Simulator
Building a TouchGFX UI often involves a lot of tweeking of the graphics details to match the specification of the UI.
To speed up the development process it is important to have a fast turnaround time when trying out and debugging your application. Flashing a board can often take quite some time so doing this each time you have made a small change to your application will really slow down the development. To alleviate this, the TouchGFX PC simulator is a great addition to your development tools.
You simply compile your application for your PC and run the application there. The code executed is exactly the same as on target except for the Board Bring Up code and Abstraction Layer which are made for the PC instead of your board. This means that you can test things like placement of widgets, interactions, animations, state machines and so on just as precise as on target. You can even debug your code using IDEs like Visual Studio if you like. Of course things like performance and interactions with real backend systems must be done on your board.
How To Run
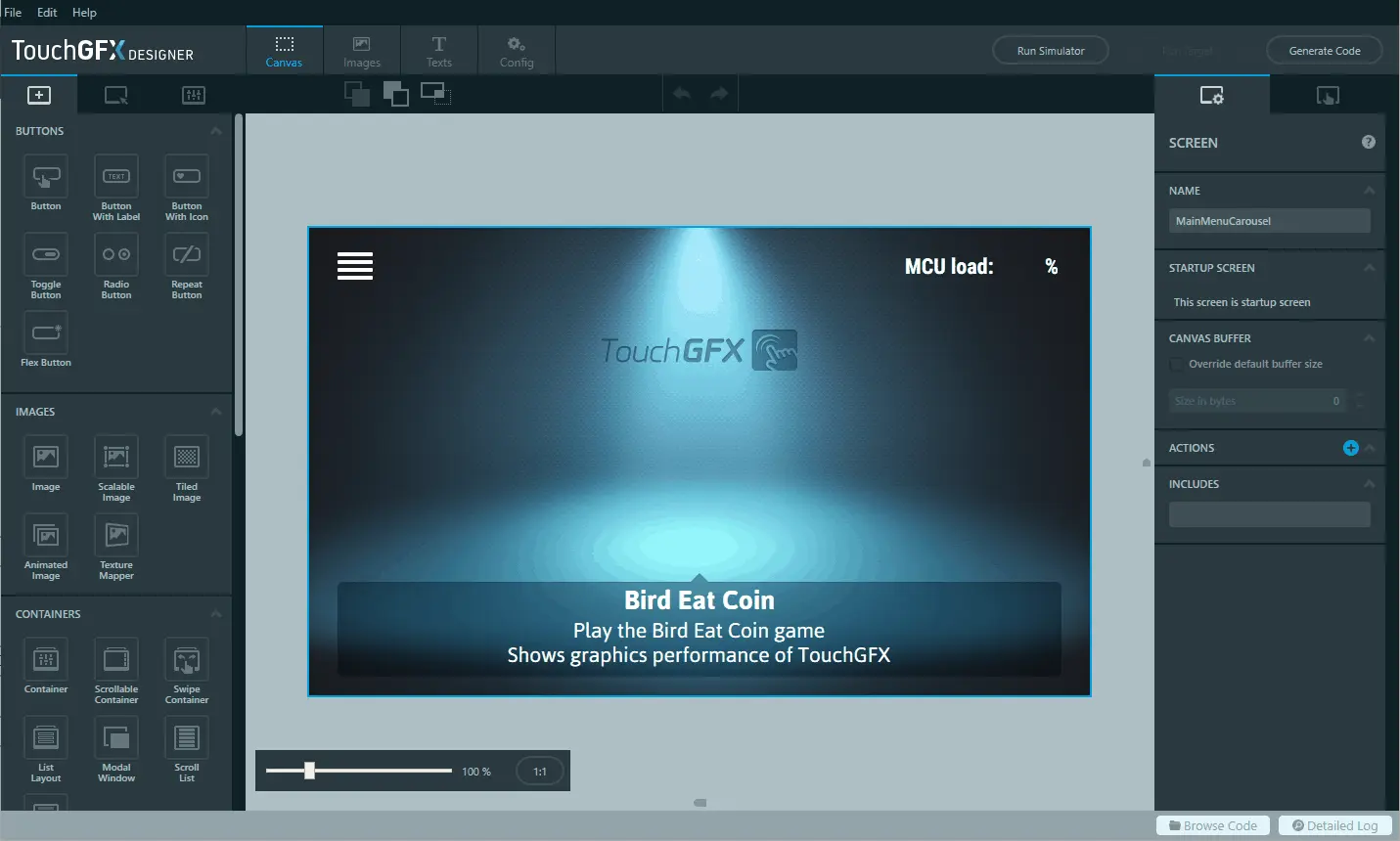
Using TouchGFX Designer
To launch the simulator from within TouchGFX Designer, simply press the "Run Simulator" button in the top right corner or press F5 on your keyboard.
Using TouchGFX Environment
To launch the simulator using the TouchGFX environment, follow these steps:
- Open the TouchGFX Environment
- Navigate to the location of your TouchGFX application
- Run the command
make -f simulator/gcc/Makefile -j6to compile the simulator - Run the command
./build/bin/simulator.exeto launch the simulator
Run steps 3 and 4 whenever you have made a change to your TouchGFX application.
Simulator Features
Apart from capturing mouse input, the TouchGFX simulator also includes other useful features, listed below:
| Shortcut | Feature |
|---|---|
F1 | Enables/disables debug info. |
F2 | Enables/disables highlighting invalidated area. |
F3 | Takes a screenshot and places the image under the screenshots folder. |
CTRL + F3 | Takes screenshots of the next 50 frames and places the images under the screenshots folder. |
SHIFT + F3 | Takes a screenshot and places it in your clipboard. |
F4 | If a simulator skin is used - enables/disables the simulator skin. If a simulator skin is not used - enables/disables window border. |
ESC | Close the simulator. |
Simulator Only User Code
If you have some code that should only run when using TouchGFX simulator, you can use #IFDEF Simulator in your C++ code:
#IFDEF Simulator
// Your simulator specific user code here
#ENDIF
If you want to output a debug text to the console you can use the touchgfx_printf function. This is a printf like function that will only be included when building simulator code and thus will not interfere when running on target. Therefore there is no need to use #IFDEF Simulator in this case.
int i = 0;
touchgfx_printf("Application is running through simulator! \n");
touchgfx_printf("Print our value for integer i = %i \n", i);