滚动列表
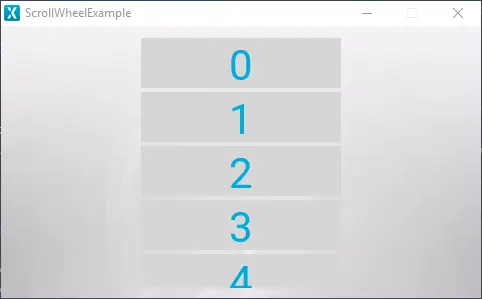
滚动列表是可滚动的菜单,由若干项目和控件构成,这些项目和控件滚动到视图中时会进行动态更新。 与滚动列表中的项目交互时,滚动列表还能调用回调函数。
控件组
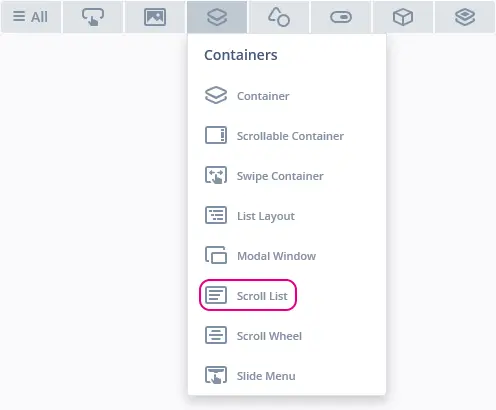
滚动列表位于TouchGFX Designer中的容器控件组中。
属性
TouchGFX Designer中滚动列表的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 类型 | 类型指定滚动列表方向为垂直方向或水平方向 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 项目模板 | 项目模板指定用作模板的CustomContainer。 选项数指定滚动列表中存在的项目数。 |
| 列表外观 | 循环指定到达列表末尾后,滚动列表中的项目是否将循环。 项目对齐指定项目是否应该对齐。 如果对齐为False,则项目可随意移动。 如果对齐为True,项目将按位对齐,始终位于所选位置。 项目间距指定项目之间的间距。 填充前 和 填充后 指定滚动列表中可见画板前后的距离偏移量。 |
| 动画 | 缓动和缓动选项指定动画使用的缓动方程。 Swipe Acc. 和 Drag Acc. 指定滚动时的加速度。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
项目模板
滚动列表中的项目基于名为“项目模板”的概念,项目模板属于CustomContainer,用作滚动列表中各项目图形元素的基础。 创建滚动列表之前,应创建自定义容器,为滚动列表提供项目模板。
创建滚动列表后,可在项目模板属性下选择CustomContainer。 指定项目模板会调整滚动列表大小,以适应所选自定义容器不在可滚动方向上的的尺寸属性(垂直滚动列表的宽度、水平滚动列表的高度)。 更改其他尺寸属性(垂直滚动列表的高度、水平滚动列表的宽度)决定了可见的项目数。
交互
下面的部分介绍了滚动列表支持的操作和触发条件。
操作
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
滚动列表不会产生任何触发条件。
性能
滚动列表为Container类型,默认情况下不会出现在绘图链中。 因此,性能主要取决于子部件的绘图性能。
更多关于绘图性能的信息,请阅读常规UI组件性能部分。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建滚动列表的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
updateItemCallback(this, &Screen1ViewBase::updateItemCallbackHandler)
{
scrollList.setPosition(140, 10, 200, 252);
scrollList.setHorizontal(false);
scrollList.setCircular(false);
scrollList.setEasingEquation(touchgfx::EasingEquations::backEaseOut);
scrollList.setSwipeAcceleration(10);
scrollList.setDragAcceleration(10);
scrollList.setNumberOfItems(20);
scrollList.setPadding(0, 0);
scrollList.setSnapping(false);
scrollList.setDrawableSize(50, 2);
scrollList.setDrawables(scrollListListItems, updateItemCallback);
add(scrollList);
}
void Screen1ViewBase::setupScreen()
{
scrollList.initialize();
for (int i = 0; i < scrollListListItems.getNumberOfDrawables(); i++)
{
scrollListListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollListListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollListUpdateItem(*cc, itemIndex);
}
}
Tip
scrollList.invalidate() 以强制重绘。用户代码
设置完滚动列表的图形元素及其属性后,可编写用户代码更新滚动列表中的项目。 下文给出了由TouchGFX Designer生成的 Screen1ViewBase 类的头文件:
ScreenViewBase.hpp
class ScreenViewBase : public touchgfx::View
{
public:
ScreenViewBase();
virtual ~ScreenViewBase() {}
virtual void setupScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
// Override and implement this function in Screen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder;
touchgfx::ScrollList scrollList;
touchgfx::DrawableListItems<CustomContainer, 6> scrollListListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<ScreenViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
TouchGFX Designer生成滚动列表代码时,会创建上文中突出显示的函数 scrollListUpdateItem,用户可使用此函数覆盖和更新滚动列表中的项目。 每当滚动列表中的项目需要更新时,都会调用此函数,因此,请先确保项目已更新,然后该项目才会变为可见状态。 scrollListUpdateItem 包含两个参数,用于标识正在更新的项目并用于对该项目进行更新。 参数 itemIndex 包含项目的索引值,该值用于标识正在更新的项目。 参数 item 是对CustomContainer对象的引用,该对象属于滚动列表中的可见项目。 更新参数 item 的图形会更新为滚动列表中可见项目的渲染。
下文给出了集成 scrollListUpdateItem 的示例:
Screen1View.hpp
#ifndef SCREEN1_VIEW_HPP
#define SCREEN1_VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/ScreenPresenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollListUpdateItem(CustomContainer& item, int16_t itemIndex);
protected:
};
#endif // SCREEN1_VIEW_HP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::scrollListUpdateItem(CustomContainer& item, int16_t itemIndex)
{
item.setValue(itemIndex);
}
在头文件 Screen1View.hpp 中,会覆盖 scrollListUpdateItem 函数,随后会在 Screen1View.cpp 中实现该函数。
本例的目标是更新具有可见项目索引值的项目模板中的文本,与本部分开头给出的示例相似。 由于项目模板是基于CustomContainer的,因此会为CustomContainer创建一个 setValue 函数。 setValue函数能够获取 itemIndex 参数并更新项目模板中的文本。 为参数项调用setvalue会使项目更新其外观,从而会显示其索引值。
TouchGFX Designer示例
如需进一步了解滚动列表,请尝试在TouchGFX Designer中使用下列UI模板之一创建新应用: