列表佈局
列表佈局(List Layout)小部件屬於容器,會自動按給定方向將其子部件排列在列表中。 從列表佈局添加或移除小部件會重新排列子部件。
小部件組
列表佈局位於TouchGFX Designer中的Containers小部件組中。
屬性
TouchGFX Designer中列表佈局的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 列表佈局的大小總計為其子部件的總大小。 鎖定 指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Direction | 方向指定佈局的排列方向。 在向右排列的水平佈局與向下排列的垂直佈局之間進行選擇。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
TouchGFX Designer中的列表佈局支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
列表佈局不會產生任何觸發條件。
性能
列表佈局自身對性能沒有顯著影響,幾乎完全依賴於其子部件。 因此,在大部分平臺上,會將列表視為非常快速的小部件。
更多關於繪圖性能的常規資訊,請閱讀常規UI元件性能部分。
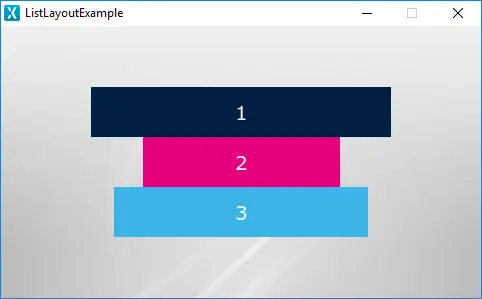
範例
生成程式碼
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置按鈕。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
listLayout1.setDirection(touchgfx::SOUTH);
listLayout1.setXY(90, 111);
box1.setWidth(50);
box1.setHeight(50);
box1.setColor(touchgfx::Color::getColorFromRGB(255, 255, 255));
listLayout1.add(box1);
add(listLayout1);
}
Tip
您可以在用戶程式碼中使用ListLayout類中的這些函數和其他可用函數。 如果修改了小部件的外觀,記得呼叫
listLayout1.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解列表佈局,請嘗試在TouchGFX Designer中使用下列UI範本之一創建新應用: