Mixins
Mixin类扩展控件的功能,例如使之能够将移动或透明度值变化制作成动画。 在Move Animator和Fade Animator Mixin的基础上,TouchGFX Designer交互能够生成将移动或透明度值变化制作成动画的代码。 这些Mixin可通过TouchGFX Designer或在用户代码中手动添加到控件。
The Move and Fade Animators optionally uses easing equations to detail the progression of the animation. Read more about easing equations in the end of this section.
Move Animator
Move Animator Mixin使控件能够将从当前位置到指定结束位置的移动制作成动画。 通过提供EasingEquation,可以对沿X和Y方向的移动进行描述。
在TouchGFX Designer中,可通过在“Mixin”区域中给定控件的属性中启用Mixin来应用它,如下图所示。
如果创建了移动控件的交互,Move Animator Mixin会被自动应用于控件。
启用Move Animator Mixin会更改生成的控件的声明签名(如下文所示),其中的Box启用了Move Animator Mixin。
touchgfx::MoveAnimator< touchgfx::Box > box;
在用户代码中使用Move Animator
当有Move Animator Mixin应用于控件时,控件能够将其从一个位置到另一个位置的移动制作成动画。 在本节中,将提供如何使用此新功能的演示。
在TouchGFX Designer中对Box控件启用Move Animator Mixin后,方法startMoveAnimation可供使用。 此方法按以下顺序采用了5个参数:
- endX:相对于其父元件的X位置,控件应移动到此位置。
- endY:相对于其父元件的Y位置,控件应移动到此位置。
- duration:X和Y轴方向的移动应耗费的时间,以tick为单位。
- xProgressionEquation:应当对X轴方向的移动使用的EasingEquation。
- yProgressionEquation:应当对Y轴方向的移动使用的EasingEquation。
下面是移动到坐标X的示例:0, X: 在0到40 tick的时间段内,在X和Y轴方向使用线性EasingEquation。
box.startMoveAnimation(0, 0, 40, EasingEquations::linearEaseNone, EasingEquations::linearEaseNone);
用户代码中的回调实现
当Move Animator Mixin完成动画时,发送回调。 在本节中,将演示如何实现此回调。
在TouchGFX Designer中对Box控件启用Move Animator Mixin后,下一步是为回调和函数添加声明,以便处理继承自基类(Box控件的位置所在)的Screen header类文件中的事件。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for move animation ended on a Box
void boxMoveAnimationEndedHandler(const touchgfx::MoveAnimator<Box>& comp);
protected:
// Declaring callback type of MoveAnimator<Box>
Callback <Screen1View, const touchgfx::MoveAnimator<Box>&> boxMoveAnimationEndedCallback;
};
然后,需要将处理事件的回调声明和函数绑定到视图对象。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxMoveAnimationEndedCallback(this, &Screen1View::boxMoveAnimationEndedHandler) { }
下一步是告知Box控件在其移动动画结束时要使用哪个回调,这是在setupScreen()完成的,目的是确保在每次进入屏幕时都设置了回调。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setMoveAnimationEndedAction(boxMoveAnimationEndedCallback);
}
最后一步是实现函数boxMoveAnimationEndedHandler,它将处理回调。 最好确认移动动画已结束的Box确实是该“方块”
Screen1View.cpp
void Screen1View::boxMoveAnimationEndedHandler(const touchgfx::MoveAnimator<touchgfx::Box>& b)
{
if (&b == &box)
{
//Implement what should happen when move animation on 'box' has ended here.
}
}
API参考
Further reading
Fade Animator
Fade Animator Mixin使控件能够将其从当前透明度值至指定结束透明度值的渐隐过程制作成动画。 通过提供EasingEquation,可以描述渐隐速率。
Note
在TouchGFX Designer中,可通过在“Mixin”区域中给定控件的属性中启用Mixin来应用它,如下图所示。
如果添加了在大于零的时间段内渐隐控件的交互,Fade Animator Mixin会被自动应用于控件。
启用Fade Animator Mixin会更改生成的控件的声明签名(如下文所示),其中的Box启用了Fade Animator Mixin。
touchgfx::FadeAnimator< touchgfx::Box > box;
在用户代码中使用Fade Animator
当有Fade Animator Mixin应用于控件时,控件能够将其透明度值从一个设定值到另一个设定值的变化过程制作成动画。 在本节中,将提供如何使用此新功能的演示。
在TouchGFX Designer中对Box控件启用Fade Animator Mixin后,方法startFadeAnimation可供使用。 此方法按以下顺序采用了3个参数:
- endAlpha:动画完成时控件应当具有的透明度值。
- duration:动画达到新的透明度值设置应耗费的时间,以tick为单位。
- alphaProgressionEquation:应当对透明度值变化速率使用的EasingEquation。
下面是一个使用线性EasingEquation时,透明度值在40 tick的时间内变为0的示例。
box.startFadeAnimation(0, 40, EasingEquations::linearEaseNone);
linearEaseNone缓动方程式为默认方程式,因此您不必将其作为参数提供。
用户代码中的回调实现
当Fade Animator Mixin完成动画时,发送回调。 在本节中,将演示如何实现此回调。
在TouchGFX Designer中对Box控件启用Fade Animator Mixin后,下一步是为回调和函数添加声明,以便处理继承自基类(Box控件的位置所在)的Screen header类文件中的事件。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for fade animation ended on a Box
void boxFadeAnimationEndedHandler(const touchgfx::FadeAnimator<Box>& comp);
protected:
// Declaring callback type of FadeAnimator<Box>
Callback <Screen1View, const touchgfx::FadeAnimator<Box>&> boxFadeAnimationEndedCallback;
};
然后,需要将处理事件的回调声明和函数绑定到视图对象。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxFadeAnimationEndedCallback(this, &Screen1View::boxFadeAnimationEndedHandler) { }
下一步是告知Box控件在其移动动画结束时要使用哪个回调,这是在setupScreen()完成的,目的是确保在每次进入屏幕时都设置了回调。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setFadeAnimationEndedAction(boxFadeAnimationEndedCallback);
}
最后一步是实现函数boxFadeAnimationEndedHandler,它将处理回调。 最好确认渐隐动画已结束的Box确实是该“方块”
Screen1View.cpp
void Screen1View::boxFadeAnimationEndedHandler(const touchgfx::FadeAnimator<touchgfx::Box>& b)
{
if (&b == &box)
{
//Implement what should happen when fade animation on 'box' has ended here.
}
}
API参考
Further reading
ClickListener
Click Listener Mixin用回调扩展控件,使控件能够响应触控输入。
在TouchGFX Designer中,可通过在“Mixin”区域中给定控件的属性中启用Mixin来应用它,如下图所示。
启用Click Listener Mixin会更改生成的控件的声明签名(如下文所示),其中的Box启用了Click Listener Mixin。
touchgfx::ClickListener< touchgfx::Box > box;
用户代码中的回调实现
Click Listener Mixin接收触控事件,发送回调。 在本节中,将演示如何实现此回调。
在TouchGFX Designer中对Box控件启用Click Listener Mixin后,下一步是为回调和函数添加声明,以便处理继承自基类(Box控件的位置所在)的Screen header类文件中的事件。
回调应声明三点:要绑定的类类型,回调源自哪个控件,以及发生的事件的类型。 在本例中,它是Screen1View、const Box&和const ClickEvent&
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for Box
void boxClickHandler(const Box& b, const ClickEvent& e);
protected:
// Declaring callback type of box and clickEvent
Callback<Screen1View, const Box&, const ClickEvent&> boxClickedCallback;
};
然后,需要将处理事件的回调声明和函数绑定到视图对象。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxClickedCallback(this, &Screen1View::boxClickHandler) { }
下一步是告知Box控件在其被触摸时要使用哪个回调,这是在setupScreen()完成的,目的是确保在每次进入屏幕时都设置了回调。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setClickAction(boxClickedCallback);
}
最后一步是实现函数boxClickHandler,它将处理回调。 最好确认发起回调的Box确实是该“方块”
Screen1View.cpp
void Screen1View::boxClickHandler(const Box& b, const ClickEvent& evt)
{
if (&b == &box)
{
//Implement what should happen when 'box' is touched/clicked here.
}
}
API参考
Further reading
Draggable
Draggable mixin使控件能够通过触控输入被四处拖拽。
在TouchGFX Designer中,可通过在“Mixin”区域中给定控件的属性中启用Mixin来应用它,如下图所示。
启用Draggable Mixin会更改生成的控件的声明签名(如下文所示),其中的Box启用了Click Listener Mixin。
touchgfx::Draggable< touchgfx::Box > box;
API参考
Further reading
Easing Equations
By default the Move and Fade animations uses a linear progression between two values. For example, if we change an alpha value from 0 to 100 in 50 steps, the alpha value will go through the steps 0, 2, 4, 6, 8, ..., 98, 100. The rate of change will be the same in all steps.
The linear progression can look a bit simple or unnatural, and the UI can often be improved by using another algorithm. TouchGFX comes with 30 algorithms each with different characteristics. The list of all the easing equations can be found in the API reference (see link at the end of this section).
The easing equations are implemented as static functions in the EasingEquations class. These functions can easily be passed to the MoveAnimator when you start an animation:
box.startMoveAnimation(0, 0, 40, EasingEquations::cubicEaseIn, EasingEquations::cubicEaseIn);
The first easing argument is the easing equation used for the movement in x (horizontal), the second for the movement in y. Be aware, if you only pass one function it will be used for the x movement and the linear progression will be used for the y movement.
Cubic movement
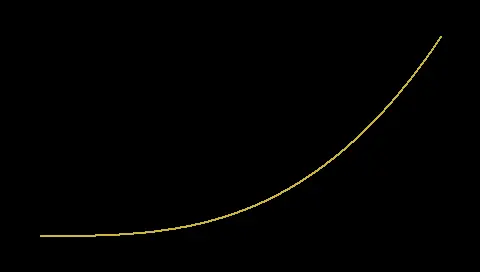
The Cubic easing equations are popular in user interfaces. It is available in three editions in TouchGFX. It is important to use the correct. The images below shows the three variants. In all cases we have time on the horizontal axis (0-400) and the value of the easing equation upwards (0-200):
The cubicEaseIn is very good when you animate something that is already visible on the display out of the screen. The slow start looks very natural. It gains speed and get out of the display within a short time.
The cubicEaseOut is very good when you animate something in to the screen. It slows down as it approaches the final position, but has a high initial off-screen speed.
The cubicEaseInOut is a combination of the cubicEaseIn and cubicEaseOut. It starts slow and ends slow. This is a natural choice when moving elements on the screen.
For some short quick movements on screen (like a toggle button), the linear movement can look better because of the simplicity.