Line Progress
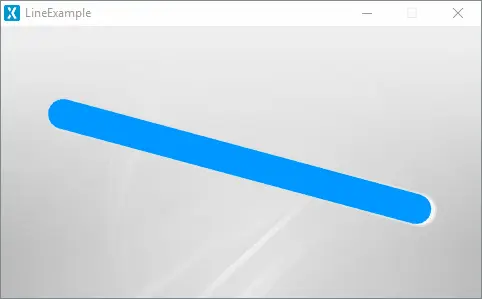
Line Progress는 배경 Image 상단에 Line을 진행률 표시기로 사용해 현재 진행률을 표시합니다. 선이 반드시 가로 또는 세로 방향일 필요가 없으며 시작 좌표와 끝 좌표가 제한적이지도 않습니다.
위젯 그룹
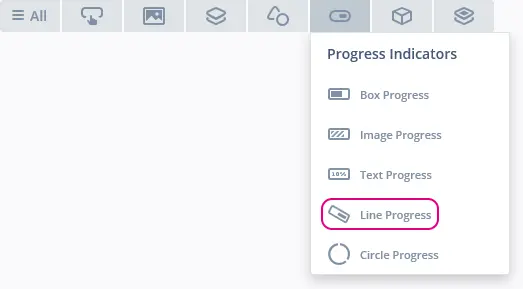
Line Progress는 TouchGFX Designer의 Progress Indicators 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Line Progress의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. 선형 프로그레스의 크기는 선택한 배경 이미지의 크기에 따라 결정됩니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Style | Style은 위젯의 사전 설정을 지정합니다. 여기에서 선택하는 속성은 사전 설정 값으로 지정됩니다. 이 스타일에는 자유롭게 사용할 수 있는 이미지가 포함되어 있습니다. |
| Image & Color | Background는 배경 이미지를 지정합니다. Image는 선을 채울 때 사용할 이미지를 지정합니다. 여기에서 선택한 이미지가 위젯의 왼쪽 상단 모퉁이에 배치됩니다. Color는 선을 채울 때 사용할 색상을 지정합니다. |
| Values | Range Min 및 Range Max는 표시기의 최소/최대 정수 값을 지정합니다. Initial은 진행률 표시기의 초기 값을 지정합니다. Steps Total은 진행률 표시기가 새로운 값을 보고하는 크기의 단위를 지정합니다. 예를 들어 진행률을 0%, 10%, 20%, ..., 100%로 보고한다면 총 값은 10으로 설정되어야 합니다. Steps Min은 진행률 표시기가 표시하는 최소 스텝을 지정합니다. |
| Appearance | Start Position X와 Start Position Y는 선이 시작되는 좌표를 지정합니다. End Position X와 End Position Y는 선이 끝나는 좌표를 지정합니다. Line Width 선 너비를 지정합니다. Cap Style은 선 끝의 스타일을 지정합니다. Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 투명을, 255는 불투명을 의미합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 값 변경에 대한 애니메이션 처리 여부를 지정합니다. X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
Line Progress에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 위젯별 액션 | 설명 |
|---|---|
| Set value | 진행률 표시기의 값을 원하는 값으로 설정합니다. |
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
| 트리거 | 설명 |
|---|---|
| Value update complete | 업데이트 애니메이션이 완료되면 트리거됩니다. 업데이트 지속 시간이 0이면 업데이트가 즉시 일어나지만 이 이벤트는 계속 트리거됩니다. |
| Value updated | 업데이트 애니메이션 과정에서 즉각적인 업데이트와 중간 단계에 대해 트리거됩니다. 새로운 값이 현재 값과 다를 때만 트리거됩니다. |
성능
Line Progress는 Image와 Line으로 구성됩니다. Line Progress는 CanvasWidget이며, 렌더링 시 MCU의 영향을 많이 받습니다. 따라서 대부분의 플랫폼에서 까다로운 위젯으로 알려져 있습니다.
CanvasWidget 그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Line Progress가 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
lineProgress.setXY(45, 71);
lineProgress.setProgressIndicatorPosition(0, 0, 391, 130);
lineProgress.setRange(0, 100);
lineProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_LARGE_PROGRESS_INDICATOR_BG_ROUND_DEGREES_ID));
lineProgressPainter.setColor(touchgfx::Color::getColorFromRGB(0, 151, 255));
lineProgress.setPainter(lineProgressPainter);
lineProgress.setStart(17, 17);
lineProgress.setEnd(374, 113);
lineProgress.setLineWidth(30);
lineProgress.setLineEndingStyle(touchgfx::Line::ROUND_CAP_ENDING);
lineProgress.setValue(60);
add(lineProgress);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
lineProgress.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
다음 예제는 handleTickEvent() 함수를 구현하여 진행률을 시뮬레이션하는 방법을 나타낸 것입니다. 이 코드를 실행하면 이 섹션 초반에 제시된 애플리케이션이 생성됩니다.
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
int currentValue = lineProgress.getValue();
int16_t max;
int16_t min;
lineProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
lineProgress.setValue(nextValue);
}
TouchGFX Designer Example
Line Progress에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 UI 템플릿 중 하나를 사용해 새로운 애플리케이션을 생성하십시오.