紋理映射器
紋理映射器(Texture Mapper)是一種小部件,能夠繪製轉換後的圖像,可以自由縮放並圍繞可調原點旋轉。 視角印象也可通過應用虛擬相機來實現,其中視角的數量是可調的。
Note
小部件組
紋理映射器位於TouchGFX Designer中的Images小部件組中。
屬性
TouchGFX Designer中紋理映射器的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 動畫紋理映射器指定紋理映射器是否應該生成為動畫紋理映射器。 |
| Image | 圖像指定要轉換的圖像。 鎖定圖像到中心 指定圖像位置是否應鎖定在小部件的中心。 如果紋理映射器在運行時調整大小,該選項不會為圖像保持居中位置。 X和Y指定要轉換的圖像左上角在小部件中的位置。 |
| Angle & Scale | X軸角、Y軸角和Z軸角指定圖像在小部件內的旋轉變換。 角度的單位是弧度。 縮放指定圖像在小部件內的縮放變換。 |
| Origo | 鎖定原點到中心指定圖像的旋轉點是否應鎖定在小部件的中心。 如果紋理映射器在運行時調整大小,該選項不會保持居中的原點位置。. X軸原點, Y軸原點和Z軸原點指定一個點,讓小部件內的圖像圍繞其進行旋轉和縮放。 如需瞭解更多細節,請參閱原點 & 相機一節。 |
| Camera | 相機距離指定虛擬相機的距離。 當圖像旋轉時,這將改變視角數量。 |
| Appearance | 渲染演算法 指定用於在小部件內渲染圖像的演算法。 選項有“最近鄰插值”和“雙線性插值”。。 Alpha 指定小部件的透明度。 小部件Alpha值的範圍是0到255。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
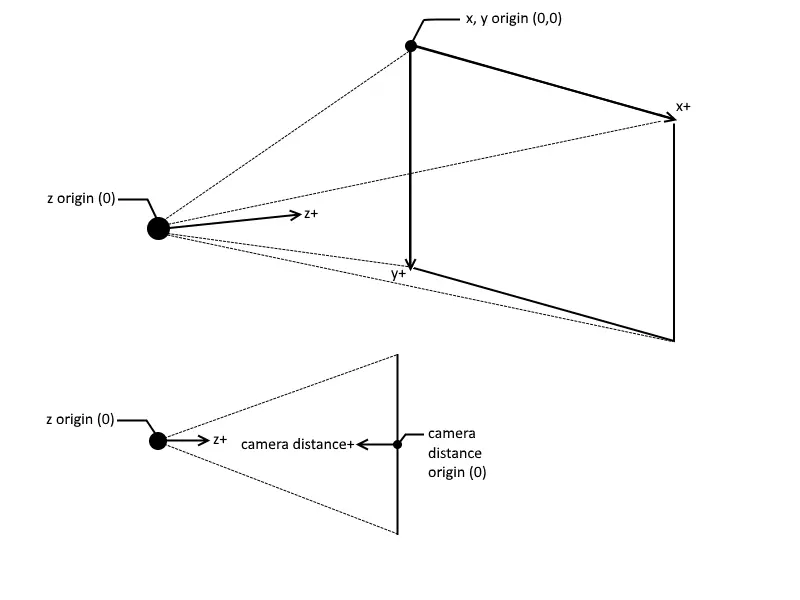
原點與相機
原點決定所選圖像應該圍繞哪個點進行變換。 座標屬性X軸原點和Y軸原點與紋理映射器的寬度和高度有關,而與所選圖像的寬度和高度無關。
座標屬性Z軸原點與相機距離有關。 如果相機距離設為1000,且圖像應該圍繞自己的軸旋轉,Z軸原點也應設為1000。
如要將變換位置鎖定在紋理映射器的中心,請勾選“鎖定原點到中心”的核取方塊。 這將鎖定X軸原點和Y軸原點屬性到紋理映射的中心,並將Z軸原點鎖定到相機距離值。
當圖像旋轉時,相機距離改變顯示的視角數量。 相機距離越靠近,視野(FOV)變得越大,因此感知到的視角數量就會增加。
交互
下面的部分介紹了紋理映射器支援的操作和觸發條件。
Note
如果一個旋轉或縮放交互被應用到一個紋理映射器,它的持續時間或延遲大於零,它將被生成為AnimationTexture映射器。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Rotate Texture Mapper | 將紋理映射器圍繞其X軸、Y軸和Z軸原點,相對於其當前方向或相對於特定角度進行旋轉。 |
| Scale Texture Mapper | 縮放紋理映射器(相對於其當前尺寸或相對於特定尺寸)。 |
| Resize widget | 調整小部件的寬度和高度。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
紋理映射器不會產生任何觸發條件。
性能
紋理映射器嚴重依賴於MCU對圖像進行縮放和旋轉。 因此,在大部分平臺上,會將紋理映射器視為高效能需求的小部件。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置按鈕。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
interaction1Counter(0)
{
textureMapper.setXY(150, 46);
textureMapper.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_LOGO_TOUCHGFX_LOGO_ID));
textureMapper.setWidth(180);
textureMapper.setHeight(180);
textureMapper.setBitmapPosition(26.000f, 26.000f);
textureMapper.setScale(1.000f);
textureMapper.setCameraDistance(1000.000f);
textureMapper.setOrigo(90.000f, 90.000f, 1000.000f);
textureMapper.setCamera(90.000f, 90.000f);
textureMapper.updateAngles(-0.500f, -0.500f, -0.500f);
textureMapper.setRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
add(textureMapper);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
您可以在用戶程式碼中使用TextureMapper類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
textureMapper.invalidate() 以強制重繪。用戶程式碼
如果紋理映射器被設置為動畫紋理映射器,可以設置兩個Callback函數:
- 每次當前動畫執行一個步驟時,都會呼叫
setTextureMapperAnimationStepAction。 - 當所有動畫結束時呼叫
setTextureMapperAnimationEndedAction。
下面兩段程式碼演示了如何設置這兩個Callback函數:
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
private:
/*
* Callback Declarations
*/
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperStepActionCallback;
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperAnimationEndedCallback;
/*
* Callback Handler Declarations
*/
void textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src);
void textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src);
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View() :
textureMapperStepActionCallback(this, &Screen1View::textureMapperStepActionCallbackHandler),
textureMapperAnimationEndedCallback(this, &Screen1View::textureMapperAnimationEndedCallbackHandler)
{
textureMapper.setTextureMapperAnimationStepAction(textureMapperStepActionCallback);
textureMapper.setTextureMapperAnimationEndedAction(textureMapperAnimationEndedCallback);
add(textureMapper);
}
void Screen1View::textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper steps
}
}
void Screen1View::textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper ends
}
}
TouchGFX Designer範例
如需進一步瞭解紋理映射器,請嘗試在TouchGFX Designer中使用下列UI範本之一創建新應用: