TouchGFX Designer Project
TouchGFX Generator는 TouchGFX 폴더 내부에 .part를 생성하는데, TouchGFX 헤더 파일 및 라이브러리가 포함된 전체 TouchGFX 프로젝트를 생성하기 위해 TouchGFX Designer로 이 파일을 열 수 있습니다. .part 파일에는 픽셀 형식 및 캔버스 크기와 같이 TouchGFX Designer가 TouchGFX 애플리케이션 코드를 생성할 때 사용하는 애플리케이션 관련 정보가 포함되어 있습니다.
다음 json 구조는 STM32U599 기반 프로젝트에 대한 생성 코드 구조 섹션에서 언급한 .part 파일의 내용을 보여주는 예입니다. 아래 예시에 나와 있는 post-generate 명령은 STM32CubeMX Project Manager 탭에서 사용자가 선택한 프로젝트(예: EWARM)를 TouchGFX 및 구성 요소 옵션을 위한 필수 라이브러리를 비롯해 TouchGFX Designer에서 생성된 새 파일(예: 새 화면 및 애셋)로 업데이트합니다. .
{
"Application": {
"Name": "STM32U599J-DK",
"TouchGfxPath": "../Middlewares/ST/touchgfx",
"AvailableColorDepths": [ 24 ],
"AvailableLCDs":
{
"24": "LCDGPU2D"
},
"AvailableResolutions": [
{
"Width": 480,
"Height": 480
}
],
"PostGenerateTargetCommand": "touchgfx update_project",
"Family": "STM32U5",
"SubFamily": "STM32U599/5A9",
"Platform": "m33",
"ProjectFile": "../STM32U599J-DK.ioc",
"OptionalComponentsRoot": "../Middlewares/ST/touchgfx_components",
"OptionalComponents": [
"GPU2D"
]
},
"Version": "4.19.0"
}
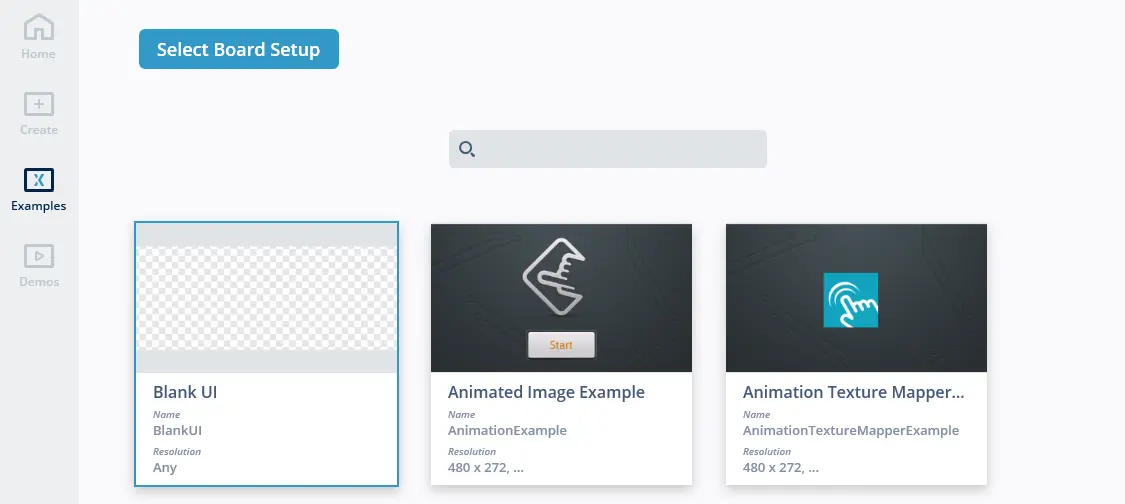
TouchGFX Designer로 .part 파일을 열 때 개발자는 CUI(Concrete User Interface)를 로드할 것인지, 아니면 빈 템플릿에서 애플리케이션을 시작할 것인지를 선택할 수 있습니다.
TouchGFX Designer에서 Generate Code를 누르면 TouchGFX Designer가 TouchGFX 폴더에 새 파일과 폴더를 생성합니다.
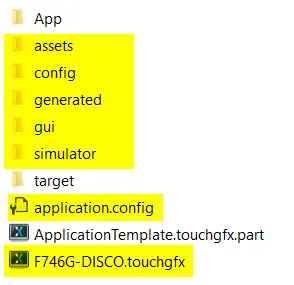
다음 이미지는 TouchGFX 폴더 구조의 구체적 예를 보여주고 새롭게 생성된 파일과 폴더를 강조 표시합니다.
TouchGFX Designer는 STM32CubeMX에서 프로젝트 관리자를 통해 선택한 IDE(예: STM32CubeIDE, EWARM 또는 MDK-ARM)를 감지하고, 화면 정의, 이미지 및 글꼴 애셋 같이 새로 생성된 파일로 해당 IDE의 프로젝트 파일을 업데이트합니다.
이 시점에 개발자는 STM32CubeMX, TouchGFX Designer 및 툴 체인/IDE를 오가며 작업을 할 수 있습니다.
- STM32CubeMX는 드라이버로 IDE 프로젝트를 업데이트합니다.
- STM32CubeMX는 TouchGFX Designer에서 즉시 선택하는 UI 관련 변경 사항으로 TouchGFX .part 파일을 업데이트합니다.
- STM32CubeMX는 TouchGFX가 특정 플랫폼에서 작동하는 데 필요한 TouchGFX Generator 구성에 따라 HAL 코드(TouchGFX/target/generated/)를 생성합니다.
- TouchGFX Designer는 생성된 코드로 프로젝트를 업데이트합니다.