模式窗口
模式窗口是容器类型的控件,用于显示窗口,并禁止对下层视图和控件的触摸事件。 模式窗口由背景图像和边框构成,边框充当覆盖下层视图和控件的阴影,其Alpha值可调整。 模式窗口将填充整个屏幕,并始终应作为最后一个元素添加,以使其始终位于其他所有元素的顶部。
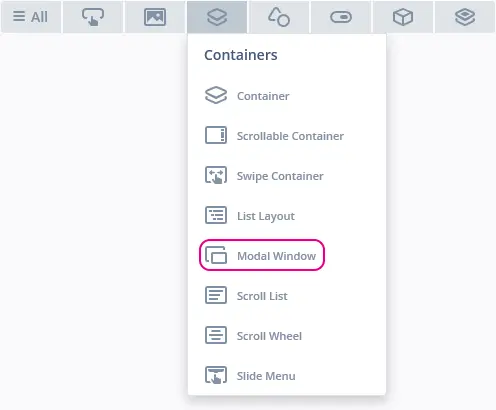
控件组
模式窗口位于TouchGFX Designer中的容器控件组中。
属性
TouchGFX Designer中模式窗口的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 模式图像位置 | X 和 Y指定图像左上角在模式窗口中的位置。 W 和 H 指定容器在模式窗口中的宽度和高度。 容器在模式窗口中的大小是从关联图像的大小获取的,其大小无法更改(除非更改图像)。 锁定 指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 外观 | 窗口图像 指定模式窗口应使用的图像。 阴影颜色 指定叠加阴影的颜色。 Shade Alpha 指定叠加阴影的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
交互
下面的部分介绍了模式窗口支持的操作和触发条件。
操作
| 标准控件操作 | 说明 |
|---|---|
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
模式窗口不会产生任何触发条件。
性能
模式窗口属于容器类型,由边框、容器和图像组成。 模式窗口默认情况下不会出现在绘图链中。 因此,性能主要取决于控件的绘图性能。
更多关于绘图性能的常规信息,请阅读常规UI组件性能部分。
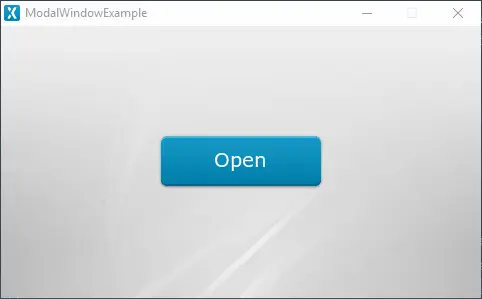
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建模式窗口的。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase() :
buttonCallback(this, &mainViewBase::buttonCallbackHandler)
{
modalWindow.setBackground(touchgfx::BitmapId(BITMAP_BLUE_BACKGROUNDS_MAIN_BG_320X240PX_ID), 80, 16);
modalWindow.setShadeColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
modalWindow.setShadeAlpha(150);
modalWindow.hide();
add(modalWindow);
}
void mainViewBase::setupScreen()
{
}
Tip
您可以在用户代码中使用ModalWindow类中的这些函数和其他可用函数。 如果修改了控件的外观,记得调用
modalWindow.invalidate() 以强制重绘。TouchGFX Designer示例
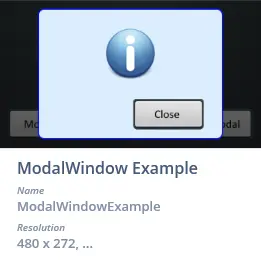
如需进一步了解模式窗口,请尝试在TouchGFX Designer中使用下列UI模板之一创建新应用: