Scrollable Container(スクロール可能コンテナ)
Scrollable Containerは、そのコンテンツを縦方向と横方向の両方にスクロールできるContainerです。
ウィジェット・グループ
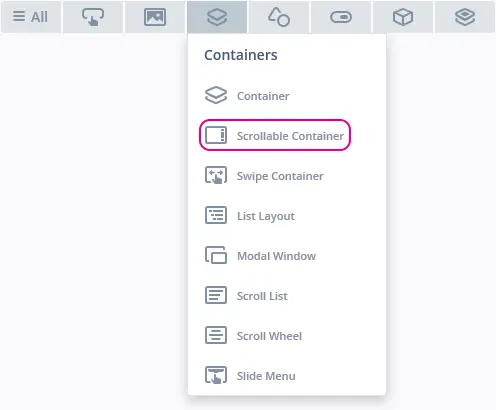
Scrollable Containerは、TouchGFX DesignerのContainersウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのScrollable Containerのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Scrolling | Enable horizontal scrollは、水平スクロールを有効にするかどうかを指定します。 Enable vertical scrollは、垂直スクロールを有効にするかどうかを指定します。 Show scrollbarsは、スクロールバーを常に表示するかどうかを指定します。 Show scrollbars while scrollingは、コンテンツがスクロールされているときにのみスクロールバーを表示するか指定します。 「スクロールバーを表示」が有効になっている場合、このオプションは無視されます。 Scrollbars Colorは、スクロールバーの色を指定します。 Scrollbars Alphaは、スクロールバーの透明度を指定します。 ウィジェットのアルファ値の範囲は0〜255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
以下のセクションでは、Scrollable Containerによってサポートされるアクションとトリガについて説明します。
アクション
| ウィジェット固有のアクション | 説明 |
|---|---|
| Resize widget | ウィジェットの幅と高さを変更します。 |
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Scrollable Containerはトリガを発行しません。
パフォーマンス
Scrollable ContainerはContainerタイプで、スクロールバーの描画時以外、デフォルトでは描画チェーンに表示されません。 このため、パフォーマンスは主に子の描画パフォーマンスに依存します。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるScrollable Containerの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
scrollableContainer.setPosition(115, 11, 250, 250);
scrollableContainer.enableHorizontalScroll(false);
scrollableContainer.setScrollbarsColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
scrollableContainer.setScrollbarsPermanentlyVisible();
scrollableContainer.setScrollbarsVisible(false);
scrollableContainer.add(<widget_name>); //add a widget as child
add(scrollableContainer);
}
void mainViewBase::setupScreen()
{
}
Tip
ユーザ・コードでは、これらの関数や、ScrollableContainerクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
scrollableContainer.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。TouchGFX Designerの例
Scrollable Containerをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。