ミックスイン
ミックスインとはウィジェットの機能を拡張するクラスで、移動やアルファ値の変化をアニメーション化することなどができます。 Move AnimatorおよびFade Animatorミックスインは、TouchGFX Designerインタラクションの基本となるもので、移動やアルファの変化をアニメーション化するコードを生成できます。 これらのミックスインは、TouchGFX Designerを介して、あるいはユーザ・コードで手動でウィジェットに追加されます。
Move AnimatorとFade Animatorは、オプションでイージング式を使用して、アニメーションの進み具合を細かく表示できます。 イージング式の詳細については、このセクションの最後を参照してください。
Move Animator
Move Animatorミックスインにより、ウィジェットは、現在の位置から指定された最終位置までの移動をアニメーション化できるようになります。 X方向とY方向の移動はどちらも、EasingEquationを設定することで記述できます。
TouchGFX Designerでミックスインを適用可能にするには、下の画像に示すように、所定のウィジェットのプロパティの"Mixins"セクションでこれを有効にします。
Move Animatorミックスインは、ウィジェットを移動させるインタラクションが作成されると、そのウィジェットに自動的に適用されます。
Move Animatorミックスインを有効化すると、次に示すように、生成されたウィジェットの宣言署名が変更されます。ここでは、ボックスのMove Animatorミックスインが有効化されています。
touchgfx::MoveAnimator< touchgfx::Box > box;
ユーザ・コードでのMove Animatorの使用
ウィジェットにMove Animatorミックスインが適用されると、そのウィジェットはある位置から別の位置への移動をアニメーション化できるようになります。 このセクションでは、この新機能の使用方法の実例を示します。
TouchGFX Designerでボックス・ウィジェットに対してMove Animatorミックスインを有効化すると、startMoveAnimationメソッドが使用可能になります。 このメソッドは5つの引数を以下の順序でとります。
- endX: ウィジェットの移動先となるその親を基準とするX位置
- endY: ウィジェットの移動先となるその親を基準とするY位置
- duration: X軸とY軸での移動にかかる時間(ティック)
- xProgressionEquation: X軸での移動に使用されるEasingEquation
- yProgressionEquation: Y軸での移動に使用されるEasingEquation
次に、X軸とY軸の両方で線形のEasingEquationを使用して、40ティックの間にX: 0, X: 0の座標に移動する例を示します。
box.startMoveAnimation(0, 0, 40, EasingEquations::linearEaseNone, EasingEquations::linearEaseNone);
ユーザ・コードでのコールバック実装
Move Animatorミックスインがアニメーションを完了すると、コールバックが発行されます。 このセクションでは、このコールバックの実装方法を示します。
TouchGFX Designerでボックス・ウィジェットに対してMove Animatorミックスインを有効化したら、その次のステップでは、コールバックと関数の宣言を追加して、ボックス・ウィジェットがある基底クラスから継承されるスクリーン・ヘッダ・クラス・ファイルでイベントを処理します。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for move animation ended on a Box
void boxMoveAnimationEndedHandler(const touchgfx::MoveAnimator<Box>& comp);
protected:
// Declaring callback type of MoveAnimator<Box>
Callback <Screen1View, const touchgfx::MoveAnimator<Box>&> boxMoveAnimationEndedCallback;
};
次に、イベントを処理するためのコールバック宣言と関数をビュー・オブジェクトにバインドする必要があります。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxMoveAnimationEndedCallback(this, &Screen1View::boxMoveAnimationEndedHandler) { }
その次のステップは、移動アニメーションが終了したときにどのコールバックを使用するのかを、ボックス・ウィジェットに指示することです。これはsetupScreen()内で実行し、スクリーンに入るたびにコールバックが設定されるようにします。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setMoveAnimationEndedAction(boxMoveAnimationEndedCallback);
}
最後のステップは、boxMoveAnimationEndedHandler関数の実装です。この関数はコールバックを処理します。 良い習慣として、移動アニメーションの終了したボックスが本当に'box'であることを確認します。
Screen1View.cpp
void Screen1View::boxMoveAnimationEndedHandler(const touchgfx::MoveAnimator<touchgfx::Box>& b)
{
if (&b == &box)
{
//Implement what should happen when move animation on 'box' has ended here.
}
}
API参照
Further reading
Fade Animator
Fade Animatorミックスインにより、ウィジェットは、現在のアルファ値から指定された目標のアルファ値までのアルファ値の減衰をアニメーション化できるようになります。 減衰率はEasingEquationを設定することで記述できます。
Note
TouchGFX Designerでミックスインを適用可能にするには、下の画像に示すように、所定のウィジェットのプロパティの"Mixins"セクションでこれを有効にします。
Fade Animatorミックスインは、ゼロより大きい時間をかけてウィジェットを減衰させるインタラクションが追加されると、そのウィジェットに自動的に適用されます。
Fade Animatorミックスインを有効化すると、次に示すように、生成されたウィジェットの宣言署名が変更されます。ここでは、ボックスのFade Animatorミックスインが有効化されています。
touchgfx::FadeAnimator< touchgfx::Box > box;
ユーザ・コードでのFade Animatorの使用
ウィジェットにFade Animatorミックスインが適用されると、そのウィジェットはある設定から別の設定へのアルファ値の変化をアニメーション化できるようになります。 このセクションでは、この新機能の使用方法の実例を示します。
TouchGFX Designerでボックス・ウィジェットに対してFade Animatorミックスインを有効化すると、startFadeAnimationメソッドが使用可能になります。 このメソッドは3つの引数を以下の順序でとります。
- endAlpha: アニメーションの完了時のウィジェットのアルファ値
- duration: 新しいアルファ値までのアニメーションにかかる時間(ティック)
- alphaProgressionEquation: アルファ値の変化率に使用されるEasingEquation
次に、線形のEasingEquationを使用して、40ティックの間にアルファ値が0まで変化する例を示します。
box.startFadeAnimation(0, 40, EasingEquations::linearEaseNone);
linearEaseNoneイージング式はデフォルトなので、引数として指定する必要はありません。
ユーザ・コードでのコールバック実装
Fade Animatorミックスインがアニメーションを完了すると、コールバックが発行されます。 このセクションでは、このコールバックの実装方法を示します。
TouchGFX Designerでボックス・ウィジェットに対してFade Animatorミックスインを有効化したら、その次のステップでは、コールバックと関数の宣言を追加して、ボックス・ウィジェットがある基底クラスから継承されるスクリーン・ヘッダ・クラス・ファイルでイベントを処理します。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for fade animation ended on a Box
void boxFadeAnimationEndedHandler(const touchgfx::FadeAnimator<Box>& comp);
protected:
// Declaring callback type of FadeAnimator<Box>
Callback <Screen1View, const touchgfx::FadeAnimator<Box>&> boxFadeAnimationEndedCallback;
};
次に、イベントを処理するためのコールバック宣言と関数をビュー・オブジェクトにバインドする必要があります。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxFadeAnimationEndedCallback(this, &Screen1View::boxFadeAnimationEndedHandler) { }
その次のステップは、移動アニメーションが終了したときにどのコールバックを使用するのかを、ボックス・ウィジェットに指示することです。これはsetupScreen()内で実行し、スクリーンに入るたびにコールバックが設定されるようにします。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setFadeAnimationEndedAction(boxFadeAnimationEndedCallback);
}
最後のステップは、boxFadeAnimationEndedHandler関数の実装です。この関数はコールバックを処理します。 良い習慣として、減衰アニメーションの終了したボックスが本当に'box'であることを確認します。
Screen1View.cpp
void Screen1View::boxFadeAnimationEndedHandler(const touchgfx::FadeAnimator<touchgfx::Box>& b)
{
if (&b == &box)
{
//Implement what should happen when fade animation on 'box' has ended here.
}
}
API参照
Further reading
ClickListener
Click Listenerミックスインにより、コールバックでウィジェットを拡張することで、ウィジェットがタッチ入力に応答できるようになります。
TouchGFX Designerでミックスインを適用可能にするには、下の画像に示すように、所定のウィジェットのプロパティの"Mixins"セクションでこれを有効にします。
Click Listenerミックスインを有効化すると、次に示すように、生成されたウィジェットの宣言署名が変更されます。ここでは、ボックスのClick Listenerミックスインが有効化されています。
touchgfx::ClickListener< touchgfx::Box > box;
ユーザ・コードでのコールバック実装
Click Listenerミックスインがタッチ・イベントを受信すると、コールバックが発行されます。 このセクションでは、このコールバックの実装方法を示します。
TouchGFX Designerでボックス・ウィジェットに対してClick Listenerミックスインを有効化したら、その次のステップでは、コールバックと関数の宣言を追加して、ボックス・ウィジェットがある基底クラスから継承されるスクリーン・ヘッダ・クラス・ファイルでイベントを処理します。
コールバックでは、バインド先のクラス・タイプ、コールバックの発生元のウィジェット、発生したイベントのタイプ、という3つの内容を宣言する必要があります。 この例では、Screen1View、const Box& および<code>const ClickEvent&です。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
// Declaring callback handler for Box
void boxClickHandler(const Box& b, const ClickEvent& e);
protected:
// Declaring callback type of box and clickEvent
Callback<Screen1View, const Box&, const ClickEvent&> boxClickedCallback;
};
次に、イベントを処理するためのコールバック宣言と関数をビュー・オブジェクトにバインドする必要があります。
Screen1View.cpp
Screen1View::Screen1View() :
// In constructor for callback, bind to this view object and bind which function to handle the event.
boxClickedCallback(this, &Screen1View::boxClickHandler) { }
その次のステップは、タッチされたときにどのコールバックを使用するのかを、ボックス・ウィジェットに指示することです。これはsetupScreen()内で実行し、スクリーンに入るたびにコールバックが設定されるようにします。
Screen1View.cpp
void Screen1View::setupScreen()
{
// Add the callback to box
box.setClickAction(boxClickedCallback);
}
最後のステップは、boxClickHandler関数の実装です。この関数はコールバックを処理します。 良い習慣として、コールバックを開始したボックスが本当に'box'であることを確認します。
Screen1View.cpp
void Screen1View::boxClickHandler(const Box& b, const ClickEvent& evt)
{
if (&b == &box)
{
//Implement what should happen when 'box' is touched/clicked here.
}
}
API参照
Further reading
Draggable
Draggableミックスインにより、タッチ入力を介してウィジェットをドラッグできるようになります。
TouchGFX Designerでミックスインを適用可能にするには、下の画像に示すように、所定のウィジェットのプロパティの"Mixins"セクションでこれを有効にします。
Draggableミックスインを有効化すると、次に示すように、生成されたウィジェットの宣言署名が変更されます。ここでは、ボックスのClick Listenerミックスインが有効化されています。
touchgfx::Draggable< touchgfx::Box > box;
API参照
Further reading
イージング式
Move AnimatorとFade Animatorは、デフォルトで2つの値の間で線形進行を使用します。 たとえば、アルファ値を0から100に50のステップで変化させる場合、アルファ値はステップ0、2、4、6、8、...、98、100を取ることになります。 変化率はすべてのステップで同じです。
線形進行は、若干単純または不自然に見える可能性がありますが、UIは別のアルゴリズムを使用して改善できることがよくあります。 TouchGFXには、30のアルゴリズムが用意されており、それぞれ異なる特徴があります。 すべてのイージング式のリストについては、API参照をご覧ください(このセクションの最後にあるリンクから参照できます)。
イージング式は、EasingEquationsクラスの静的関数として実装されています。 アニメーションを開始すると、これらの関数をMoveAnimatorに容易に渡すことができます。
box.startMoveAnimation(0, 0, 40, EasingEquations::cubicEaseIn, EasingEquations::cubicEaseIn);
最初のイージング引数はx(水平)方向の移動に使用されるイージング式で、2番目の引数はy(垂直)方向の移動に使用されます。 1つの関数のみを渡すと、これはx方向の移動に使用され、線形進行がy方向の移動に使用されることに注意してください。
3次元の動き
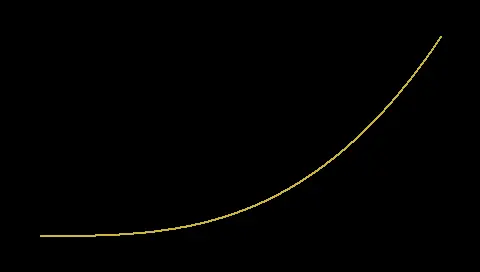
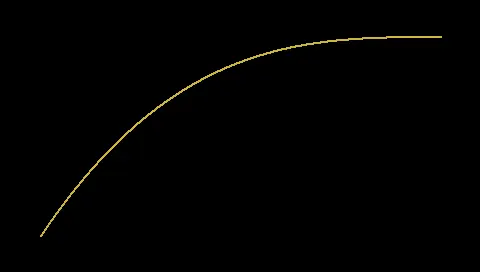
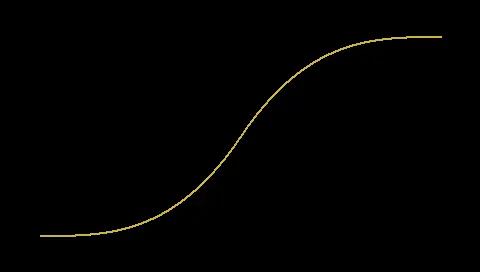
3次元イージング式は、ユーザ・インタフェースでは一般的です。 これは、TouchGFXの3つのエディションで利用可能で、 適切なものを使用することが重要です。 下の画像は3つのバリアントを示しています。 どの場合も、水平軸(0~400)は時間であり、イージング式の値は増加しています(0~200)。
ディスプレイにすでに表示されているものを、スクリーンから消えていくようにアニメーション化する場合に、cubicEaseInは非常に適しています。 ゆっくりと始まると、大変自然に見えます。 その後加速して、短時間でディスプレイから消えます。
画面に何かアニメーション化する場合は、cubicEaseOutが非常に適しています。 最終位置に近づくにつれてゆっくりになりますが、初期のオフスクリーン速度は高速です。
cubicEaseInOutは、cubicEaseInとcubicEaseOutを組み合わせたものです。 最初はゆっくり、最後もゆっくり進みます。 これは、画面上で要素を移動する場合の自然な選択です。
画面上での、すばやく短い動き(トグル・ボタンなど)は、その単純さのため線形移動がよりふさわしく見える可能性があります。