NeoChrom/NeoChromVG上的TouchGFX
本節將討論如何在具備NeoChrom圖形加速器的硬體上使用TouchGFX。 本圖形加速器可大幅提升紋理映射、影像縮放和旋轉等操作效能。 這表示可建立更多進階UI,同時維持高畫面播放速率。
NeoChrom圖形加速器目前僅於STM32U5x9及STM32H7R/S提供使用。 開發板則於兩個系列提供使用。
NeoChrom加速器以GPU2D為名出現在開放原始碼及CubeMX之中。
NeoChrom及NeoChromVG
NeoChrom加速器已導入STM32U5G9進行更新,提供各項額外功能。 強化後的加速器名為NeoChromVG。 加速器包含各項延伸功能,可允許使用硬體加速向量圖形。
| 微控制器 | 加速器 |
|---|---|
| STM32U599 | NeoChrom |
| STM32U5A9 | NeoChrom |
| STM32U5F9 | NeoChromVG |
| STM32U5G9 | NeoChromVG |
| STM32H7Rx | NeoChrom |
| STM32H7Sx | NeoChrom |
NeoChrom圖形功能
NeoChrom加速器可執行基本區塊傳輸(繪圖)、混合、縮放、旋轉和紋理映射。 在含有NeoChrom的微控制器上執行時,TouchGFX會自動使用所有前述操作。
與DMA2D圖形加速器相比,NeoChrom可針對更多圖形操作進行加速,且具備更豐富的功能集:
| 圖形功能 | DMA2D | GPU2D |
|---|---|---|
| 支援格式(含TouchGFX) | ARGB8888、RGB888、RGB565、A8、A4、L8 | ARGB8888、RGB888、RGB565、A8、A4、A2、A1 |
| 以指令表為主 | 無 | 有 |
| 繪圖 | 矩形 | 矩形、像素、線條、三角形、四邊形及多重取樣抗鋸齒(MSAA) |
| 區塊傳輸 | 複製、Alpha混合、像素格式轉換 | 複製、Alpha混合、像素格式轉換、色彩鍵入 |
| 紋理映射 | 無 | 有 |
| 向量圖形 | 無 | 無* |
* 硬體加速向量圖形以NeoChromVG提供使用。
這些功能可讓NeoChrom針對更多TouchGFX小工具進行加速:
| 小工具 | DMA2D | GPU2D |
|---|---|---|
| 方框、帶邊框的方框 | 有 | 有 |
| 圖像、動畫圖像、平鋪點陣圖、快照工具 | 有 | 有 |
| 按鈕、帶圖示的按鈕、帶標籤的按鈕、切換按鈕 | 有 | 有 |
| 按鈕選單 | 有 | 有 |
| 像素數據小工具 | 有 | 有 |
| 文字方塊、文字卡、鍵盤 | 部分 | 有 |
| 可縮放圖像 | 無 | 有 |
| 紋理映射器、動畫紋理映射器 | 無 | 有 |
| 圓圈、線條、圖像、測量儀 | 無* | 無* |
| SVG | 無 | 無** |
* 將像素繪製/混合至影像緩衝區是由DMA2D完成,但形狀計算則是在軟體內完成。 ** 硬體加速SVG以NeoChromVG提供使用。
未使用硬體加速的操作會以軟體來進行渲染(代表CPU負載增加且效能降低)。 如以上表格所示,NeoChrom可加速可縮放圖像 及紋理映射器等小工具。 這代表我們可以擴大使用這類小工具,並同時維持高效能。
向量圖形
新款NeoChromVG加速器可加速向量圖形。 此功能是在以TouchGFX渲染SVG圖像時使用。 GPU2D圖形加速器需要使用名為模板緩衝區的額外緩衝區。 此緩衝區與影像緩衝區的尺寸相同,不過每像素只有1個位元組。
例如,若您的影像緩衝區為480 x 480 (24bpp),模板緩衝區就必須為480 * 480 = 230,400位元組。 請務必將模板緩衝區分配至快速SRAM以獲得最佳效能。
模板緩衝區是由TouchGFX Generator負責分配。 請參閱此份指南。
利用NeoChrom縮短渲染時間。
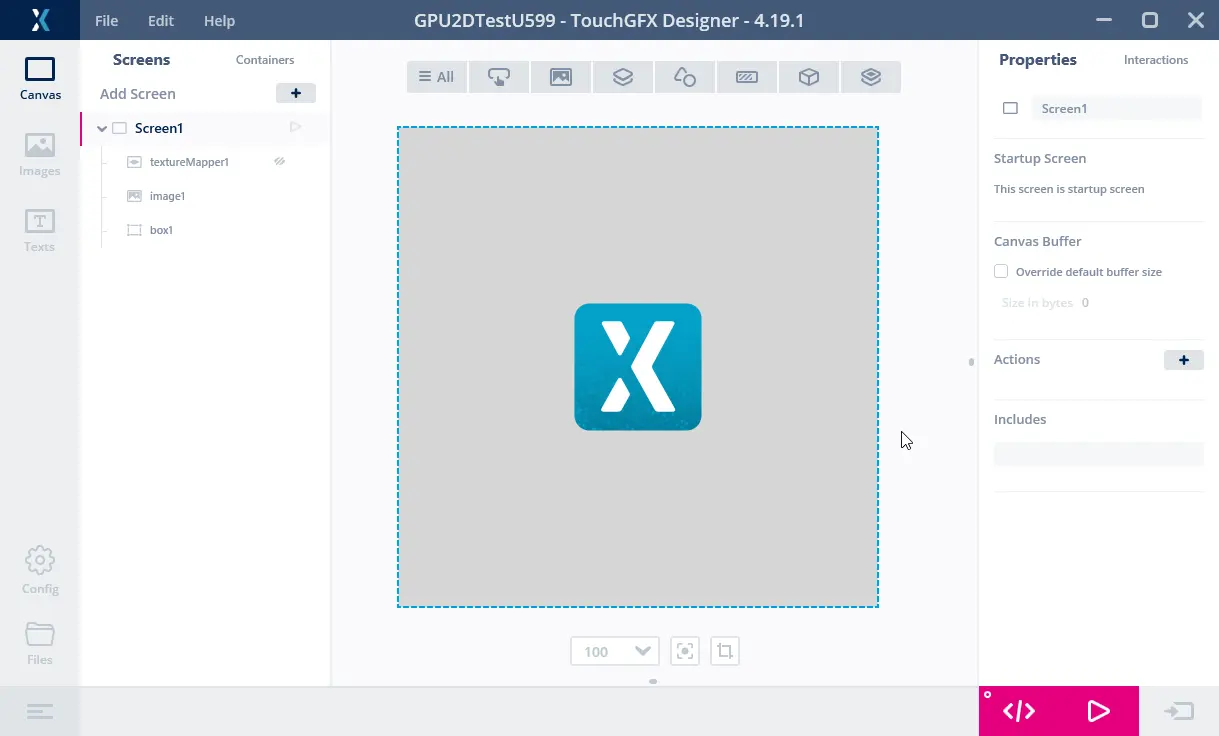
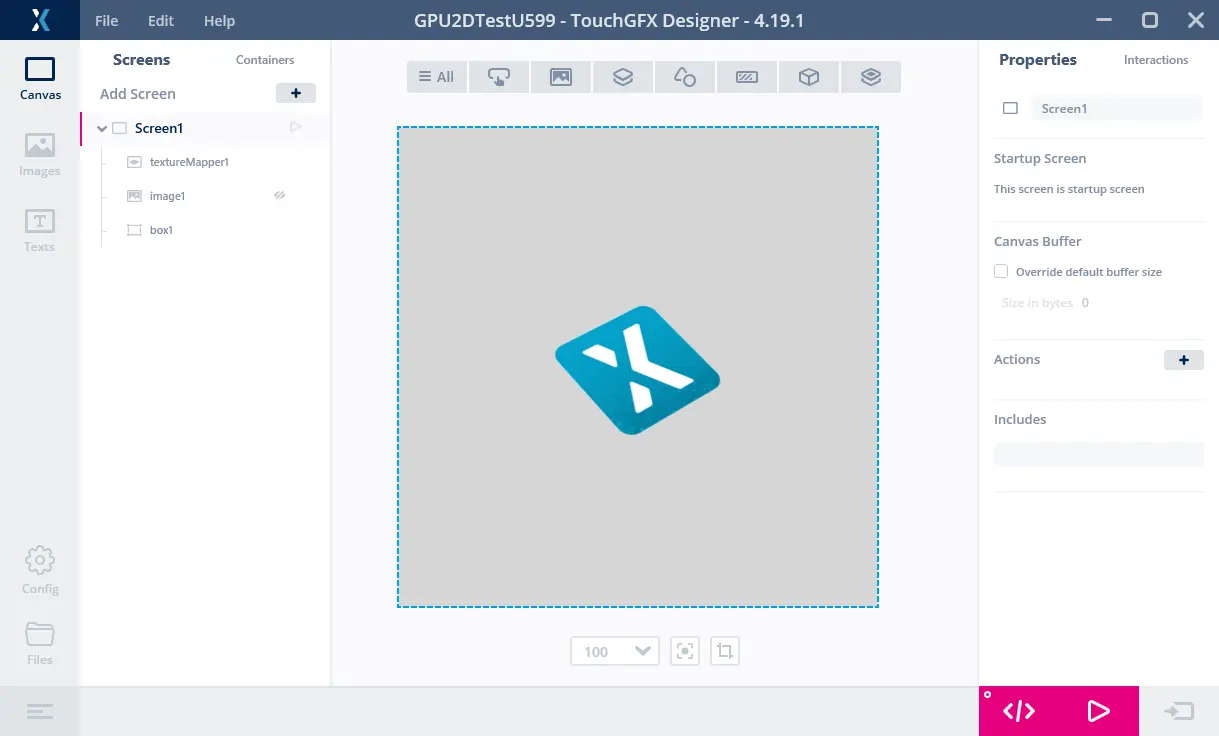
以下範例說明NeoChrom對DMA2D及軟體渲染提供的加速效果。 我們使用Designer建立了兩個專案。 第一個專案顯示在Box背景上的Image, 第二個專案則是顯示在Box背景上的紋理映射器小工具。 小工具會在每個畫面重繪。 在以上兩個範例中,點陣圖大小為128x128、採用ARGB8888格式,並儲存於內部Flash。 影像緩衝區為RGB565格式。
以上兩個專案都是在STM32F746及STM32U5A9探索開發板執行。
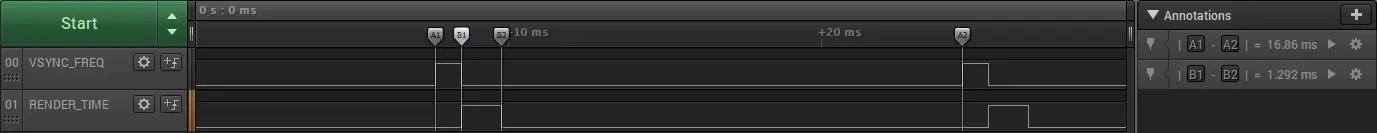
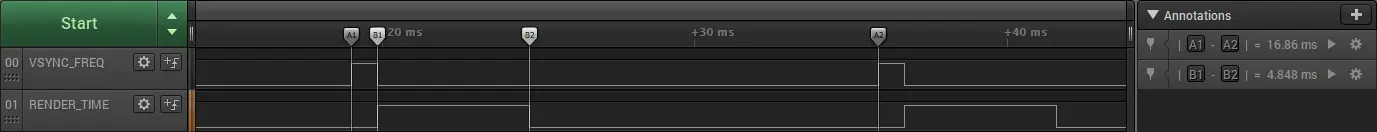
我們將GPIO連接至邏輯分析儀以測量渲染時間:
上圖顯示在STM32F746執行時的畫面播放速率及渲染時間。 通道00顯示VSYNC訊號。 我們可以發現顯示器以16.9 ms(A1至A2)的畫面間隔時間運作,相當於畫面播放速率59.2 Hz。 通道01顯示渲染時間(渲染時偏高,B1至B2)。 圖像渲染的時間為1.3 ms。 圖像在STM32F746的渲染速度相當快。
上圖是在STM32F746執行的紋理映射器專案。 紋理映射器的渲染時間為4.5 ms。 紋理映射器小工具的速度比Image慢很多。
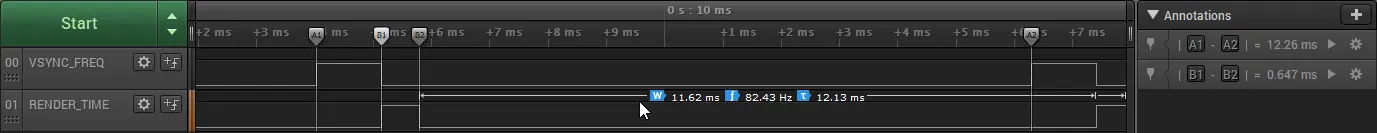
以下是執行圖像專案的STM32U5A9探索套件。 STM32U5A9探索套件顯示器的顯示器畫面間隔時間為12.26 ms,相當於畫面播放速率81.6 Hz。 圖像的渲染時間為0.7 ms。 我們可以發現圖像小工具比在STM32F746套件的速度更快。
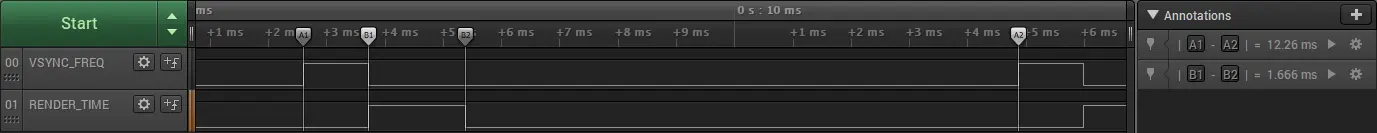
紋理映射器的渲染時間為1.7 ms。 紋理映射器在STM32U5A9的速度也比在STM32F746更快。
渲染時間摘要
下表顯示渲染時間:
| 元素 | STM32F746 | STM32U5A9 | 增速 |
|---|---|---|---|
| 頻率 | 200 MHz | 160 MHz | 0.8 |
| 圖像 | 1.3 ms | 0.7 ms | ~2倍 |
| 紋理映射器 | 4.5 ms | 1.7 ms | ~3倍 |
我們可以發現即使減少時脈頻率,STM32U5A9仍然大幅超越STM32F746,特別是在執行紋理映射器的時候。
以上結果是以內部Flash圖像及STM32F746外部SDRAM的影像緩衝區測量所得。 影像緩衝區位於STM32U5A9的內部SRAM之中(因為一般情境就是如此)。 將圖像移往外部Flash會對STM32F746造成不良影響,因為其中使用QSPI快閃記憶體(4位元匯流排),而STM32U5A9使用的是更快的OSPI快閃記憶體(8位元匯流排)。
STM32F746探索套件執行時可使用內部RAM的480x272 RGB565影像緩衝區。 這樣可以提升效能(圖像降低為1.03 ms),但這並不是STM32F746的標準設定,因為其中使用非常大部分的內部SRAM作為影像緩衝區,只留下很少的RAM用於其他應用程式元件。 以單一影像緩衝區執行也不適用於所有的應用程式。
更豐富的使用者介面
渲染效能獲得提升後,可用於建立具有更多進階動畫的使用者介面, 例如,更多縮放或旋轉的元素。 STM32F746的顯示刷新時間為16.8 ms。 這代表應用程式必須讓渲染時間低於前述時間,以便將畫面播放速率維持在60 fps。 因此我們在這樣的複雜度情況下(16.8ms/4.48 ms),畫面上最多可有3.75個紋理映射器,或是尺寸247 x 247的單一大型紋理映射器(像素數相同,渲染時間大致相同)。 如果我們假設畫面刷新率相同,但使用STM32U5A9 CPU,就可以有14.36個紋理映射器(16.8 ms/1.17 ms),或是尺寸485 x 485的單一紋理映射器。
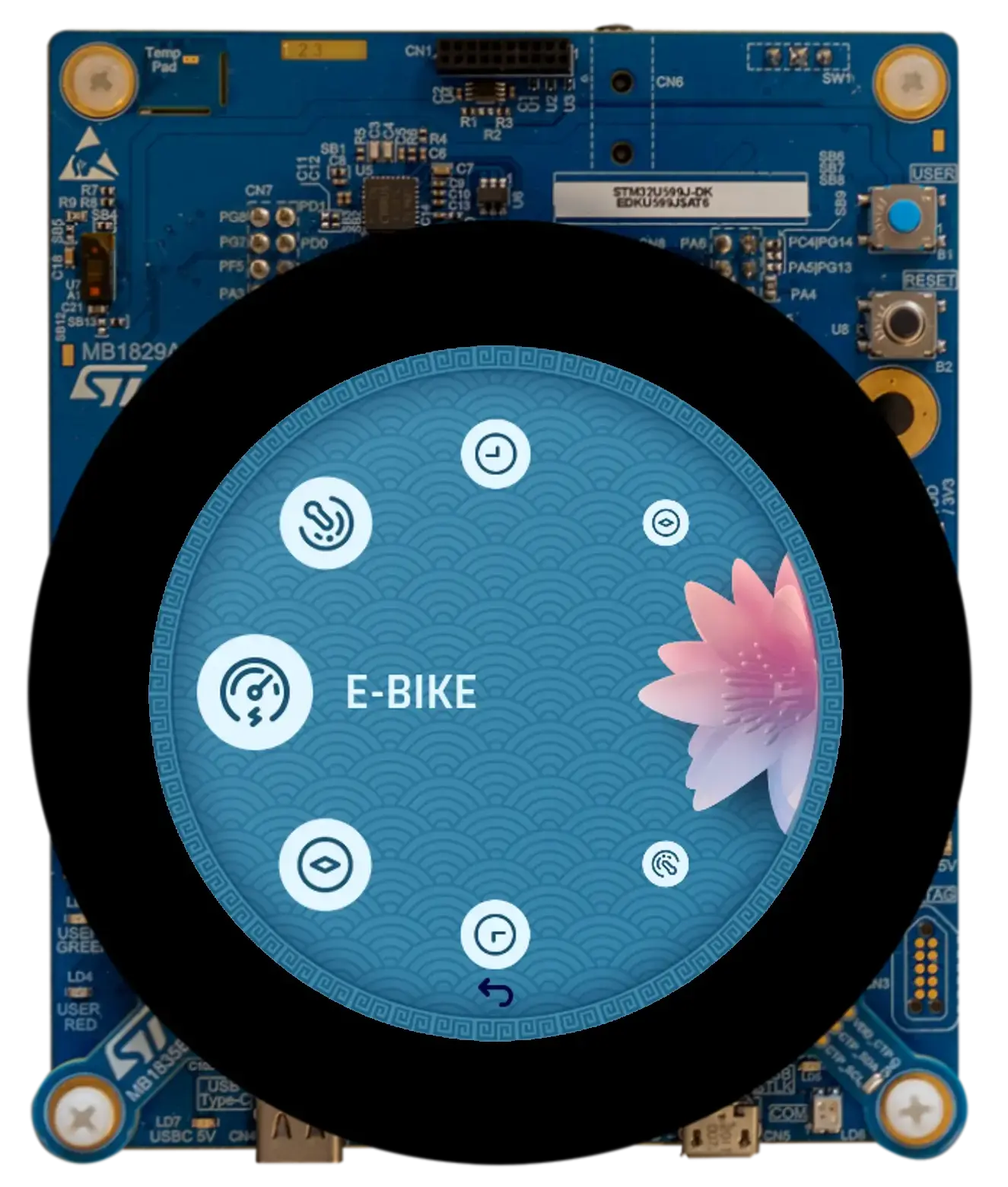
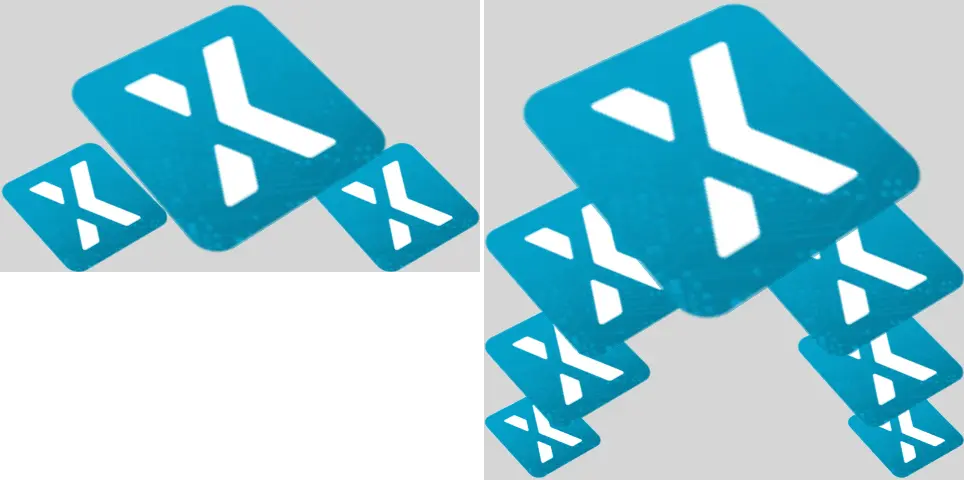
下圖顯示分別在STM32F746及STM32U5A9執行的兩個應用程式。 其中的概念是製作類似浮動切換的選單,元素會在移往中間時放大,並於遠離時縮小(我們在此僅對所有元素使用相同紋理)。
STM32F746能夠顯示三個圖示,一個是放大1.9倍的大圖示,以及兩個小圖示。 STM32U5A9能夠顯示7個圖示。 最大的圖示可放大2.7倍。
具有3個圖示的應用程式在STM32F746的渲染時間為14.38 ms。 具有7個圖示的應用程式在STM32U5A9的渲染時間為14.93 ms。 這兩項UI都能以60 fps執行,而STM32U5A9可用較高解析度顯示更多內容。
加速向量圖形
新款NeoChromVG加速器能夠加速向量圖形。 這可以開創可能性,實現各種全新類別應用程式;其中是由向量圖形扮演核心角色,而不是點陣圖。
範例之一就是地圖應用程式。 地圖可利用點陣圖建構,不過通常需要非常大的儲存容量,或是需要事先下載特定的地圖區段。
以下影片顯示在STM32U5G9執行的示範應用程式。 應用程式縮放、旋轉及平移以向量定義繪製的地圖(多個多邊形填充不同色彩及筆觸)。 影片是以800 x 480顯示搭配16bpp色彩全螢幕執行。
STM32U5G9顯示移動中的地圖。
SVG
NeoChromVG加速器可大幅提升繪製SVG圖像的效能。 TouchGFX會自動利用可用硬體。 我們將以簡易範例顯示提升的效能。 我們將繪製152x152像素大小的SVG圖像,分別在STM32F746以軟體渲染繪製、在STM32H7S以NeoChrom繪製,以及在STM32U5G9以NeoChromVG繪製:
下表顯示SVG圖像的渲染時間:
| 微控制器 | 加速器 | 渲染時間/ms |
|---|---|---|
| STM32F746 | NeoChrom | 4.12 |
| STM32U5G9 | NeoChromVG | 0.97 |
| STM32H7S8 | NeoChrom | 2.8 |
請參閱SVG以進一步瞭解如何在TouchGFX之中使用SVG。
向量字型
NeoChrom及NeoChromVG也能加速繪製向量字型。 您可透過向量字型這篇文章進一步瞭解如何使用向量字型。
建立專案
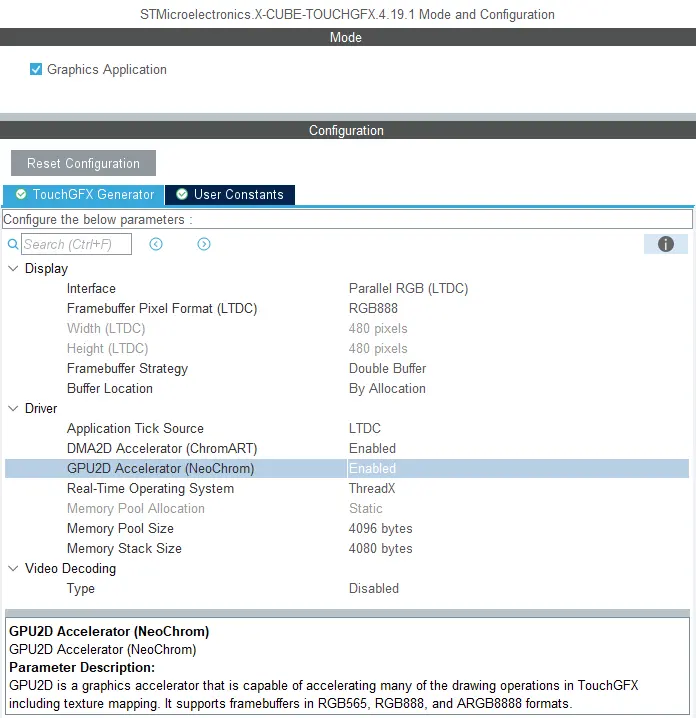
CubeMX及TouchGFX Generator支援NeoChrom。 在CubeMX之中,加速器是以其程式碼名稱GPU2D為名。 如果在CubeMX的TouchGFX設定中啟用GPU2D,則GPU2D加速器就只會提供給TouchGFX使用。 如果您使用TouchGFX Designer提供的TouchGFX TBS(範本專案),則前述設定已經完成。 如果您製作自己的客製專案,請務必如以下所示啟用GPU2D加速器:
啟用GPU2D之後,請在CubeMX按下「Generate Code」(產生程式碼)。 這樣會重新產生目標設定程式碼。 現在請於TouchGFX Designer開啟專案,並也在其中產生程式碼(F4)。
Designer會產生與目標設定相符的資產(影像、字型及文字)和模擬器程式碼。 您現在已準備好編譯程式碼。
如果您是由Designer啟動專案,就不需要開啟CubeMX,除非您需要變更某些硬體設定。
影像緩衝區格式
STM32U5A9探索開發板支援三種影像緩衝區格式:RGB565、RGB888、ARGB8888。 這些格式可由CubeMX設定。
NeoChrom的限制
NeoChrom及NeoChromVG圖形加速器並不支援TouchGFX的L8圖像格式(L8_RGB565、L8_RGB888、L8_ARGB8888)。 如果您在STM32U5A9執行的TouchGFX應用程式使用前述圖像格式,就會使用DMA2D繪製圖像。 如果您以可縮放圖像或紋理映射器使用前述格式,就會使用軟體做為後援。
因此我們建議不要以具有NeoChrom/NeoChromVG加速器的微控制器使用L8圖像。
相較於NeoChromeVG,NeoChrom圖形加速器會在以「填充非零環繞數規則」繪製的圖形元素上建立次佳抗鋸齒。 這可能發生在將填充規則指定為「非零」的SVG檔案。 如果要避免這種情況,可以使用「奇偶」填充規則,但並不是對所有繪製都有效。