List Layout
The List Layout widget is a Container which automatically arranges its children in a list in a given direction. Adding and removing widgets from the List Layout rearranges the children.
Widget Group
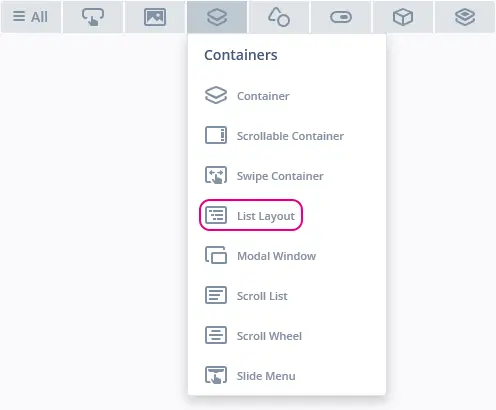
The List Layout can be found in the Containers widget group in TouchGFX Designer.
Properties
The properties for a List Layout in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. The size of the List Layout amounts to the total size of its children. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Direction | Direction specifies the direction of the layout arrangement. Choose between a horizontal layout in the east (right) direction or vertical layout in the south (down) direction. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by a List Layout in TouchGFX Designer.
Actions
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A List Layout does not emit any triggers.
Performance
A List Layout itself does not have any notable impact on performance and is almost entirely dependent on its children. Therefore, the List Layout is considered a very fast widget on most platforms.
For more general details on drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a List Layout.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
listLayout1.setDirection(touchgfx::SOUTH);
listLayout1.setXY(90, 111);
box1.setWidth(50);
box1.setHeight(50);
box1.setColor(touchgfx::Color::getColorFromRGB(255, 255, 255));
listLayout1.add(box1);
add(listLayout1);
}
Tip
listLayout1.invalidate() if you change the appearance of the widget.TouchGFX Designer Examples
To further explore the List Layout, try creating a new application within TouchGFX Designer with one of the following UI templates: