TouchGFX Designer项目
ToughGFX 生成器在TouchGFX文件夹中生成.part文件,该文件夹使用TouchGFX Designer打开,以便创建完整的TouchGFX-项目,包括TouchGFX头文件和库。 .part文件包含相关的应用程序信息,如:像素格式和TouchGFX 设计器在生成TouchGFX应用程序代码时使用的屏幕分辨率。
以下json结构是一个示例,基于STM32U599的项目“生成代码结构”部分中提到的.part文件内容。 以下示例中的后期生成命令将使用TouchGFX和可选组件所需的库以及TouchGFX 设计器创建的新文件(如:新屏幕和资源)更新用户在STM32CubeMX项目管理器选项卡(如:EWARM)中选择的项目。
{
"Application": {
"Name": "STM32U599J-DK",
"TouchGfxPath": "../Middlewares/ST/touchgfx",
"AvailableColorDepths": [ 24 ],
"AvailableLCDs":
{
"24": "LCDGPU2D"
},
"AvailableResolutions": [
{
"Width": 480,
"Height": 480
}
],
"PostGenerateTargetCommand": "touchgfx update_project",
"Family": "STM32U5",
"SubFamily": "STM32U599/5A9",
"Platform": "m33",
"ProjectFile": "../STM32U599J-DK.ioc",
"OptionalComponentsRoot": "../Middlewares/ST/touchgfx_components",
"OptionalComponents": [
"GPU2D"
]
},
"Version": "4.19.0"
}
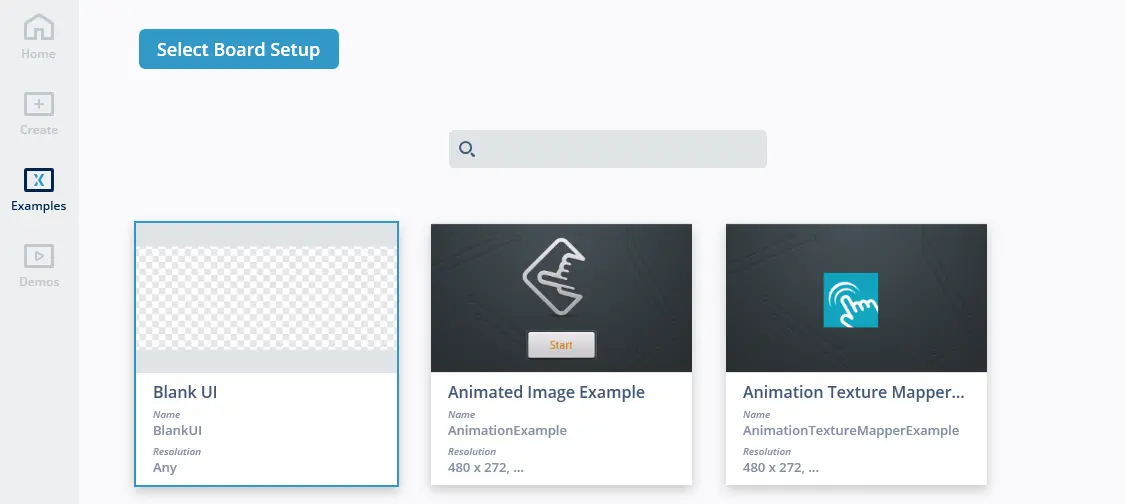
当使用TouchGFX Designer打开.part文件时,开发人员可以选择加载具体UI还是从空白模板启动应用程序。
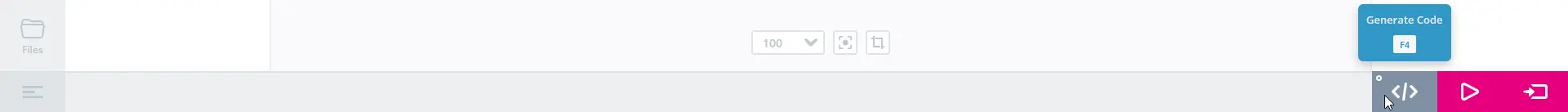
在TouchGFX Designer中按“Generate Code(生成代码)”后,将在TouchGFX文件夹中生成新文件和文件夹。
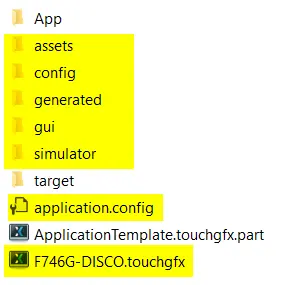
下图显示了TouchGFX文件夹结构的具体示例,并着重显示了生成后的新文件及文件夹。
TouchGFX 设计器将检测STM32CubeMX中Project Manager(项目管理器)选择的IDE(即: STM32CubeIDE、EWARM或MDK-ARM),并使用新生成的文件(如:屏幕定义、图像和字体资源)更新该IDE的项目文件。
此时,开发人员可以切换使用STM32CubeMX、TouchGFX Designer和工具链/IDE,其中:
- STM32CubeMX可以更新IDE项目中的驱动程序。
- STM32CubeMX使用UI相关更改来更新TouchGFX .part文件,TouchGFX Designer可以立即获取这些更改。
- STM32CubeMX基于TouchGFX在特定平台所需的TouchGFX 生成器配置来生成HAL代码(TouchGFX/target/generated/)。
- TouchGFX Designer使用生成的代码来更新项目。
Note
对于双核项目(为特定上下文启用TouchGFX),TouchGFX项目通常会位于该上下文的专用文件夹中,例如:“CM4 / TouchGFX”或“CM7 / TouchGFX”。