Modal Window(モーダル・ウィンドウ)
Modal Windowは、ウィンドウを表示するContainerタイプのウィジェットで、その下にあるビューとウィジェットへのタッチ・イベントをブロックします。 モーダルウィンドウは、背景のImageと、その下にあるビューとウィジェットを覆うシェードとして機能するBoxで構成され、アルファ値を調整することができます。 モーダルウィンドウは画面いっぱいに表示されるので、常に最後の要素として追加し、他のすべての要素の上に表示されるようにします。
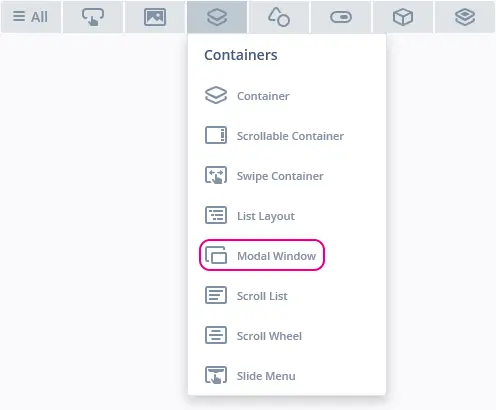
ウィジェット・グループ
Modal Windowは、TouchGFX DesignerのContainersウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのModal Windowのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Modal Image Location | XおよびYは、Modal Window内の画像左下隅を指定します。 WおよびHは、Modal Window内のContainerの幅と高さを指定します。 Modal Window内のContainerのサイズは、選択した画像のサイズから取得され、画像を変更する以外にサイズを変更することはできません。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、画面を介したウィジェットとの相互作用も無効にします。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、画面を介したウィジェットとの相互作用も無効にします。 |
| Appearance | Window Imageは、Modal Windowが使用する画像を指定します。 Shade Colorは、オーバーレイシェードの色を指定します。 Shade Alphaは、オーバーレイシェードの透明度を指定します。 ウィジェットのアルファ値の範囲は0〜255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
インタラクション
以下のセクションでは、Modal Windowによってサポートされるアクションとトリガについて説明します。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Modal Windowはトリガを発行しません。
パフォーマンス
Modal WindowはContainerタイプで、Box、Container、Imageで構成されます。 Modal Windowは、デフォルトでは描画チェーンに表示されません。 このため、パフォーマンスは主に子の描画パフォーマンスに依存します。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるModal Windowの設定方法がわかります。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase() :
buttonCallback(this, &mainViewBase::buttonCallbackHandler)
{
modalWindow.setBackground(touchgfx::BitmapId(BITMAP_BLUE_BACKGROUNDS_MAIN_BG_320X240PX_ID), 80, 16);
modalWindow.setShadeColor(touchgfx::Color::getColorFromRGB(0, 0, 0));
modalWindow.setShadeAlpha(150);
modalWindow.hide();
add(modalWindow);
}
void mainViewBase::setupScreen()
{
}
Tip
ユーザ・コードでは、これらの関数や、ModalWindowクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
modalWindow.invalidate() を呼び出して、再描画を行う必要があります。TouchGFX Designerの例
Modal Windowをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。