Scrollable Container
A Scrollable Container is a Container that allows its content to be scrolled both vertically and horizontally.
Widget Group
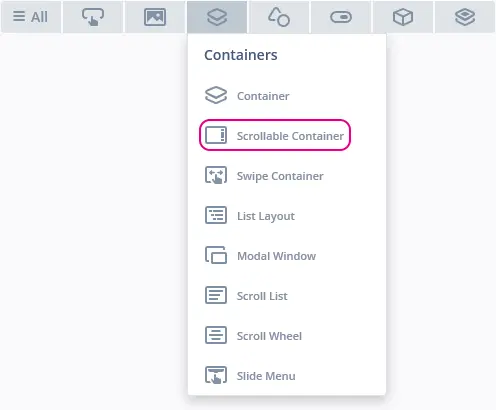
The Scrollable Container can be found in the Containers widget group in TouchGFX Designer.
Properties
The properties for a Scrollable Container in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Scrolling | Enable horizontal scroll specifies if horizontal scrolling is enabled. Enable vertical scroll specifies if vertical scrolling is enabled. Show scrollbars specifies if the scrollbars should always should be visible. Show scrollbars while scrolling specifies if the scrollbars should only be visible when the content is being scrolled. If 'Show scrollbars' is enabled this option is disregarded. Scrollbars Color specifies the color of the scrollbars. Scrollbars Alpha specifies the transparency of the scrollbars. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Scrollable Container are described in the following sections.
Actions
| Widget specific action | Description |
|---|---|
| Resize widget | Resize the width and height of a widget. |
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A Scrollable Container does not emit any triggers.
Performance
A Scrollable Container is a Container type, and does not per default appear in the draw chain apart from the scrollbar rendering. Therefore, the performance is mostly dependent on the drawing performance of the children.
For more general details on drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a Scrollable Container.
Screen1ViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
scrollableContainer.setPosition(115, 11, 250, 250);
scrollableContainer.enableHorizontalScroll(false);
scrollableContainer.setScrollbarsColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
scrollableContainer.setScrollbarsPermanentlyVisible();
scrollableContainer.setScrollbarsVisible(false);
scrollableContainer.add(<widget_name>); //add a widget as child
add(scrollableContainer);
}
void mainViewBase::setupScreen()
{
}
Tip
scrollableContainer.invalidate() if you change the appearance of the widget.TouchGFX Designer Examples
To further explore the Scrollable Container, try creating a new application within TouchGFX Designer with one of the following UI templates: