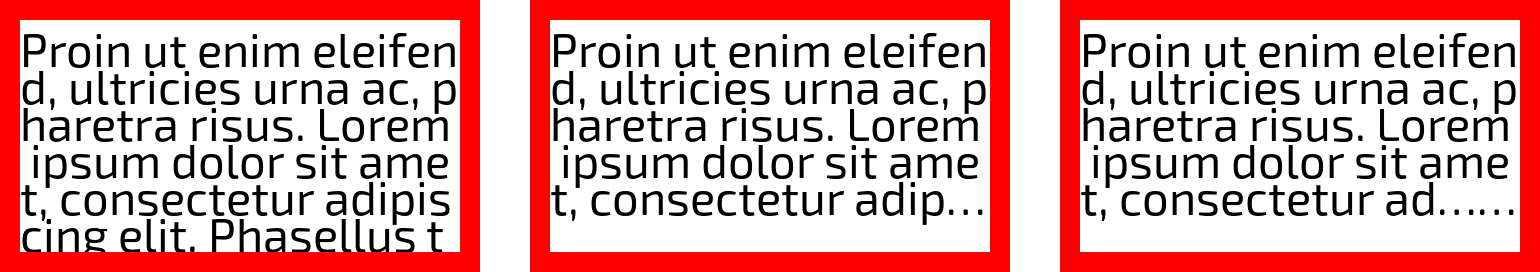
WIDE_TEXT_NONE: TextArea의 가로 길이에서 벗어나는 텍스트는 도중에 임의 문자에서 잘려서 표시됩니다.WIDE_TEXT_WORDWRAP: 줄임표 문자 없이 단어 사이에서 래핑 처리됩니다.WIDE_TEXT_WORDWRAP_ELLIPSIS: 단어 사이에서 래핑 처리되어 마지막으로 보이는 문자 뒤에 줄임표 문자를 삽입합니다(예: "Very long t...").WIDE_TEXT_WORDWRAP_ELLIPSIS_AFTER_SPACE: 단어 사이에서 래핑 처리되어 간격 이후에 줄임표 문자가 표시됩니다("Very long t...").WIDE_TEXT_CHARWRAP: 두 문자 사이에서 래핑 처리되어 중국어에서 사용되는 것처럼 줄임표 문자가 표시되지 않습니다.WIDE_TEXT_CHARWRAP_ELLIPSIS: 두 문자 사이에서 래핑 처리되어 중국어에서 사용되는 것처럼 마지막으로 보이는 문자 뒤에 줄임표 문자가 표시됩니다.WIDE_TEXT_CHARWRAP_DOUBLE_ELLIPSIS: 두 문자 사이에서 래핑 처리되어 중국어에서 사용되는 것처럼 마지막으로 보이는 문자 뒤에 이중 줄임표가 표시됩니다,
아래 이미지는 다양한 래핑 모드를 보여줍니다.
Further reading
이렇게 하면 TextArea에 세로 방향으로 공간이 더 필요할 수 있습니다. TouchGFX Designer에서 TextArea의 세로 길이를 늘리거나, 다음과 같이 사용자 코드에서 공간을 추가할 수 있습니다.
myTextArea.setWideTextAction(WIDE_TEXT_WORDWRAP);
myTextArea.setWidth(200);
myTextArea.resizeHeightToCurrentText(); // Will set height by wrapping text at 200px long lines
myTextArea.invalidate();
단, 텍스트 영역 크기를 줄이는 경우에는 myTextArea 크기를 조정하기 전에 먼저 myTextArea.invalidate() 메소드를 호출해야 합니다. 그렇지 않으면 새로운 텍스트 영역의 크기가 작아서 완전히 가리지 못해 이전 텍스트 영역의 일부가 계속 보이게 됩니다.
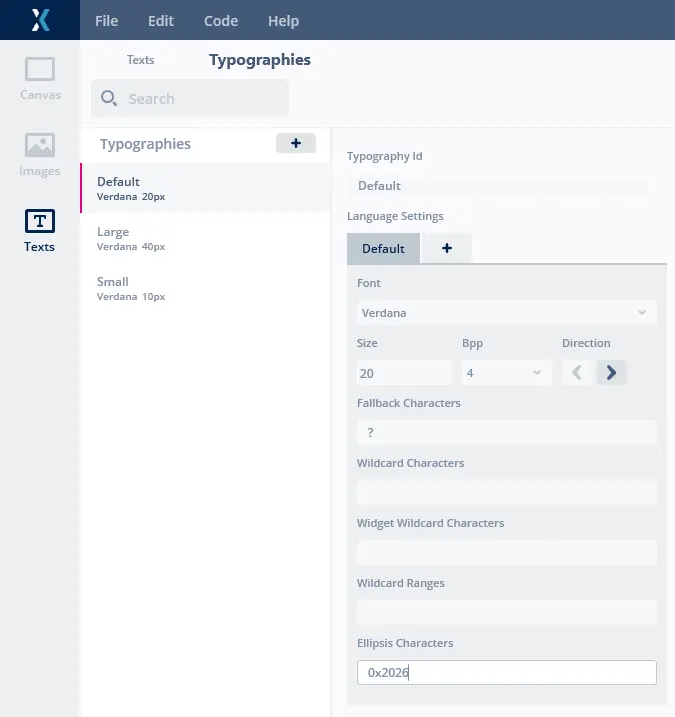
줄임표 문자 설정
WIDE_TEXT_NONE과 다른 Wide Text 액션을 선택하고 줄임표 문자를 보고 싶은 경우에는 TouchGFX Designer에서 원하는 문자 또는 유니코드 번호를 지정하여 글꼴에 줄임표 문자도 포함시켜야 합니다.
유니코드 0x2026은 표준 가로 줄임표입니다.
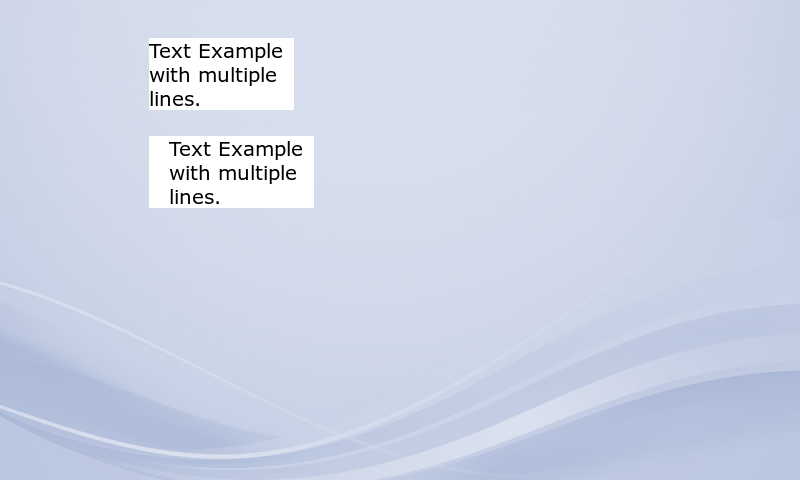
텍스트 들여쓰기
TextArea 위젯은 텍스트 들여쓰기를 지원합니다. 들여쓰기의 정도는 TextArea::setIndentation을 호출하여 설정할 수 있습니다.
아래 이미지는 동일한 텍스트를 보여주는 2개의 TextArea를 보여줍니다. 두 번째 TextArea는 20픽셀의 들여쓰기를 사용합니다.
아래 코드는 들여쓰기를 설정하는 방법을 보여줍니다. 안타깝게도 TouchGFX Designer에서는 이 설정을 사용할 수 없습니다.
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
textArea2.setIndentation(20);
}
수동 줄바꿈
텍스트에 수동 줄 바꿈을 삽입할 수도 있습니다(ASCII/유니코드 문자 10). 이 문자를 사용하면 TextArea가 WideTextAction 설정과 관계없이 다음 라인으로 변경됩니다.
XML에서는 새 라인을 " "으로 작성합니다. 예를 들면 다음과 같습니다.
<Text Id="__SingleUse_1VW7" Alignment="Left" TypographyId="Default">
<Translation Language="GB">New Text On 3 lines.</Translation>
</Text>
다음이 생성됩니다.
New
Text
On 3 lines.
언어 변경
TouchGFX는 다수의 언어 인터페이스를 지원합니다. 현재 인터페이스에서 사용 중인 언어는 Texts::setLanguage 정적 메소드를 호출하여 변경할 수 있습니다.
Texts::setLanguage(GB);
여기서 GB 값은 텍스트 변환 도구 섹션에 있는 예제와 같이 TextKeysAndLanguages.hpp 파일의 LANGUAGES 열거형에 있습니다.
이 메소드를 호출하면 텍스트를 표시하는 위젯이 모두 무효화되며(또는 전체 스크린이 무효화됨) 새롭게 선택한 언어로 텍스트를 표시합니다.
TouchGFX Designer에서 언어를 변경할 경우
모든 번역에 대한 테스트를 활성화하여 언어를 전환할 수 있습니다. 이러한 언어 전환은 구성 뷰의 일반 섹션에서 수행됩니다. 여기에서는 Selected Language 옵션 변경으로 애플리케이션의 시작 언어만 바꿔주면 됩니다.