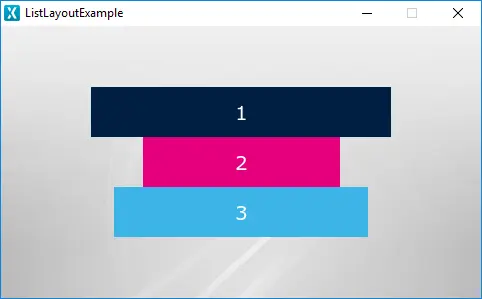
List Layout(リスト・レイアウト)
List LayoutウィジェットはContainerであり、その子を指定された方向のリストに自動的に整列させます。 List Layoutにウィジェットを追加 / 削除すると、子が再整列されます。
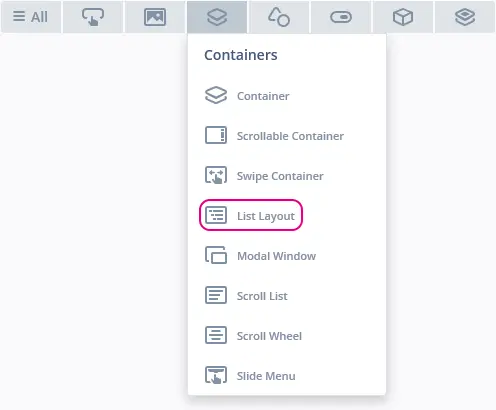
ウィジェット・グループ
List Layoutは、TouchGFX DesignerのContainersウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのList Layoutのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 List Layoutのサイズは、その子の合計サイズになります。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、画面を介したウィジェットとの相互作用も無効になります。 |
| Direction | Directionは、レイアウトの方向を指定します。 東(右)方向の水平レイアウトか、南(下)方向の垂直レイアウトを選択します。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
TouchGFX DesignerでList Layoutによってサポートされるアクションとトリガは以下のとおりです。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
List Layoutはトリガを発行しません。
パフォーマンス
List Layoutそのものはパフォーマンスに目立った影響を与えず、その子にほぼ完全に依存します。 このため、List Layoutはほとんどのプラットフォーム上で非常に高速のウィジェットであると見なされます。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるList Layoutの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
listLayout1.setDirection(touchgfx::SOUTH);
listLayout1.setXY(90, 111);
box1.setWidth(50);
box1.setHeight(50);
box1.setColor(touchgfx::Color::getColorFromRGB(255, 255, 255));
listLayout1.add(box1);
add(listLayout1);
}
Tip
ユーザ・コードでは、これらの関数や、ListLayoutクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
listLayout1.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。TouchGFX Designerの例
List Layoutをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。