圓
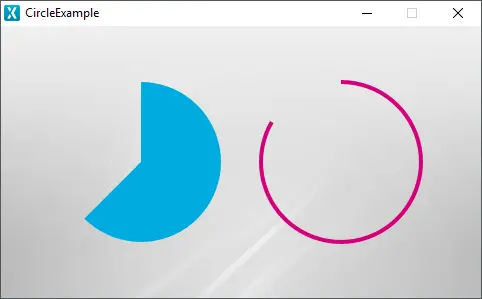
圓(Circle)是一個基於畫布小部件的小部件,能夠繪製一個圓。 繪製的圓可以是部分的圓形、有填充的圓形,也可以只是一個輪廓。 其圓心、半徑、線寬、線帽和圓弧可以修改。 圓可以使用圖像或單一顏色進行填充。
小部件組
圓位於TouchGFX Designer中的“Shapes”小部件組中。
屬性
下面的部分介紹了圓的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Image & Color | 圖像從“Designer”皮膚庫或“Project”資料夾中指定用於填充圓的圖像。 如果未選擇圖像,顏色指定用於填充圓的顏色。 |
| Appearance | X軸圓心位置和Y軸圓心位置指定圓心相對于小部件左上角的座標。 起始角度& 結束角度指定圓的起始點和結束點的角度。 半徑指定圓的半徑。 線條寬度指定構成圓周的線條的寬度。 將該參數設置為0可以得到一個填充的圓。 端點樣式指定圓的邊緣的形狀。 Alpha 指定小部件的透明度。 小部件Alpha值的範圍是0到255。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了"圓"支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
圓不會產生任何觸發條件。
性能
圓是一個CanvasWidget,高度依賴於MCU進行渲染。 因此,在大部分平臺上,會將圓視為效能要求高的小部件。
更多關於CanvasWidget繪製性能的資訊,請閱讀通用UI元件性能部分。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何設置圓的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
circleName.setPosition(40, 36, 200, 200);
circleName.setCenter(100, 100);
circleName.setRadius(80);
circleName.setLineWidth(0);
circleName.setArc(0, 225);
circleName.setCapPrecision(180);
circleNamePainter.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 171, 223));
circleName.setPainter(circleNamePainter);
add(circleName);
}
Tip
您可以在用戶程式碼中使用Circle類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
circleName.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解圓,請嘗試在TouchGFX Designer中使用以下範例創建新應用: