滑动容器
TouchGFX中的滑动容器是由多个页构成专门化的容器,可在各页之间滑动进行访问。 滑动容器中的页可包含其他控件,与容器类似。
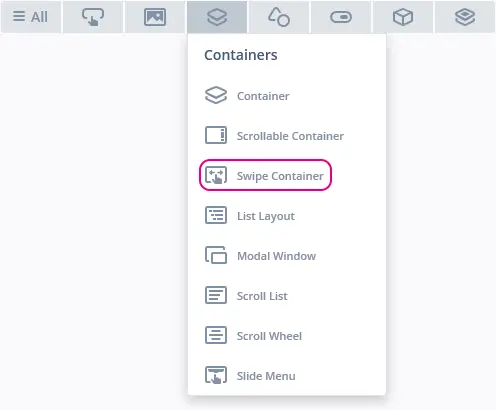
控件组
滑动容器位于TouchGFX Designer中的容器控件组中。
属性
下面的部分介绍了滑动容器的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 页 | 已选页 指定画布上显示的页面。 该页也将作为项目运行时的起始页。 点击+按钮时会创建新页。 |
| 页指示符 | 显示页指示符指定页指示符的可见性。 X和Y指定页指示符左上角相对于控件左上角的位置。 水平居中指定页指示符的位置是否应在控件的x轴上居中。 样式指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。. 正常图像和高亮图像指定分配给PageIndicator的正常和高亮状态的图像。 |
| 滑动设置 | 滑动阈值指定切换页前用户需要滑动的距离。 结束滑动弹性宽度指定可将第一页和最后一页滑动到控件边界以外而不停止的距离。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了滑动容器支持的操作和触发条件。
操作
| 控件特有的操作 | 说明 |
|---|---|
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
滑动容器不会产生任何触发条件。
性能
滑动容器为Container类型,默认情况下不会出现在绘图链中。 因此,性能主要取决于控件的绘图性能,但滑动容器还会以其PageIndicator的形式绘制一些图像。
更多关于绘图性能的信息,请阅读常规UI组件性能部分。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer如何创建由两个页构成的页指示符水平居中的滑动容器。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
swipeContainerName.setXY(15, 10);
swipeContainerName.setPageIndicatorBitmaps(touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_NORMAL_ID), touchgfx::Bitmap(BITMAP_BLUE_PAGEINDICATOR_DOT_INDICATOR_SMALL_HIGHLIGHT_ID));
swipeContainerName.setPageIndicatorXY(210, 0);
swipeContainerName.setSwipeCutoff(50);
swipeContainerName.setEndSwipeElasticWidth(50);
swipeContainerNamePage1.setWidth(450);
swipeContainerNamePage1.setHeight(250);
swipeContainerName.add(swipeContainerNamePage1);
swipeContainerNamePage2.setWidth(450);
swipeContainerNamePage2.setHeight(250);
swipeContainerName.add(swipeContainerNamePage2);
swipeContainerName.setSelectedPage(0);
add(swipeContainerName);
}
Tip
可在用户代码中使用这些函数以及SwipeContainer类中提供的其他函数。 如果更改控件的外观,请必须调用
swipeContainerName.invalidate() 强制进行重新绘制。TouchGFX Designer示例
如需进一步了解滑动容器,请尝试在TouchGFX Designer中使用以下UI模板创建新应用: