圖像進度條
圖像進度條(Image Progress)顯示當前進度,方法是將格狀圖像置於背景圖像上方作為進度指示器。 進度圖像、Alpha、以及圖像的進度方向可以配置。 可以創建自訂的背景圖像,並更改進度指示器的不同參數(比如位置和大小),以適應自訂的背景圖像。
小部件組
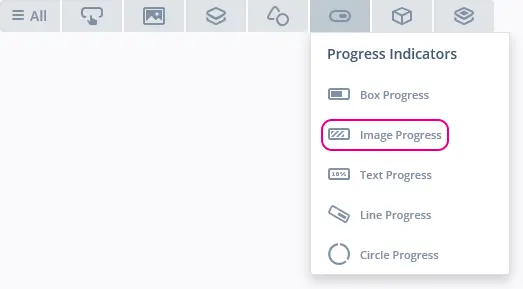
圖像進度條位於TouchGFX Designer中的Progress Indicators小部件組中。
屬性
TouchGFX Designer中圖像進度條的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X和Y指定小部件左上角相對于其父的位置。 W和 H指定小部件的寬度和高度。 “基於圖像的進度條”的大小由所選背景圖像的大小決定。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Style | 樣式指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Image | 背景設置背景圖像。 進度設置用於顯示進度的圖像。 |
| Progress Position | X和Y座標指定進度圖像的左上角相對於進度指示器的位置。 W和H 指定進度圖像的寬度和高度。 |
| Values | 最小值和最大值指定指示器的最小和最大整數值。 初始指定進度指示器的初始值。總步數指定進度指示器報告新值的細微性。 例如,如果需要以0%、10%、20%、...、100%的形式報告進度,總值應該設為10。 最小步數指定進度指示器顯示的最小步數。 |
| Appearance | 方向指定進度指示器的進度方向。 將進度圖像錨定在零點指定進度圖像是否應該錨定在0點(相對於進度方向),即圖像是“revealed”還是“pulled”。 Alpha指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了“圖像進度條”支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Set value | 設置進度指示器的值。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
| 觸發條件 | 說明 |
|---|---|
| Value update complete (值更新完成) | 將在更新動畫完成時觸發。 如果更新的持續時間為0,更新將立即發生,但仍然會觸發此事件。 |
| Value updated (值已更新) | 將在更新動畫期間針對立即更新和中間步驟而觸發。 只有在新值與目前值不同時才觸發。 |
性能
圖像進度條包含一幅格狀圖像和一幅背景圖像。 因此,圖像進度條取決於圖像繪製,在大部分平臺上,會被視為執行速度較快的小部件。
關於圖像繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建“圖像進度條”的。
Screen1ViewBase.cpp
imageProgress.setXY(148, 126);
imageProgress.setProgressIndicatorPosition(2, 2, 180, 16);
imageProgress.setRange(0, 100);
imageProgress.setDirection(touchgfx::AbstractDirectionProgress::RIGHT);
imageProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_MEDIUM_PROGRESS_INDICATOR_BG_SQUARE_DEGREES_ID));
imageProgress.setBitmap(BITMAP_BLUE_PROGRESSINDICATORS_FILL_TILING_PROGRESS_INDICATOR_FILL_STRIPED_NORMAL_HORIZONTAL_ID);
imageProgress.setValue(0);
imageProgress.setAnchorAtZero(false);
Tip
您可以在用戶程式碼中使用ImageProgress類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
imageProgress1.invalidate() 以強制重繪。用戶程式碼
下面的範例演示了如何實現handleTickEvent()函數以類比進度。 運行這段程式碼將創建本文開頭所示的應用。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
int currentValue = imageProgress.getValue();
int16_t max;
int16_t min;
imageProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
imageProgress.setValue(nextValue);
}
TouchGFX Designer範例
如需進一步瞭解“圖像進度條”,請嘗試在TouchGFX Designer中使用以下UI範本創建新應用: