圓形進度條
圓形進度條(Circle Progress)顯示目前進度,方法是將圓形置於背景圖像上方作為進度指示器。 圓環的顏色、Alpha、以及整體參數都可以配置。 可以創建自訂的背景圖像,並更改進度指示器的不同參數(比如位置和大小),以適應自訂的背景圖像。
小部件組
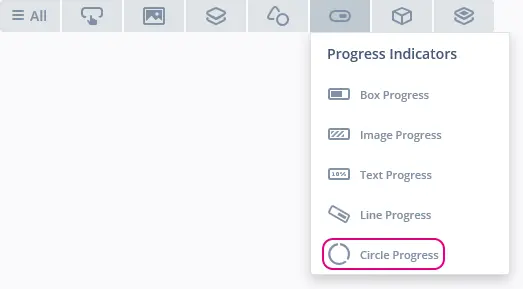
圓形進度條位於TouchGFX Designer中的Progress Indicators小部件組中。
屬性
TouchGFX Designer中圓形進度條的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 圓形進度條的大小由所選背景圖像的大小決定。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Image & Color | 背景指定背景圖像。 進度指定用於填充圓環的顏色或圖像。 |
| Values | 最小值和最大值指定指示器的最小和最大整數值。 初始指定進度指示器的初始值。總步數指定進度指示器報告新值的細微性。 例如,如果需要以0%、10%、20%、...、100%的形式報告進度,總值應該設為10。 最小步數指定進度指示器顯示的最小步數。 |
| Appearance | X軸圓心位置和Y軸圓心位置指定進度圓環的圓心相對於其‘圓形進度條’父視窗的位置。 起始角度& 結束角度指定所繪圓環的起始和結束角度。 半徑指定進度圓環的大小。 線條寬度指定進度圓環的線條寬度。 如果該值為0,則進度圓環與半徑一樣大。 否則,將為進度圓環配置指定的寬度(從外側開始,向內側移動)。 端點樣式指定線條的端點樣式。 Alpha指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了“圓形進度條”支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Set value | 設置進度指示器的值。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將visibility設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
| 觸發條件 | 說明 |
|---|---|
| Value update complete (值更新完成) | 將在更新動畫完成時觸發。 如果更新的持續時間為0,更新將立即發生,但仍然會觸發此事件。 |
| Value updated (值已更新) | 將在更新動畫期間針對立即更新和中間步驟而觸發。 只有在新值與目前值不同時才觸發。 |
性能
圓形進度條包含一個圓環和一幅背景圖像。 該圓環基於CanvasWidget,高度依賴於MCU進行渲染。 因此,在大部分平臺上,會將圓形進度條視為效能要求高的小部件。
更多關於CanvasWidget繪製性能的資訊,請閱讀通用UI元件性能部分。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建“圓形進度條”的。
Screen1ViewBase.cpp
circleProgress.setXY(188, 84);
circleProgress.setProgressIndicatorPosition(0, 0, 104, 104);
circleProgress.setRange(0, 100);
circleProgress.setCenter(52, 52);
circleProgress.setRadius(50);
circleProgress.setLineWidth(0);
circleProgress.setStartEndAngle(0, 360);
circleProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_MEDIUM_CIRCLE_INDICATOR_BG_FULL_ID));
circleProgressPainter.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_FILL_MEDIUM_CIRCLE_INDICATOR_FILL_FULL_ID));
circleProgress.setPainter(circleProgress1Painter);
circleProgress.setValue(0);
用戶程式碼
下面的範例演示了如何實現handleTickEvent()函數以類比進度。 運行這段程式碼將創建本文開頭所示的應用。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
int currentValue = boxProgress.getValue();
int16_t max;
int16_t min;
boxProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
circleProgress.setValue(nextValue);
}
Tip
您可以在用戶程式碼中使用CircleProgress類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
circleProgress1.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解“圓形進度條”,請嘗試在TouchGFX Designer中使用以下UI範本創建新應用: