NeoChrom/NeoChromVG在TouchGFX中的应用
本节讨论如何在具有NeoChrom图形加速器的硬件上使用TouchGFX。 该图形加速器显著提高了纹理映射、图像缩放和旋转等操作的性能。 这意味着可以在保持高帧速率的同时构建更高级的UI。
NeoChrom图形加速器目前仅在STM32U5x9和STM32H7R/S微控制器中提供。 两个系列均有开发板。
NeoChrom加速器在源代码和STM32CubeMX中被称为GPU2D。
NeoChrom和NeoChromVG
随着STM32U5G9的推出,NeoChrom加速器更新了额外的功能。 改良版加速器命名为NeoChromVG。 加速器包含允许硬件加速矢量图形的扩展功能。
| 微控制器 | 加速器 |
|---|---|
| STM32U599 | NeoChrom |
| STM32U5A9 | NeoChrom |
| STM32U5F9 | NeoChromVG |
| STM32U5G9 | NeoChromVG |
| STM32H7Rx | NeoChrom |
| STM32H7Sx | NeoChrom |
NeoChrom图形功能
NeoChrom加速器能够执行基本的blitting(绘制图像)、混合、缩放、旋转和纹理映射。 有NeoChrom的微控制器上运行时,TouchGFX会自动使用所有操作。
与DMA2D图形加速器相比,NeoChrom能够加速更多的图形操作,并具有更丰富的功能集:
| 图形特征 | DMA2D | GPU2D |
|---|---|---|
| 支持的格式(带TouchGFX) | ARGB8888, RGB888, RGB565, A8, A4, L8 | ARGB8888, RGB888, RGB565, A8, A4, A2, A1 |
| 基于命令列表 | 无 | 有 |
| 绘图 | 矩形 | 矩形、像素、直线、三角形、四边形以及多采样抗锯齿(MSAA) |
| 位图复制 | 复制alpha混合像素格式转换 | 复制、alpha混合、像素格式转换、颜色键控 |
| 纹理映射 | 无 | 有 |
| 矢量图形 | 无 | 无* |
* NeoChromVG提供硬件加速矢量图形功能。
凭借这些功能,NeoChrom可以加速更多的TouchGFX控件:
| 控件 | DMA2D | GPU2D |
|---|---|---|
| Box, BoxWithBorder | 有 | 有 |
| Image, AnimatedImage, TiledImage, SnapshotWidget | 有 | 有 |
| Button, ButtonWithIcon, ButtonWithLabel, ToggleButton | 有 | 有 |
| RadioButton, RepeatButton | 有 | 有 |
| PixelDataWidget | 有 | 有 |
| TextArea, TextAreaWithWildcard, Keyboard | Partly | 有 |
| ScalableImage | 无 | 有 |
| TextureMapper, AnimatedTextureMapper | 无 | 有 |
| Circle, Line, Graph, Gauge | 无* | 无* |
| SVG | 无 | 无** |
* 通过DMA2D将像素绘制/混合到帧缓存,但形状计算在软件中完成。 ** NeoChromVG提供硬件加速SVG功能。
非硬件加速的操作属于软件渲染操作(意味着更高的CPU负载和更低的性能)。 如上表所示,NeoChrom能加速ScalableImage和纹TextureMapper等控件。 这意味着我们可以在保持高性能的同时更大程度地使用这些控件。
矢量图形
新型NeoChromVG加速器可加速矢量图形。 使用TouchGFX渲染SVG图像时使用此功能。 GPU2D图形加速器需要一个称为模板缓冲区的额外缓冲区。 该缓冲区具有与帧缓存相同的尺寸,但每像素只有1字节。
例如,对于分辨率480x480,色深24bpp的帧缓存,则模板缓冲区必须为480*480=230,400字节。 为了获得最佳性能,最好是把模板缓冲区放在内部SRAM中。
模版缓冲区由ToughGFX 生成器分配。 请参阅 本 指南。
使用NeoChrom改善渲染时间.
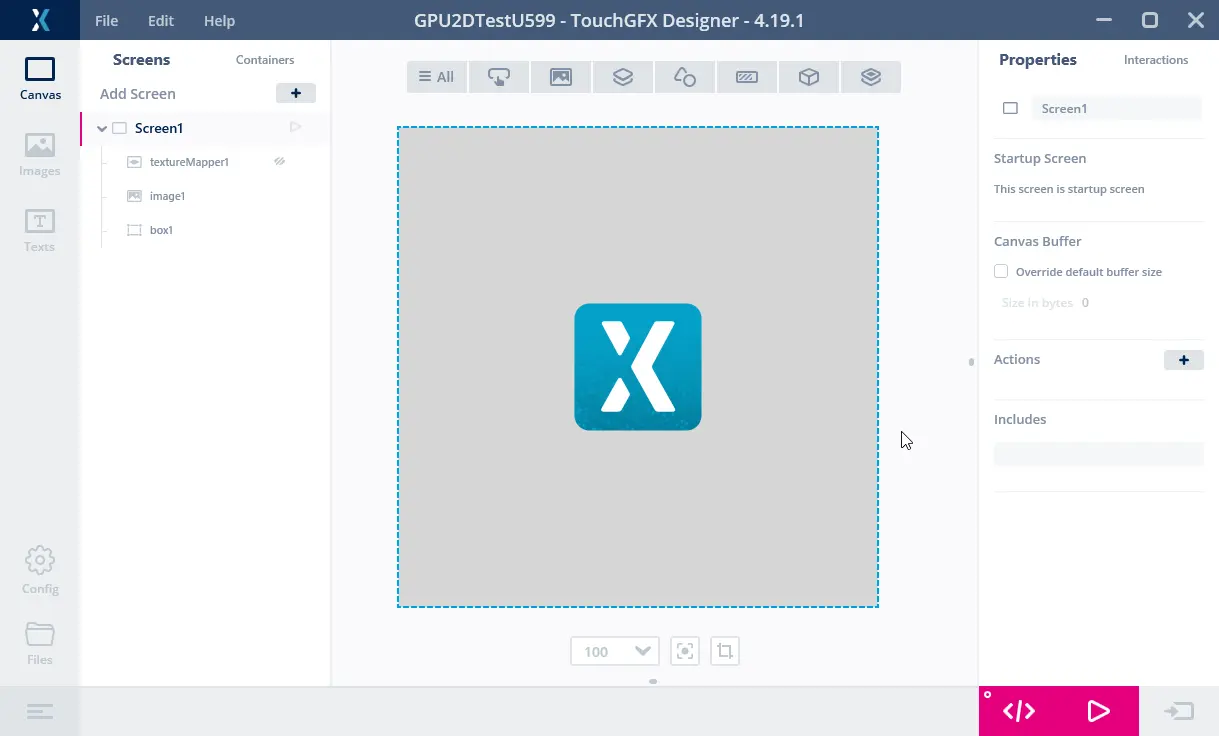
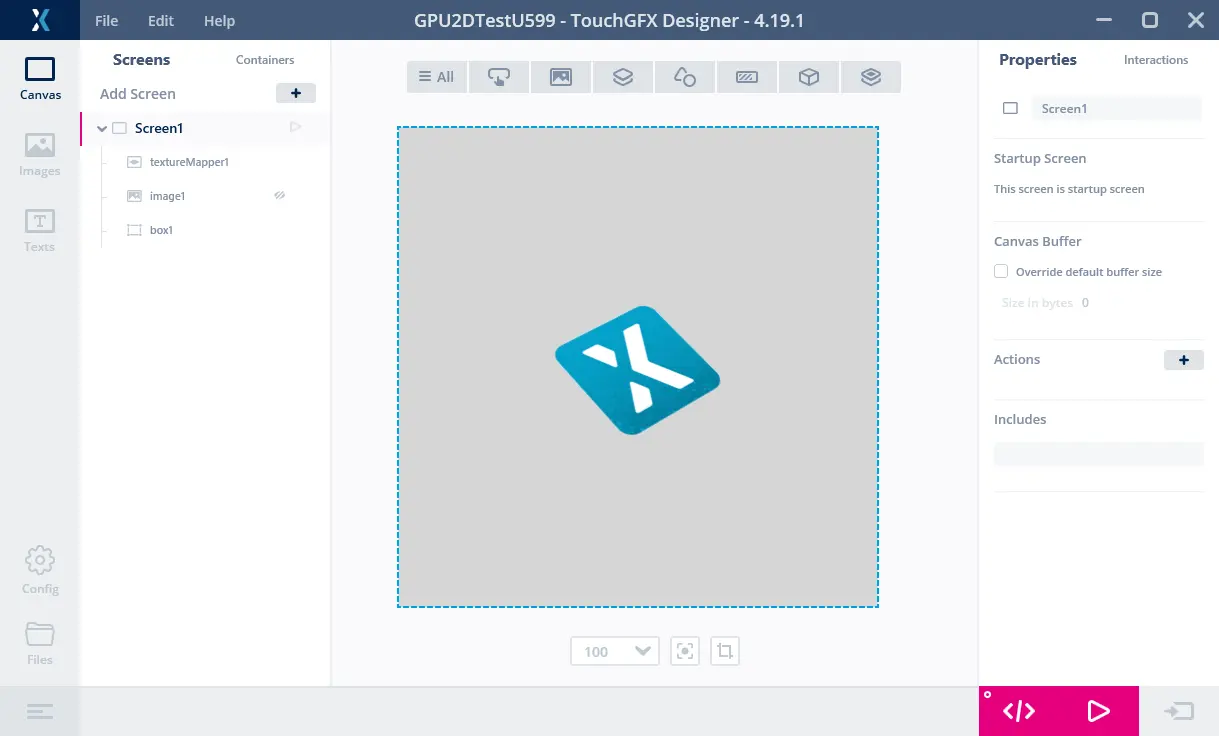
以下示例说明NeoChrom在DMA2D和软件渲染方面提供的加速。 我们利用设计器创建了两个项目。 第一个项目是在方框背景上显示Image。 第二个项目在Box背景上显示TextureMapper Widget。 控件在每一帧中都会重新绘制。 这两种情况下,位图大小为128x128,采用ARGB888格式,并存储在内部Flash中。 帧缓存采用RGB565格式。
两个项目在STM32F746和STM32U5A9探索板上执行。
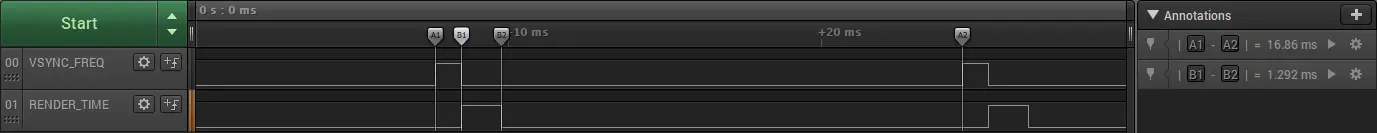
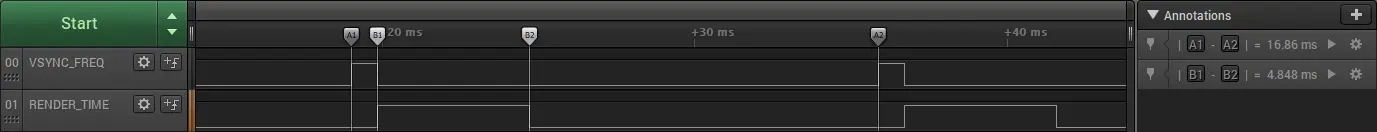
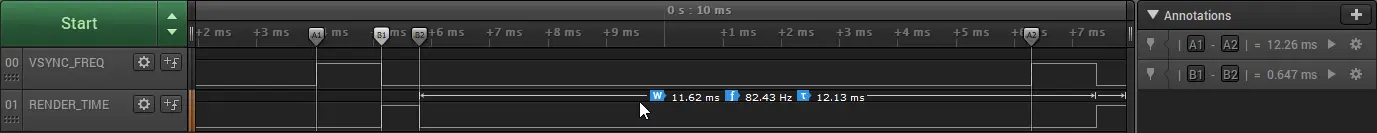
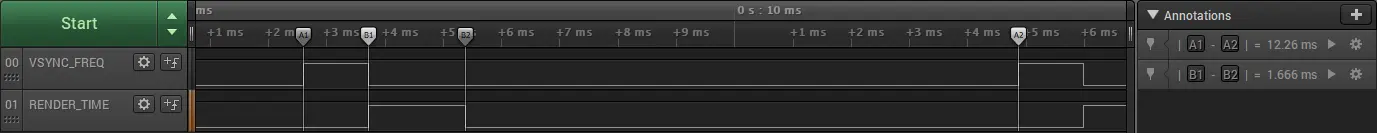
我们将GPIO连接到逻辑分析仪来测量渲染时间:
上图显示了在STM32F746上运行时的帧速率和渲染时间。 通道00显示VSYNC信号。 我们看到,显示器以16.9ms(A1至A2)的帧间隔运行,对应59.2Hz帧速率。 通道01显示渲染时间(渲染时较高,B1到B2)。 因此,渲染Image的时间为1.3 ms。 STM32F746上的Image渲染速度快。
上图为STM32F746上运行的TextureMapper项目。 TextureMapper的渲染时间为 4.5 ms。 TextureMapper控件比Image慢得多。
此为运行Image项目的STM32U5A9探索套件。 STM32U5A9探索套件显示屏的显示帧间隔为12.26 ms,对应81.6 Hz帧速率。 Image的渲染时间为 0.7 ms。 我们看到Image控件比STM32F746套件更快。
TextureMapper的渲染时间为 1.7 ms。 与STM32F746相比,STM32U5A9上的TextureMapper速度更快。
渲染时间总结
下表显示了渲染时间:
| 元素 | STM32F746 | STM32U5A9 | 加快 |
|---|---|---|---|
| 频率 | 200 MHz | 160 MHz | 0.8 |
| 图像 | 1.3 ms | 0.7 ms | ~2x |
| TextureMapper | 4.5 ms | 1.7 ms | ~3x |
我们看到,即使时钟频率降低,STM32U599也大大优于STM32F746,TextureMapper尤为如此。
对于STM32F746,使用内部闪存中的图像和外部SDRAM中的帧缓存进行此类测量。 STM32U5A9的帧缓冲器位于内部SRAM中(此为典型应用场景)。 将图像放在外部Flash对比会更加降低STM32F746性能,因其使用QSPI Flash(4位总线),而STM32U5A9使用更快的OSPI Flash(8位总线)。
STM32F746 Discovery套件可在内部RAM中使用480x272 RGB565帧缓存运行。 从而提高了性能(Image降至1.03ms),但其并非STM32F746的标准配置,因为它使用了很大一部分内部SRAM作为帧缓存,只剩下很少的RAM用于其他应用程序组件。 利用单帧缓存运行也不适用于所有应用程序。
更丰富的用户界面
改进的渲染性能可用于创建具有更高级动画的用户界面。 例如,更多缩放或旋转元素。 对于STM32F746,显示器刷新时间为16.8ms。 这意味着应用程序必须将渲染时间保持在该时间以下,以保持60fps的帧速率。 因此,屏幕上最多可以有3.75个此种复杂度(16.8毫秒/4.48毫秒)的纹理映射器,或者一个尺寸为247 x 247(像素数量相同,渲染时间大致相同)的较大纹理映射器。 如果我们假设屏幕刷新率相同,但使用STM32U5A9 CPU,则可以有14.36个纹理映射器(16.8毫秒/1.17毫秒),或一个485 x 485大小的单个纹理映射器。
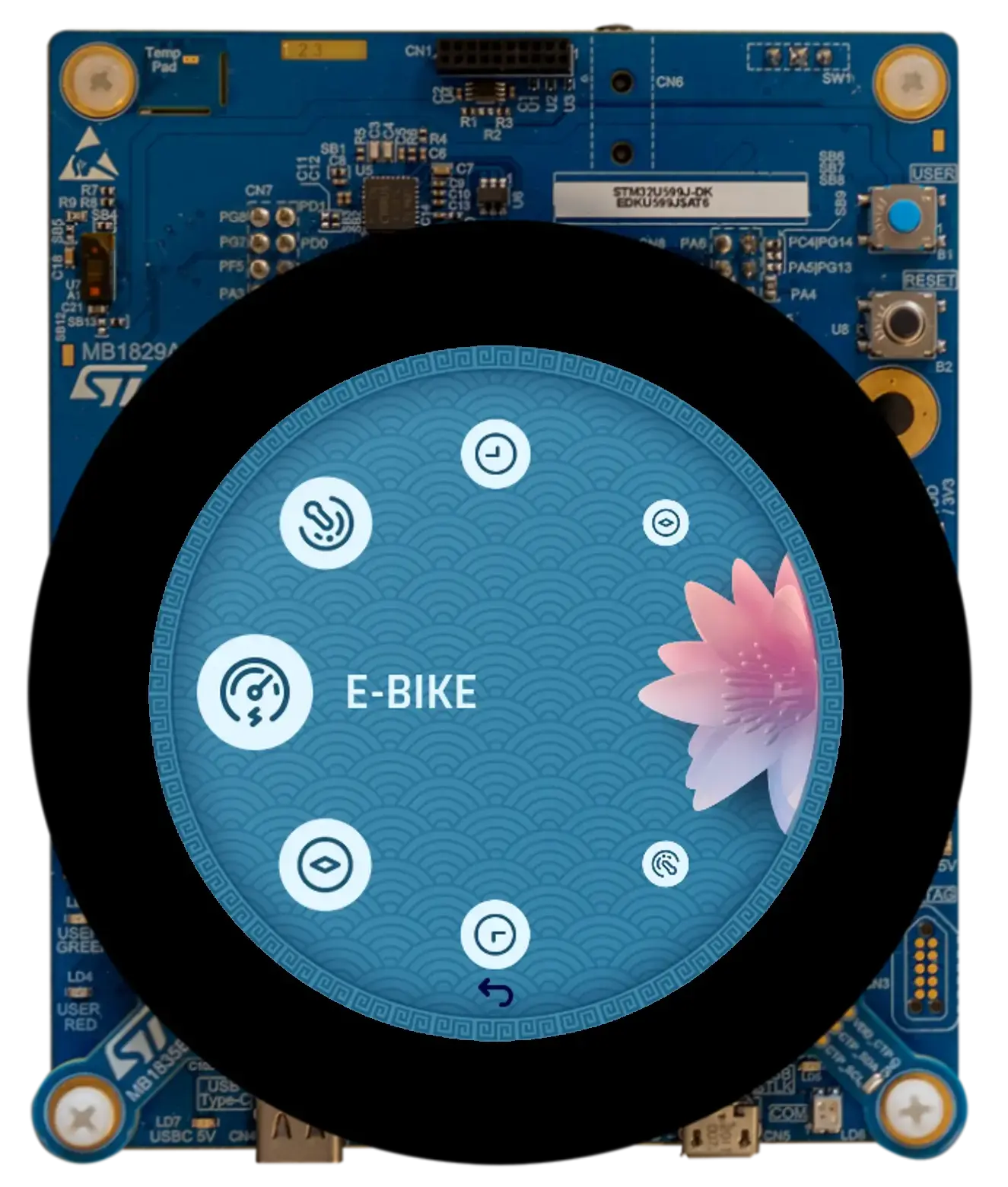
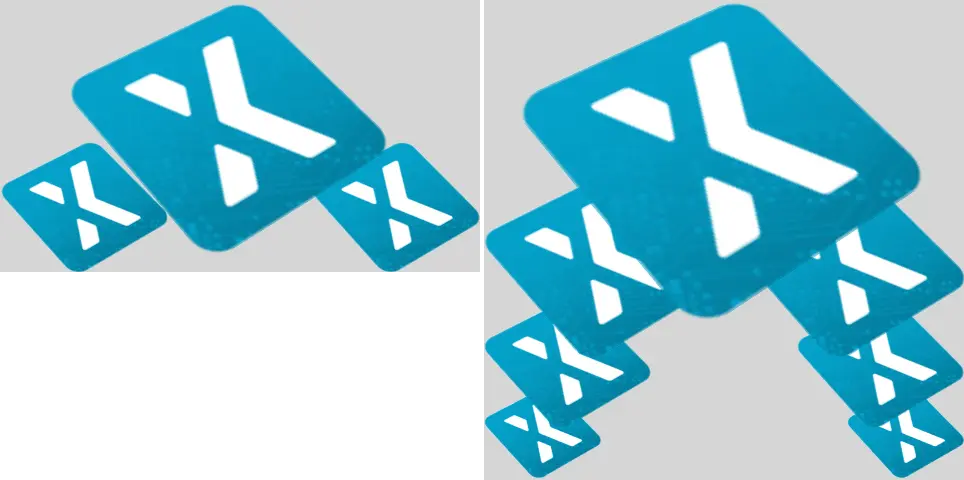
下图显示了分别在STM32F746和STM32U5A9上运行的两个应用程序。 其想法是制作一个类似旋转木马的菜单,其中元素在到达中心时被放大,离开时被缩小(这里我们对所有元素使用相同的纹理)。
STM32F746能够显示三个图标,一个放大1.9倍的大图标和两个较小的图标。 STM32U5A9能显示7个图标。 最大的图标放大了2.7倍。
STM32F746上3图标应用程序的渲染时间为14.38 ms。 STM32U5A9上7图标应用程序的渲染时间为14.93ms。 因此,两种UI均能以60 fps的速度运行,STM32U5A9以更高的分辨率显示更多内容。
加速矢量图形
新型NeoChromVG加速器可加速矢量图形。 该功能开启了新型应用程序的可能性,其中基于矢量的图形起着核心作用,而非位图。
地图应用程序便是一个例子。 地图可以从位图中构建,但这通常需要非常大的存储空间,或者需要提前下载特定的地图部分。
以下视频显示了STM32U5G9上运行的演示应用程序。 该应用可对由矢量定义绘制的地图进行缩放、旋转和平移(用不同颜色填充并描边的多个多边形)。 视频在800 x 480的16bpp彩色显示屏上全屏播放。
STM32U5G9显示移动地图。
SVG
NeoChromVG加速器极大地提高了绘制SVG图像的性能。 TouchGFX自动利用可用硬件。 一个简单的例子会展示改进成果。 以下是我们在带有软件渲染的STM32F746、带有NeoChrom的STM32H7S和带有NeoChromVG的STM32U5G9上绘制152x152像素的SVG图像:
SVG图像的渲染时间如下表所示:
| 微控制器 | 加速器 | 渲染时间/ms |
|---|---|---|
| STM32F746 | NeoChrom | 4.12 |
| STM32U5G9 | NeoChromVG | 0.97 |
| STM32H7S8 | NeoChrom | 2.8 |
点击此处了解TouchGFX中使用SVG的更多信息:SVG。
矢量字体
NeoChrom和NeoChromVG还可加速矢量字体的绘制。 您可在本文中阅读更多有关如何使用矢量字体的信息: 矢量字体。
创建项目
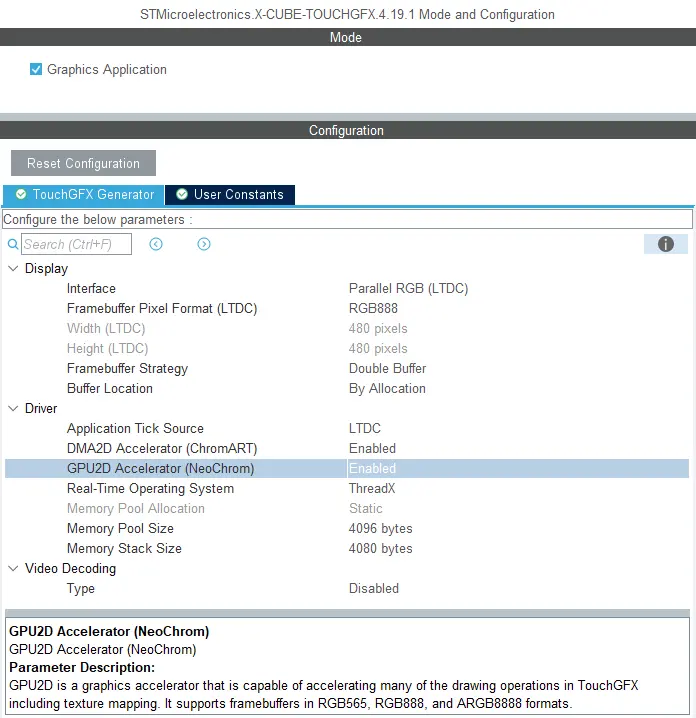
CubeMX和TouchGFX Generator支持NeoChrom。 在CubeMX中,加速器的代号为GPU2D。 如果在CubeMX的TouchGFX配置中启用了GPU2D,则GPU2D加速器仅对TouchGFX可用。 如果您使用TouchGFX设计器提供的任意TouchGFX TBS(模板项目),则已完成启用。 如果您创建自己的定制项目,请确保启用GPU2D加速器,如下所示:
启用GPU2D后,按CubeMX中的“生成代码”。 重新生成目标配置代码。 然后,在TouchGFX 设计器中打开项目并在那里生成代码(F4)。
Designer生成与目标配置匹配的资产(图像、字体和文本)和模拟器代码。 现在,您可以编译代码。
如果您从Designer启动项目,则无需打开CubeMX,除非您需要更改某些硬件设置。
帧缓存格式
STM32U5A9探索板支持三种帧缓冲器格式:RGB565、RGB888、ARGB8888。 可从CubeMX进行配置。
NeoChrom限制
NeoChrom和NeoChromVG图形加速器不支持TouchGFX的L8图像格式(L8_RGB565、L8_RGB888、L8_ARGB8888)。 如果在STM32U5A9上运行的TouchGFX应用程序中使用这些图像格式,则将使用DMA2D绘制图像。 如果将这些格式与ScalableImage或TextureMapper一起使用,将使用软件回退。
因此,建议不要将L8图像与带有NeoChrom/NeoChromVG加速器的微控制器一起使用。
与NeoChromeVG相比,NeoChrom图形加速器在使用“非零填充规则”绘制的图形元素上创建了次优抗锯齿。 这种情况可能发生在将填充规则指定为“非零”的SVG文件中。 解决方法是使用“偶数”填充规则,但并非对所有图形有效。