可滚动容器
可滚动容器属于容器,允许垂直和水平滚动其内容。
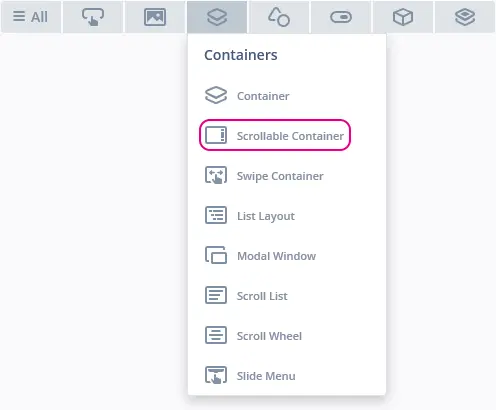
控件组
可滚动容器位于TouchGFX Designer中的容器控件组中。
属性
TouchGFX Designer中可滚动容器的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 滚动 | 启用水平滚动指定是否启用水平滚动。 启用垂直滚动指定是否启用垂直滚动。 显示滚动条指定滚动条是否应始终可见。 滚动时显示滚动条指定滚动条是否仅应在内容进行滚动时可见。 如果“显示滚动条”已启用,则将忽略此选项。 滚动条颜色 指定滚动条的颜色。 滚动条Alpha 指定滚动条的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了可滚动容器支持的操作和触发条件。
操作
| 控件特有的操作 | 说明 |
|---|---|
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
可滚动容器不会产生任何触发条件。
性能
可滚动容器为Container类型,除了滚动条渲染之外,默认情况下不会出现在绘图链中。 因此,性能主要取决于子控件的绘图性能。
更多关于绘图性能的常规信息,请阅读常规UI组件性能部分。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建可滚动容器的。
Screen1ViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
scrollableContainer.setPosition(115, 11, 250, 250);
scrollableContainer.enableHorizontalScroll(false);
scrollableContainer.setScrollbarsColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
scrollableContainer.setScrollbarsPermanentlyVisible();
scrollableContainer.setScrollbarsVisible(false);
scrollableContainer.add(<widget_name>); //add a widget as child
add(scrollableContainer);
}
void mainViewBase::setupScreen()
{
}
Tip
可在用户代码中使用这些函数以及ScrollableContainer类中提供的其他函数。 如果更改控件的外观,请必须调用
scrollableContainer.invalidate() 强制进行重新绘制。TouchGFX Designer示例
如需进一步了解可滚动容器,请尝试在TouchGFX Designer中使用下列UI模板之一创建新应用: