滾動列表
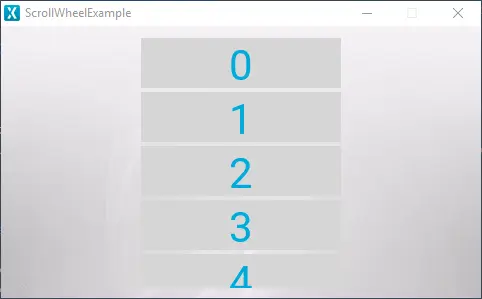
滾動清單(Scroll List)是可滾動的菜單,由若干專案和小部件構成,這些專案和小部件滾動到視圖中時會進行動態更新。 與滾動列表中的專案交互時,滾動列表還能呼叫callback函數。
小部件組
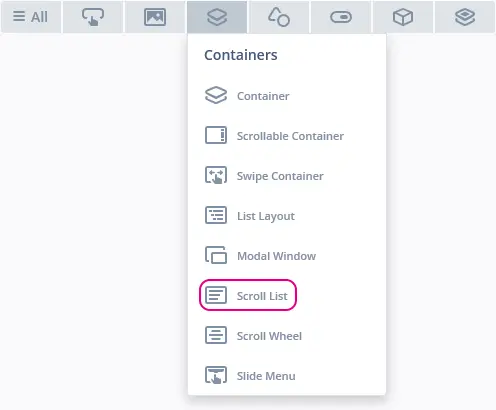
滾動列表位於TouchGFX Designer中的Containers小部件組中。
屬性
TouchGFX Designer中滾動列表的屬性。
| 屬性組 | 屬性組 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Type | 類型指定滾動列表方向為垂直方向或水準方向 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Item Template | 專案範本指定用作範本的CustomContainer。 選項數指定滾動列表中存在的專案數。 |
| List Appearance | 迴圈指定到達列表末尾後,滾動列表中的專案是否將迴圈。 專案對齊指定專案是否應該對齊。 如果對齊為False,則專案可隨意移動。 如果對齊為True,專案將按位對齊,始終位於所選位置。 專案間距指定專案之間的間距。 填充前 和 填充後 指定滾動列表中可見畫板前後的距離偏移量。 |
| Animation | 緩動和緩動選項指定動畫使用的緩動方程。 Swipe Acc. 和 Drag Acc. 指定滾動時的加速度。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
專案範本
滾動列表中的專案基於名為“專案範本”的概念,專案範本屬於CustomContainer,用作滾動清單中各專案圖形元素的基礎。 創建滾動列表之前,應創建自訂容器,為滾動清單提供專案範本。
創建滾動列表後,可在專案範本屬性下選擇CustomContainer。 指定專案範本會調整滾動清單大小,以適應所選自訂容器不在可滾動方向上的的尺寸屬性(垂直捲動清單的寬度、水準滾動列表的高度)。 更改其他尺寸屬性(垂直捲動清單的高度、水平滾動列表的寬度)決定了可見的專案數。
交互
下面的部分介紹了滾動清單支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
滾動列表不會產生任何觸發條件。
性能
滾動列表為Container類型,預設情況下不會出現在繪圖鏈中。 因此,性能主要取決於子部件的繪圖性能。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建滾動列表的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
updateItemCallback(this, &Screen1ViewBase::updateItemCallbackHandler)
{
scrollList.setPosition(140, 10, 200, 252);
scrollList.setHorizontal(false);
scrollList.setCircular(false);
scrollList.setEasingEquation(touchgfx::EasingEquations::backEaseOut);
scrollList.setSwipeAcceleration(10);
scrollList.setDragAcceleration(10);
scrollList.setNumberOfItems(20);
scrollList.setPadding(0, 0);
scrollList.setSnapping(false);
scrollList.setDrawableSize(50, 2);
scrollList.setDrawables(scrollListListItems, updateItemCallback);
add(scrollList);
}
void Screen1ViewBase::setupScreen()
{
scrollList.initialize();
for (int i = 0; i < scrollListListItems.getNumberOfDrawables(); i++)
{
scrollListListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollListListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollListUpdateItem(*cc, itemIndex);
}
}
Tip
scrollList.invalidate() 以強制重繪。用戶程式碼
設置完滾動清單的圖形元素及其屬性後,可編寫使用者程式碼更新滾動列表中的專案。 下文給出了由TouchGFX Designer生成的 Screen1ViewBase 類的標頭檔:
ScreenViewBase.hpp
class ScreenViewBase : public touchgfx::View
{
public:
ScreenViewBase();
virtual ~ScreenViewBase() {}
virtual void setupScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
// Override and implement this function in Screen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder;
touchgfx::ScrollList scrollList;
touchgfx::DrawableListItems<CustomContainer, 6> scrollListListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<ScreenViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
TouchGFX Designer生成滾動列表程式碼時,會創建上文中突出顯示的函數 scrollListUpdateItem,使用者可使用此函數覆蓋和更新滾動清單中的專案。 每當滾動清單中的專案需要更新時,都會呼叫此函數,因此,請先確保專案變為可見狀態前已更新。 scrollListUpdateItem 包含兩個參數,用於標識正在更新的專案並用於對該專案進行更新。 參數 itemIndex 包含專案的索引值,該值用於標識正在更新的專案。 參數 item 是對CustomContainer物件的參照,該物件屬於滾動清單中的可見專案。 更新參數 item 的圖形會更新為滾動清單中可見專案的渲染。
以下為 scrollListUpdateItem 的範例:
Screen1View.hpp
#ifndef SCREEN1_VIEW_HPP
#define SCREEN1_VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/ScreenPresenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex);
protected:
};
#endif // SCREEN1_VIEW_HP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
item.setValue(itemIndex);
}
在標頭檔 Screen1View.hpp 中,會覆蓋 scrollListUpdateItem 函數,隨後會在 Screen1View.cpp 中實現該函數。
本例的目標是更新具有可見專案索引值的專案範本中的文字,與本部分開頭中的範例相似。 由於專案範本是基於CustomContainer的,因此會為CustomContainer創建一個 setValue 函數。 setValue函數能夠獲取 itemIndex 參數並更新專案範本中的文字。 為參數項呼叫setvalue會使專案更新其外觀,從而會顯示其索引值。
TouchGFX Designer範例
如需進一步瞭解滾動列表,請嘗試在TouchGFX Designer中使用下列UI範本之一創建新應用: