TouchGFX Designer專案
TouchGFX Generator會產生.part檔案,位在TouchGFX資料夾內部,可由TouchGFX Designer開啟,以建立完整的TouchGFX專案,並由TouchGFX標頭檔案及程式庫補足完整。 .part檔案包含相關的應用程式資訊,例如像素格式,以及TouchGFX Designer產生TouchGFX應用程式程式碼時所使用的畫布尺寸。
以下json結構為.part檔案內容範例;前述檔案曾於產生的程式碼結構章節提到,用於以STM32U599為基礎的專案。 以下範例的產生後指令,將會更新由使用者在STM32CubeMX Project Manager(專案管理員)索引標籤(例如EWARM)所選取的專案;更新內容包括TouchGFX要求的程式庫、選用元件,以及TouchGFX Designer建立的新檔案(例如新螢幕和資產)。
{
"Application": {
"Name": "STM32U599J-DK",
"TouchGfxPath": "../Middlewares/ST/touchgfx",
"AvailableColorDepths": [ 24 ],
"AvailableLCDs":
{
"24": "LCDGPU2D"
},
"AvailableResolutions": [
{
"Width": 480,
"Height": 480
}
],
"PostGenerateTargetCommand": "touchgfx update_project",
"Family": "STM32U5",
"SubFamily": "STM32U599/5A9",
"Platform": "m33",
"ProjectFile": "../STM32U599J-DK.ioc",
"OptionalComponentsRoot": "../Middlewares/ST/touchgfx_components",
"OptionalComponents": [
"GPU2D"
]
},
"Version": "4.19.0"
}
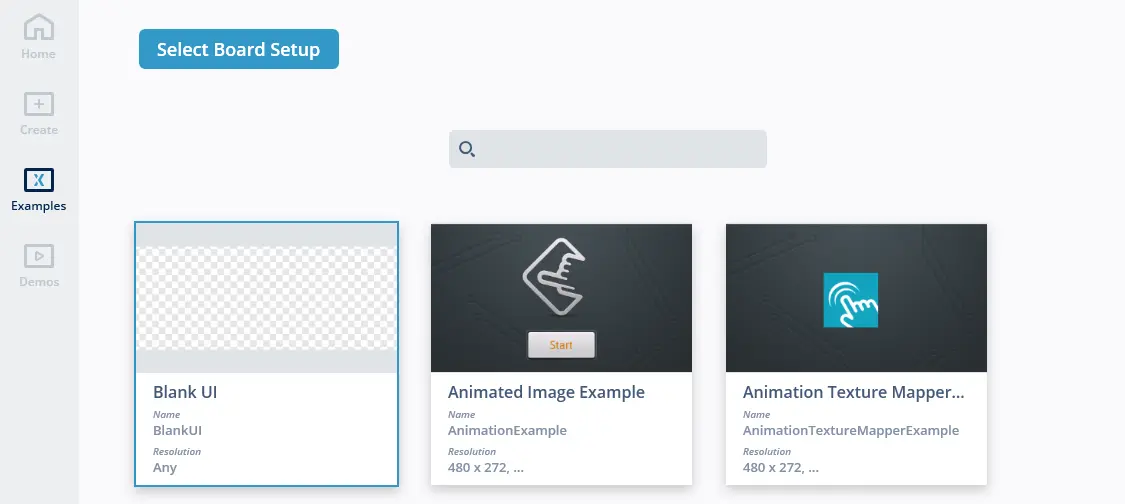
使用TouchGFX Designer開啟.part檔案時,會請開發人員選擇載入具體實際的UI,或是從空白範本開始建立應用程式。
在TouchGFX Designer按下Generate Code (產生程式碼)之後,TouchGFX Designer就會在TouchGFX資料夾產生新的檔案和資料夾。
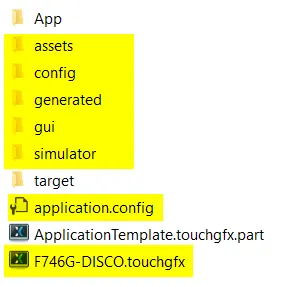
下圖可看到TouchGFX資料夾結構的具體範例,當中反白突顯了產生後的新檔案及資料夾。
TouchGFX Designer將偵測於STM32CubeMX Project Manager(專案管理員)所選取的IDE(亦即 STM32CubeIDE、EWARM或MDK-ARM),並以新產生的檔案更新該IDE的專案檔案,例如螢幕定義、圖像和字型資產。
此時,開發人員可以交互使用STM32CubeMX,TouchGFX Designer和工具鏈/IDE,其中:
- STM32CubeMX以驅動程式更新IDE專案。
- STM32CubeMX根據UI相關變更來更新TouchGFX .part檔案,而TouchGFX Designer可同時立即取得這些變更。
- STM32CubeMX會根據必要的TouchGFX Generator設定產生HAL程式碼(TouchGFX/target/generated/),以便讓TouchGFX能在特定平台運作。
- TouchGFX Designer使用產生的程式碼來更新專案。