Texture Mapper(テクスチャ・マッパー)
Texture Mapperは、変換画像の描画機能を持つウィジェットで、調整可能な原点を中心として自由にスケーリングしたり回転したりすることができます。 仮想カメラを適用することで遠近感も実現され、遠近感の程度も調整できます。
Note
ウィジェット・グループ
Texture Mapperは、TouchGFX DesignerのImagesウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのTexture Mapperのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Animation Texture Mapperは、Texture MapperをAnimation Texture Mapper(アニメーション・テクスチャ・マッパー)として生成するかどうかを指定します。 |
| Image | Imageは、変換する画像を指定します。 Lock Image to Centerは、画像の位置をウィジェットの中央にロックするかどうかを指定します。 実行時にTexture Mapperのサイズを変更した場合、このオプションで中央に置かれた画像の位置は保持されません。 XおよびYは、ウィジェット内での変換される画像の左上隅を指定します。 |
| Angle & Scale | X Angle、Y Angle、およびZ Angleは、ウィジェット内での画像の回転変換を指定します。 角度はラジアン単位です。 Scaleは、ウィジェット内の画像のスケール変換を指定します。 |
| Origo | Lock Origo to Centerは、画像を回転する中心ポイントをウィジェットの中央にロックするかどうかを指定します。 実行時にTexture Mapperのサイズを変更した場合、このオプションで中央に置かれたオリゴ位置は保持されません。 X Origo、Y Origo、およびZ Origoは、ウィジェット内の画像を回転およびスケーリングするポイントを指定します。 詳細については、「オリゴとカメラ」セクションを参照してください。 |
| Camera | Camera Distanceは、仮想カメラの距離を指定します。 これにより、画像回転時の遠近感の程度が変更されます。 |
| Appearance | Rendering Algorithmは、ウィジェット内の画像の描画に使用するアルゴリズムを指定します。 オプションは、Nearest-neighbourとBilinear Interpolationです。 Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
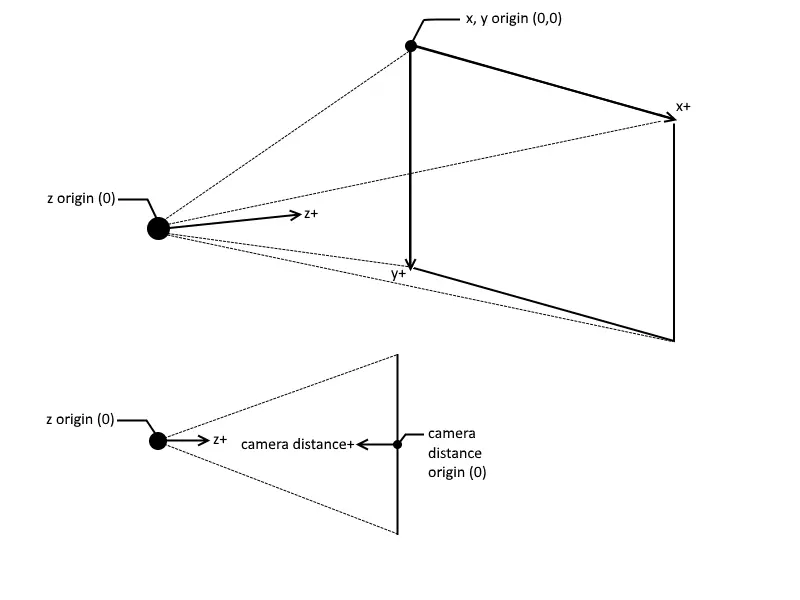
オリゴとカメラ
Origo(オリゴ)は、選択した画像の変換が実行される位置を決定します。 座標プロパティのX OrigoとY Origoは、Texture Mapperの幅と高さに関係しており、選択した画像の幅と高さとは関係しません。
座標プロパティのZ Origoは、Camera Distanceに関係します。 もし、Camera Distanceを1000に設定し、その独自の軸を中心に画像を回転させる場合、Z Origoも1000に設定する必要があります。
Texture Mapperの中央に変換位置をロックするには、Lock Origo to Centerというラベルのチェックボックスをオンにします。 これによりX OrigoとY OrigoのプロパティがTexture Mapperの中央にロックされ、Z OrigoがCamera Distanceの値にロックされます。
Camera Distanceにより、画像回転時に表示される遠近感の程度が変更されます。 Camera Distanceが近いほどFOV(視野)が大きくなり、認識される遠近感の程度も増えます。
インタラクション
以下のセクションでは、Texture Mapperによってサポートされるアクションとトリガについて説明します。
Note
アクション
| ウィジェット固有のアクション | 説明 |
|---|---|
| Rotate Texture Mapper | X軸、Y軸、Z軸のOrigoを中心に、現在の向きまたは特定の角度を基準にTexture Mapperを回転させます。 |
| Scale Texture Mapper | 現在のサイズまたは特定のサイズを基準に、Texture Mapperをスケーリングします。 |
| Resize widget | ウィジェットの幅と高さを変更します。 |
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Texture Mapperはトリガを発行しません。
パフォーマンス
Texture Mapperは、画像のスケーリングと回転に関して、マイクロコントローラに大きく依存します。 このため、Texture Mapperは、ほとんどのプラットフォーム上で要求の厳しいウィジェットであると見なされます。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
View基底クラスの生成済みコードを見ると、TouchGFX DesignerによるTexture Mapperの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
interaction1Counter(0)
{
textureMapper.setXY(150, 46);
textureMapper.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_LOGO_TOUCHGFX_LOGO_ID));
textureMapper.setWidth(180);
textureMapper.setHeight(180);
textureMapper.setBitmapPosition(26.000f, 26.000f);
textureMapper.setScale(1.000f);
textureMapper.setCameraDistance(1000.000f);
textureMapper.setOrigo(90.000f, 90.000f, 1000.000f);
textureMapper.setCamera(90.000f, 90.000f);
textureMapper.updateAngles(-0.500f, -0.500f, -0.500f);
textureMapper.setRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
add(textureMapper);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
textureMapper.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。ユーザ・コード
Texture MapperをAnimation Texture Mapper(アニメーション・テクスチャ・マップ)として設定した場合、次の2つのコールバックを設定できます。
setTextureMapperAnimationStepActionは、現在のアニメーションが1ステップ実行されるたびに呼び出されます。setTextureMapperAnimationEndedActionは、すべてのアニメーションが終了した時点で呼び出されます。
以下の2組のコードは、上の2つのコールバックの設定方法を示しています。
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
private:
/*
* Callback Declarations
*/
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperStepActionCallback;
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperAnimationEndedCallback;
/*
* Callback Handler Declarations
*/
void textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src);
void textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src);
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View() :
textureMapperStepActionCallback(this, &Screen1View::textureMapperStepActionCallbackHandler),
textureMapperAnimationEndedCallback(this, &Screen1View::textureMapperAnimationEndedCallbackHandler)
{
textureMapper.setTextureMapperAnimationStepAction(textureMapperStepActionCallback);
textureMapper.setTextureMapperAnimationEndedAction(textureMapperAnimationEndedCallback);
add(textureMapper);
}
void Screen1View::textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper steps
}
}
void Screen1View::textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper ends
}
}
TouchGFX Designerの例
Texture Mapperをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。