Scrollable Container
Scrollable Container는 내용을 세로 방향과 가로 방향으로 스크롤할 수 있는 Container입니다.
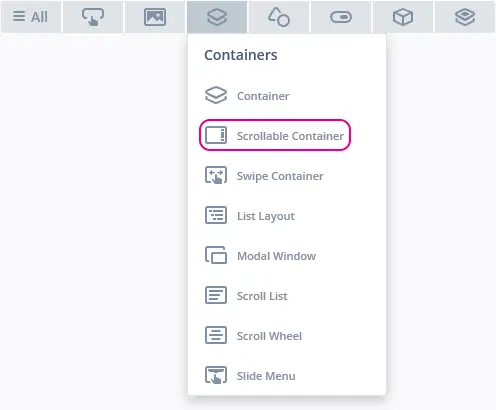
위젯 그룹
Scrollable Container는 TouchGFX Designer의 Containers 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Scrollable Container의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock 은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible 은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Scrolling | Enable horizontal scroll은 수평 방향 스크롤의 활성화 여부를 지정합니다. Enable vertical scroll은 세로 방향 스크롤의 활성화 여부를 지정합니다. Show scrollbars는 스크롤바의 상시 표시 여부를 지정합니다. Show scrollbars while scrolling은 내용을 스크롤할 때만 스크롤바를 표시할지 여부를 지정합니다. 'Show scrollbars' 속성을 활성화하면 이 옵션은 무시됩니다. Scrollbars Color는 스크롤바 색상을 지정합니다. Scrollbars Alpha는 스크롤바의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
Scrollable Container에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 위젯별 액션 | 설명 |
|---|---|
| Resize widget | 위젯의 가로 및 세로 길이를 변경합니다. |
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Scrollable Container는 트리거를 실행하지 않습니다.
성능
Scrollable Container는 Container 유형으로, 기본적으로 스크롤바를 렌더링할 때를 제외하고는 드로우 체인에 표시되지 않습니다. 따라서 성능은 주로 하위 노드의 그리기 성능에 따라 달라집니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면TouchGFX Designer에서 Scrollable Container가 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
scrollableContainer.setPosition(115, 11, 250, 250);
scrollableContainer.enableHorizontalScroll(false);
scrollableContainer.setScrollbarsColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
scrollableContainer.setScrollbarsPermanentlyVisible();
scrollableContainer.setScrollbarsVisible(false);
scrollableContainer.add(<widget_name>); //add a widget as child
add(scrollableContainer);
}
void mainViewBase::setupScreen()
{
}
Tip
사용자 코드의 ScrollableContainer 클래스에서 위의 함수와 나머지 함수들을 사용할 수 있습니다. 예를 들어 위젯의 모양을 바꾸고 싶다면
scrollableContainer.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.TouchGFX Designer Example
Scrollable Container에 대해 자세히 알아보려면TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.