상호작용
상호작용에서는 트리거 발생할 때 액션이 실행되도록 구성할 수 있습니다. TouchGFX Designer에서 상호작용은 트리거와 액션으로 구성됩니다.
- 트리거란 상호작용을 시작하는 것으로, 애플리케이션에서 액션이 실행되려면 트리거가 먼저 발생해야 합니다.
- 액션은 트리거가 발생한 후 일어나는 것을 말합니다. 여기서 정의한 트리거 조건이 충족되었을 때 애플리케이션에서 일어나는 상황을 결정할 수 있습니다.
상호작용을 추가하려면 먼저 스크린 또는 커스텀 컨테이너에서 Interactions 탭으로 이동하여 아래 이미지와 같이 “+” 버튼을 클릭합니다.
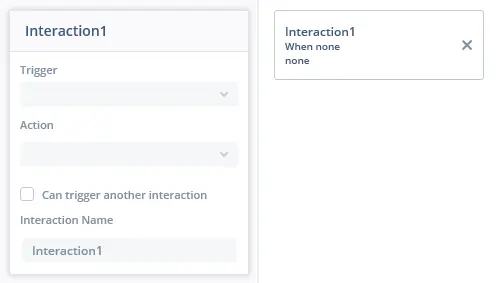
"+" 버튼을 클릭하면 아래 이미지와 같이 상호작용이 추가됩니다. 상호작용 세부 정보 뷰(왼쪽)는 상호작용에 지정하는 이름과 사용 가능한 구성 옵션으로 구성됩니다.
상호작용 요약 뷰(오른쪽)에는 선택한 트리거와 액션에 따라 변경되는 동적 설명이 있습니다. 아래 이미지에서는 트리거와 액션을 선택하지 않았기 때문에 동적 설명에 "When none none"라고 표시되어 있습니다.
상호작용 요약 뷰에 있는 x 아이콘 버튼을 클릭하면 상호작용 삭제 여부를 묻는 확인 팝업 창이 나타나며, 이를 통해 상호작용을 삭제할 수 있습니다.
상호작용 세부 정보 뷰의 바깥 영역을 클릭하면 세부 정보 뷰가 접힙니다. 이후 상호작용 요약 뷰를 클릭하면 상호작용 세부 정보 뷰가 다시 열립니다.
트리거
Trigger 드롭다운 메뉴는 현재 스크린 또는 커스텀 컨테이너에 추가된 위젯에 따라 다르게 채워집니다.
빈 스크린은 3개의 트리거만 사용가능합니다: Hardware button is clicked, Screen transition begins, Screen transition ends까지 총 3개입니다.
위젯을 추가하면 관련 트리거도 추가됩니다. 예를 들어 Button 위젯을 스크린 또는 커스텀 컨테이너에 추가하면 Button is clicked 트리거가 추가됩니다.
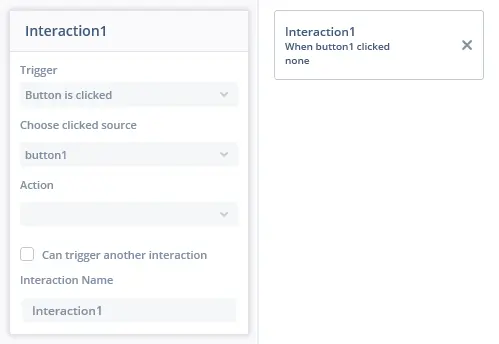
Button is clicked 같은 일부 트리거는 아래 이미지와 같이 선택해야 하는 구성요소가 있습니다. 하지만 트리거에 맞는 위젯이 한 개뿐인 경우에는 해당 위젯이 자동으로 선택됩니다.
위의 이미지를 보면 트리거를 선택한 후 상호작용 요약 뷰의 동적 설명이 "When none none"에서 "When button1 clicked none"으로 업데이트된 것을 알 수 있습니다.
액션
Action 드롭다운 역시 현재 스크린 또는 커스텀 컨테이너에 추가된 위젯에 따라 다르게 채워집니다.
