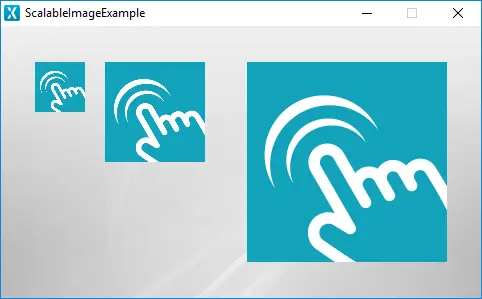
Scalable Image(スケーラブル画像)
Scalable Imageは、ビットマップのスケーリング・バージョンを描画できるようにするウィジェットです。 画像のサイズを変更するには、単純にウィジェットの幅 / 高さを変更します。 スケーリング画像の品質は、使用される描画アルゴリズムに依存します。 描画アルゴリズムは動的に変更できます。
Note
ウィジェット・グループ
Scalable Imageは、TouchGFX DesignerのImagesウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのScalable Imageのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Image | Scaling Algorithmは、選択した画像のスケーリングに使用するアルゴリズムを指定します。 Imageは、ウィジェットが使用する画像を指定します。 |
| Appearance | Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
TouchGFX DesignerでScalable Imageによってサポートされるアクションとトリガは以下のとおりです。
アクション
| ウィジェット固有のアクション | 説明 |
|---|---|
| Resize widget | ウィジェットの幅と高さを変更します。 |
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Scalable Imageはトリガを発行しません。
パフォーマンス
Scalable Imageは、画像のスケーリングに関して、マイクロコントローラに大きく依存します。 このため、Scalable Imageは、ほとんどのプラットフォーム上で要求の厳しいウィジェットであると見なされます。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
View基底クラスの生成済みコードを見ると、TouchGFX DesignerによるScalable Imageの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
scalableImage.setBitmap(touchgfx::Bitmap(BITMAP_IMAGE_ID));
scalableImage.setPosition(246, 36, 200, 200);
scalableImage.setScalingAlgorithm(touchgfx::ScalableImage::NEAREST_NEIGHBOR);
add(scalableImage);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
ユーザ・コードでは、これらの関数や、ScalableImageクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
scalableImage.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。TouchGFX Designerの例
Scalable Imageをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。