TouchGFX Designer Project
TouchGFX Generator generates the .part inside the TouchGFX folder which can be opened with TouchGFX Designer in order to create a full TouchGFX project completed with TouchGFX header files and libraries. The .part file contains relevant application information such as pixel format, and canvas dimensions that the TouchGFX Designer uses when generating TouchGFX application code.
The following json structure is an example of the contents of the .part file mentioned in the
Generated Code Structure section for a project based on STM32U599.
The post-generate command in the example below will update the project selected by the user in STM32CubeMX Project
Manager tab (e.g. EWARM) with required libraries for TouchGFX and optional components as well as new files created
by TouchGFX Designer (e.g. new screens and assets).
{
"Application": {
"Name": "STM32U599J-DK",
"TouchGfxPath": "../Middlewares/ST/touchgfx",
"AvailableColorDepths": [ 24 ],
"AvailableLCDs":
{
"24": "LCDGPU2D"
},
"AvailableResolutions": [
{
"Width": 480,
"Height": 480
}
],
"PostGenerateTargetCommand": "touchgfx update_project",
"Family": "STM32U5",
"SubFamily": "STM32U599/5A9",
"Platform": "m33",
"ProjectFile": "../STM32U599J-DK.ioc",
"OptionalComponentsRoot": "../Middlewares/ST/touchgfx_components",
"OptionalComponents": [
"GPU2D"
]
},
"Version": "4.19.0"
}
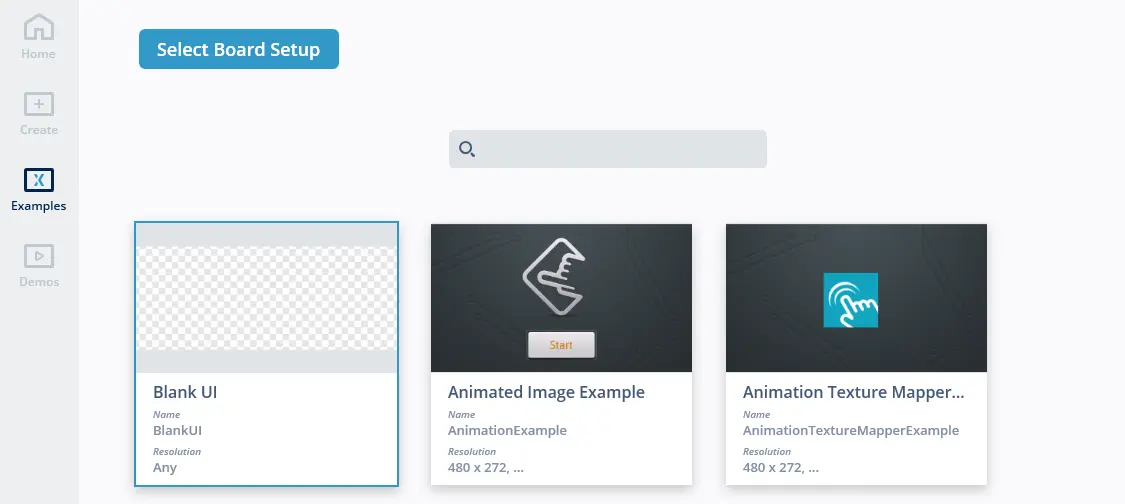
When opening the .part file with TouchGFX Designer, developers are invited to choose between loading a concrete UI or start their application from a blank template.
After pressing Generate Code in TouchGFX Designer, new files and folders are generated by TouchGFX Designer in the TouchGFX folder.
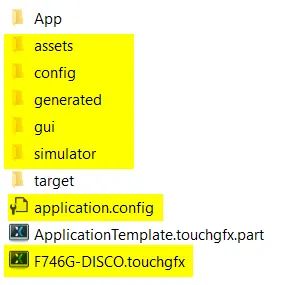
The following image shows a concrete example of a TouchGFX folder structure and highlights the files and folders that are new after generation.
TouchGFX Designer will detect the IDE selected with the Project Manager in STM32CubeMX (i.e. STM32CubeIDE, EWARM or MDK-ARM) and update the project file of that IDE with new generated files, like screen definitions, images and font assets.
At this point, developers can work interchangeably in STM32CubeMX, TouchGFX Designer and toolchain/IDE where:
- STM32CubeMX updates the IDE project with drivers.
- STM32CubeMX updates the TouchGFX .part file with UI related changes that are instantly picked up by TouchGFX Designer.
- STM32CubeMX generates HAL code (TouchGFX/target/generated/), based on TouchGFX Generator configuration, necessary for TouchGFX to work on a specific platform.
- TouchGFX Designer updates the project with generated code.