빈 스크린은 사용할 수 있는 액션이 아래와 같이 총 5개입니다.
- Call new virtual function
- Change screen
- Execute C++ code
- Set Language
- Wait for
위젯을 추가하면 관련된 액션도 추가됩니다. 예를 들어 Button 위젯을 추가하면 다음과 같은 액션이 추가됩니다.
- Move widget
- Fade widget
- Hide widget
- Show widget
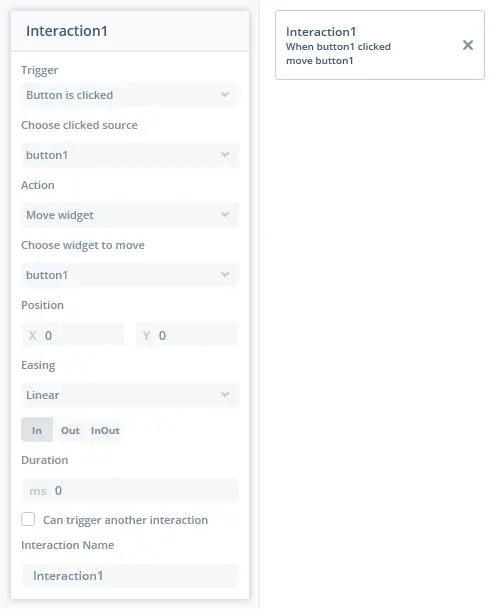
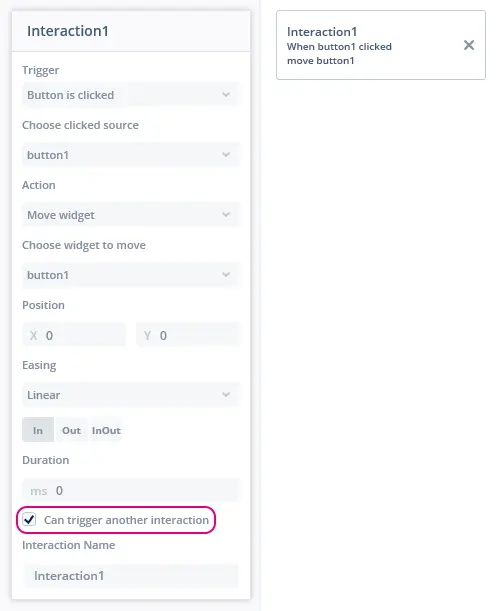
Move widget과 같은 일부 액션의 경우, 아래 이미지와 같이 선택해야 하는 구성요소가 있습니다. 하지만 액션에 맞는 위젯이 한 개뿐인 경우에는 해당 위젯이 자동으로 선택됩니다. 또한 Move widget 액션을 선택하면 위젯 이동과 관련하여 다른 속성이 추가됩니다.
위를 보면 액션을 선택한 후 상호작용 요약 뷰의 동적 설명이 "When button1 clicked none"에서 "When button1 clicked move button1"로 업데이트된 것을 알 수 있습니다.
연쇄 상호작용
상호작용에서 액션이 완료되면 또 다른 상호작용을 트리거할 수 있습니다.
이러한 동작을 활성화하려면 아래 이미지와 같이 Can trigger another interaction 확인란을 선택해야 합니다.
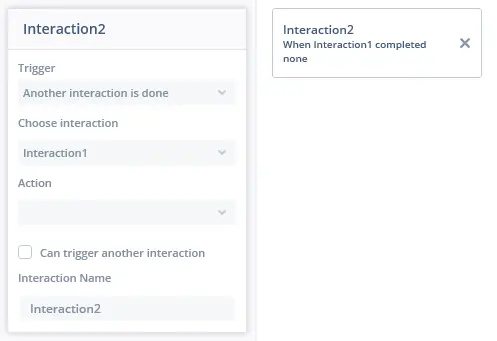
이 동작이 활성화되면 아래 이미지와 같이 상호작용이 완료되면서 또 다른 상호작용이 트리거됩니다.