強制回應視窗
強制回應(Modal Window)視窗是容器類型的小部件,用於顯示視窗,並禁止對下層視圖和小部件的觸摸事件。 強制回應視窗由背景圖像和邊框構成,邊框充當覆蓋下層視圖和小部件的陰影,其Alpha值可調整。 強制回應視窗將填充整個螢幕,並應作為最後一個元素添加,以使其始終位於其他所有元素的頂部。
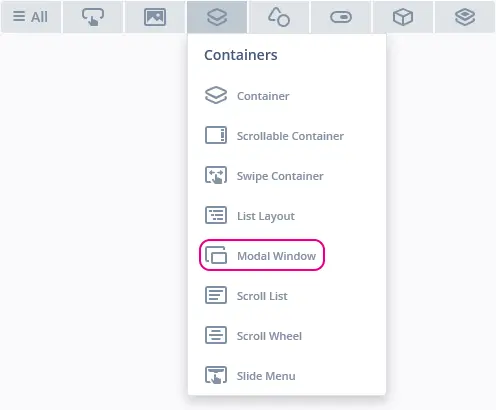
小部件組
強制回應視窗位於TouchGFX Designer中的Containers小部件組中。
屬性
TouchGFX Designer中強制回應視窗的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Modal Image Location | X 和Y指定圖像左上角在強制回應視窗中的位置。 W 和 H 指定容器在強制回應視窗中的寬度和高度。 容器在強制回應視窗中的大小是從關聯圖像的大小獲取的,其大小無法更改(除非更改圖像)。 鎖定 指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Appearance | 視窗圖像 指定強制回應視窗應使用的圖像。 陰影顏色 指定疊加陰影的顏色。 Shade Alpha 指定疊加陰影的透明度。 小部件Alpha值的範圍是0到255。 0為完全透明,255為實心。 |
交互
下面的部分介紹了強制回應視窗支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
強制回應視窗不會產生任何觸發條件。
性能
強制回應視窗屬於容器類型,由邊框、容器和圖像組成。 強制回應視窗預設情況下不會出現在繪圖鏈中。 因此,性能主要取決於子部件的繪圖性能。
更多關於繪圖性能的常規資訊,請閱讀常規UI元件性能部分。
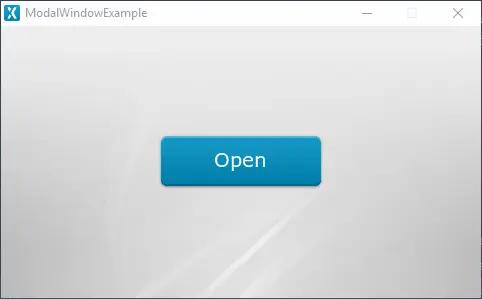
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建強制回應視窗的。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase() :
buttonCallback(this, &mainViewBase::buttonCallbackHandler)
{
modalWindow.setBackground(touchgfx::BitmapId(BITMAP_BLUE_BACKGROUNDS_MAIN_BG_320X240PX_ID), 80, 16);
modalWindow.setShadeColor(touchgfx::Color::getColorFromRGB(0, 0, 0));
modalWindow.setShadeAlpha(150);
modalWindow.hide();
add(modalWindow);
}
void mainViewBase::setupScreen()
{
}
Tip
您可以在用戶程式碼中使用ModalWindow類中的這些函數和其他可用函數。 如果修改了小部件的外觀,記得呼叫
modalWindow.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解強制回應視窗,請嘗試在TouchGFX Designer中使用下列UI範本的其中一個以創建新應用: