バイナリ・フォント
このセクションでは、TouchGFXでバイナリ・フォントを使用する方法について説明します。 最初のセクションでは、TouchGFXのフォントとテキストのシステムに関する詳細な情報をいくつか取り上げます。これはバイナリ・フォントを操作する際の理解に役立つものです。 2番目のセクションでは、バイナリ・フォントの使用方法について説明します。
バイナリ・フォントは、アプリケーションでフォント情報をコンパイルおよびリンクする従来の方法(generated/fonts/srcの.cppファイル)に代わるものとして使用できます。 このアプローチの主な利点は、より小さいアプリケーション・バイナリが得られ、異なるフォント・セットをユーザーのデバイスに提供する際に柔軟性が得られることです。 たとえば、中国向けのデバイスには中国語フォント、日本向けのデバイスには日本語フォントを同梱できます。 このアプローチの欠点は、バイナリ全体をRAM(またはメモリ・マップドFlash)に読み込む必要があり、フォントの容量が大きい場合に問題が起こる可能性があることです。
フォントをアプリケーションにリンクさせる通常の方法の主な利点は、アプリケーションにそのアプリケーションが使用する最新のテキストとタイポグラフィが常に自動的に含まれることです。 これは非常に簡単かつ安全に使用できます。 欠点は、フォントによってアプリケーションが肥大化することです。
フォントおよびテキストのシステム・クラス
デフォルト設定では、TouchGFXがアプリケーション内で使用されるすべてのテキストおよびフォント用の.cppファイルを生成します。 これらのファイルはコンパイルされ、生成されたUIおよびアプリケーション・コードと共にアプリケーションにリンクされます。
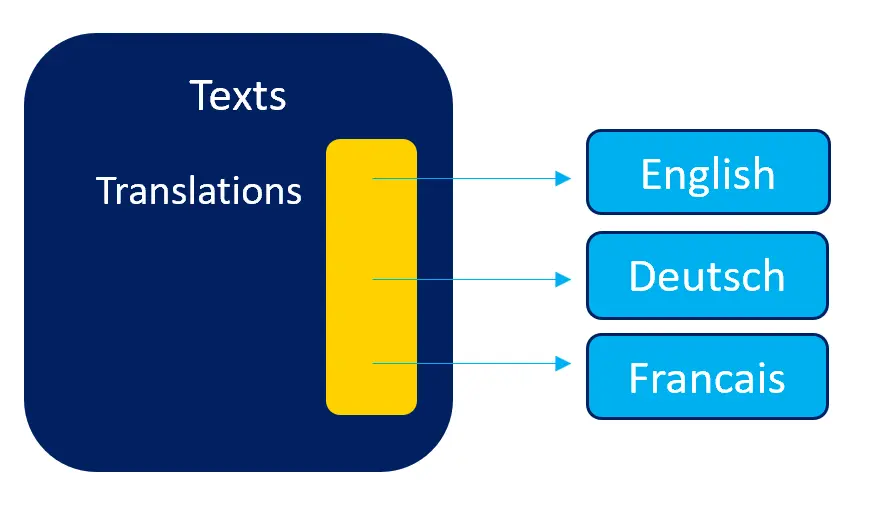
UI上にテキストを(テキスト・エリアなどを使用して)表示する場合は、TypedTextIdでテキストを参照します。 このTypedTextIdは、テキスト内で実際の文字を見つけるためにウィジェットによって使用されます。 ウィジェットは、framework/include/touchgfx/Texts.hppでtouchgfx::Textsクラスを通じてテキストにアクセスします。
Textクラスには、アプリケーション内の各言語の翻訳テーブルへのポインタを備えた、ポインタ配列が含まれます。 原則として、翻訳テーブルとはその言語で使用されるすべての文字列のコレクションです。
このテーブルにより、TouchGFXは選択した言語内で特定のテキストを検索できます。
ユーザがTouchGFX Designerで、または直接texts.xmlファイル内でテキストを変更し、アプリケーションを生成すると、このテーブルは常に再生成されます。
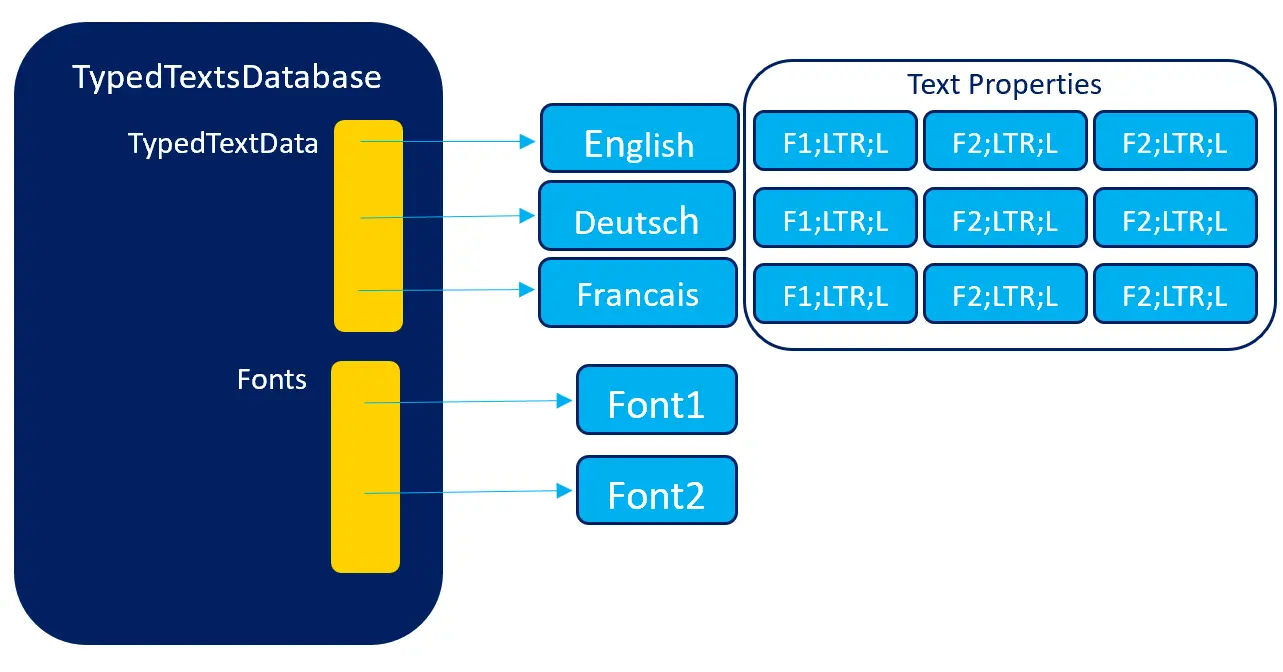
スクリーン上にテキストを描画する前に、テキストに対して使用するフォントを把握する必要があります。 テキストとフォント間のこのマッピングは、TypedTextDatabaseクラス(generated/texts/include/texts/TypedTextDatabase.hpp)によってコントロールされます。
TouchGFX Designerのtextsタブでは、タイポグラフィ、書字順序(”左から右”(LTR)または”右から左”(RTL))、各テキストのアラインメント(左、右、中央)を指定できます。 タイポグラフィ、順序、アラインメントはテキストの翻訳言語ごとに異なる可能性があります。 この情報は各言語固有のテーブルにコンパイルされます。 これによりTouchGFXは、特定のテキストに対して使用するフォント、アラインメント方法、書字の順序を容易に見出すことができます。
上の図では、TypedTextDataテーブルに3つの配列へのポインタが含まれています。 アプリケーション内の言語ごとに1つずつです。 各配列に3つの要素があり、これはシステム内のテキストごとに1つずつです。 各要素はフォント、読取り順序、アラインメントを記述しています。 この例では、テキストが3つの言語で同じフォントを使用しているものの、テキストは異なるフォント(F1またはF2)を使用していることがわかります。 Fontsテーブルには2つのポインタが含まれています。アプリケーションでは2つのフォントが使用されているからです。
TouchGFXは、スクリーン上にテキストを描画しようとする際に、その特定のテキストのTypedTextDataをルックアップします。 このデータには、TouchGFX Designerまたはxmlドキュメントに指定されているフォント・インデックス、文字の順序(LTR/RTL)、テキストの水平方向のアラインメント(左、右、中央)が含まれます。 TouchGFXはTypedTextDataのフォント・インデックス(F1またはF2)を使用して、テキストに対する正しいフォントを見つけます。
これはすべて、フォントがアプリケーションにコンパイルされるときに自動的に実行されます。
バイナリ・フォントの使用
アプリケーションが多数の文字を多くの異なるフォントで使用する場合、そのアプリケーションのサイズは大幅に増大する可能性があります。
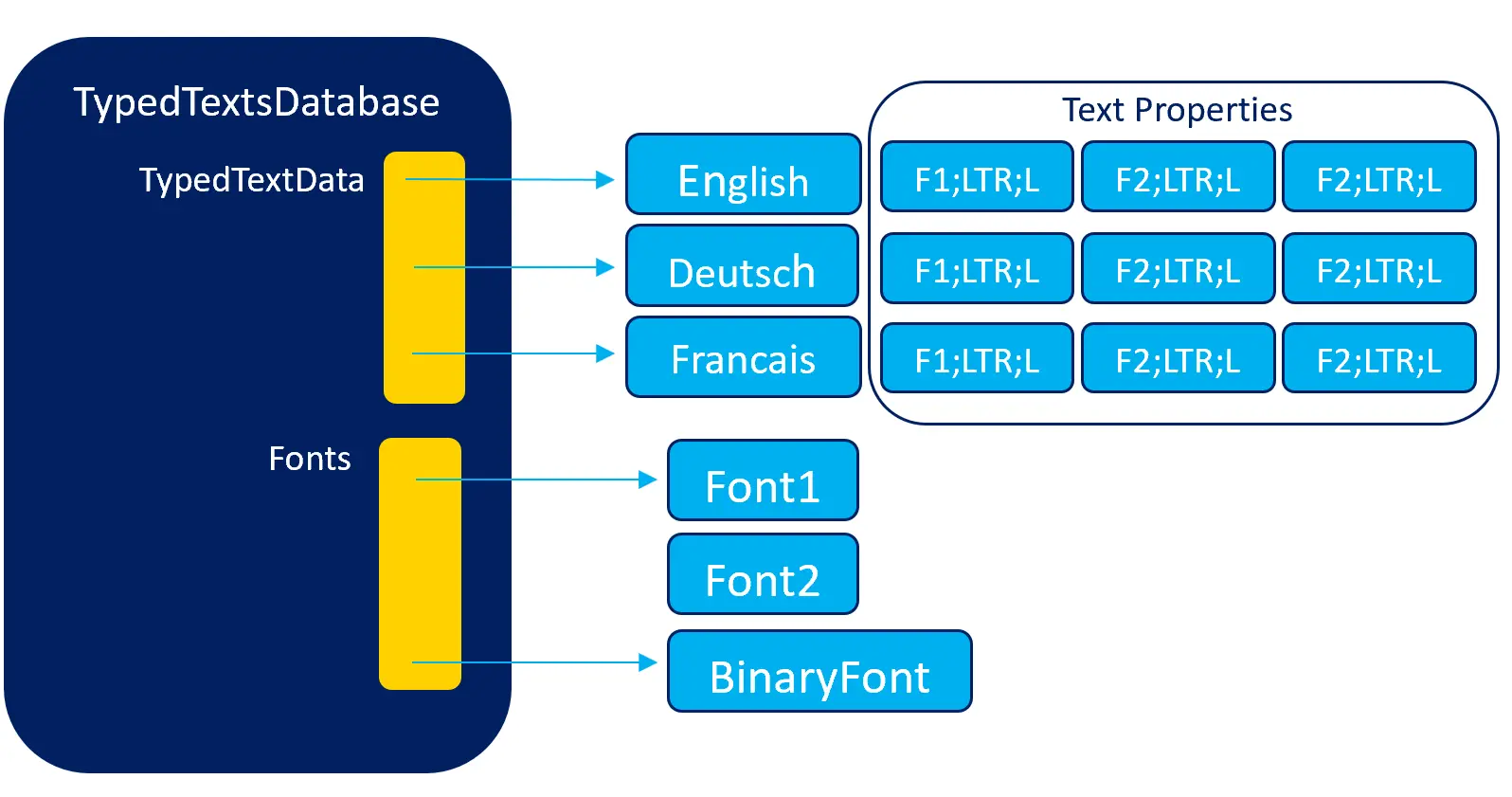
この問題を緩和するため、TouchGFXではアプリケーションがバイナリ・フォントを使用できるようになっています。 これらのフォントはアプリケーションにリンクするのではなく、アプリケーションとは切り離されてファイルとして保存されます。 これらのファイルは実行時にアプリケーションによって読み込み、TouchGFXに提供することができます。 アプリケーションは、SDカードなどの外部ストレージからフォントを読み込んだり、インターネットからフォントをダウンロードしたりすることもできます。
アプリケーションはフォントを読み込んだら、フォント・システムにバイナリ・フォントをインストールするようTouchGFXに要求することができます。
ここでは、備え付けのFont2がアプリケーションによって読み込まれたバイナリ・フォントに置き換えられています。 これ以降、TouchGFXではFont2へのリンクが使用されなくなります。
テキスト・テーブルは何も変更されていないことに注意してください。 依然として同じフォント(F1とF2)をインデックスによって参照しています。
バイナリ・フォント生成のためのフォント・コンバータの設定
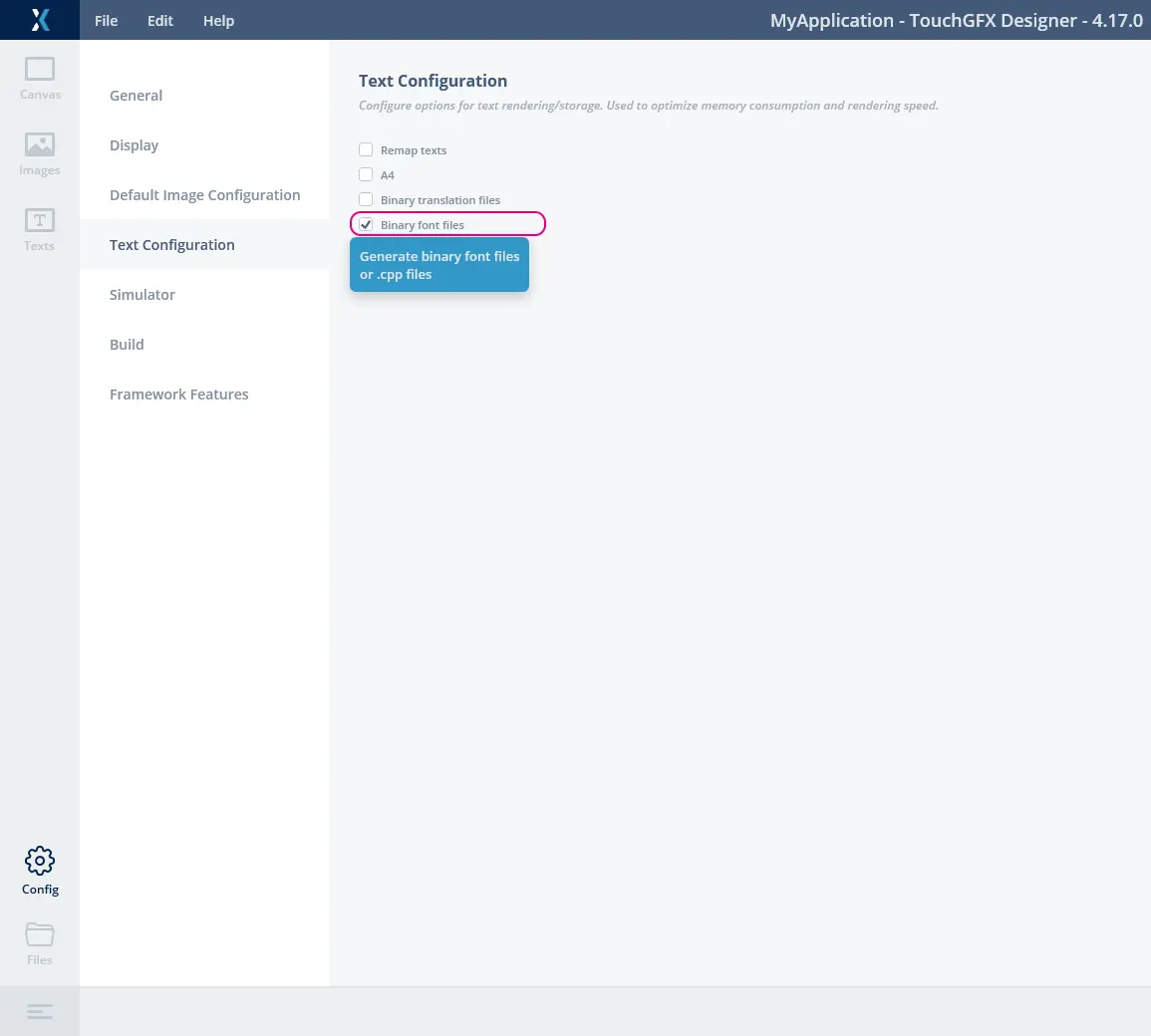
バイナリ・フォントを生成するためにフォント・コンバータを設定する必要があります。 この設定はTouchGFX Designerで簡単にできます。 Configタブに移動して、"Text Configuration"を選択し、"Binary font files"をクリックします。
コードを再生成すると、TouchGFXがgenerated/fonts/bin/フォルダ内にバイナリ・フォントを生成し、generated/fonts/src/の通常のファイル内に空のフォントを生成します。
生成されたコードにより、TouchGFXが空のフォントを使用するように設定されます。 アプリケーションは、実行時にバイナリ・フォントをインストールする必要があります。
手動による設定
TouchGFX Designerを使用しなくてもバイナリ・フォントを生成できます。 プロジェクトのapplication.configファイルにあるtext_configurationセクションで、"binary_fonts"オプションを"yes"に変更します。
application.config
"text_configuration": {
"remap": "yes",
"a4": "yes",
"binary_translations": "no",
"binary_fonts": "yes",
"framebuffer_bpp": "16"
}
次回アセットを生成するときには、バイナリ・フォントがgenerated/fonts/binフォルダに存在することになります。
バイナリ・フォントのインストール
TouchGFXでバイナリ・フォントを使用できるようにするには、RAMやQSPI Flashなどのアドレス指定可能なメモリ内にフォント・データを用意する(ポインタ経由で直接アクセスできるようにする)必要があります。 通常、このためには、eMMC Flashなどのファイルまたはブロック・ストレージからデータをコピーする必要があります。 これは、事前に指定されたメモリ・マップドFlashのアドレスにバイナリ・フォントが書込まれる量産中にも起こります。
アプリケーションは、バイナリ・フォントをメモリに読み込んだ時点で(まだ使用可能になっていない場合)、TouchGFXでデータを参照するBinaryFontオブジェクトを作成し、インストールする必要があります。 その後、TouchGFXではコンパイルされたフォントではなく、そのフォントが使用されるようになります。
バイナリ・フォントは、そのフォントを参照するテキストの描画に使用する前にインストールする必要がありますが、ブート後すぐにインストールする必要はありません。 フォントのインストールには、FrontApplication.cppにあるFrontendApplication::FrontendApplication(Model& m, FrontendHeap& heap)コンストラクタを使用できます。 このコンストラクタは、何か描画を行う前に一度実行されます。
フォントはsetupScreen()メソッドでもインストールできます。 この方法は特定のスクリーンのみで使用されるフォントを持っている場合に便利です。 使用後、フォントはtearDownScreen()でアンインストールできます。
次に、バイナリ・フォントをファイルシステムから内部RAMに読み込む例を示します。
FrontendApplication.cpp
//read the file into this array in internal RAM
uint8_t fontdata[10000];
//binary font object using the data
BinaryFont bf;
FrontendApplication::FrontendApplication(Model& m, FrontendHeap& heap)
: FrontendApplicationBase(m, heap)
{
//read the binary font from a file
FILE* font = fopen("generated/fonts/bin/Font_verdana_20_4bpp.bin", "rb");
if (font)
{
//read data from the file
fread(fontdata, 1, 10000, font);
fclose(font);
//initialize BinaryFont object in bf using placement new
new (&bf) BinaryFont((const struct touchgfx::BinaryFontData*)fontdata);
//replace application font 'DEFAULT' with the binary font
TypedTextDatabase::setFont(DEFAULT, &bf); //verdana_20_4bpp
}
}
ファイルを開き、データを読み取るための正確なコードは、ユーザのファイル・システムやオペレーティング・システムによって異なります。 基本的な手順は、メモリ内でフォント・データを使用可能にして、そのデータへのポインタを使用してBinaryFontオブジェクトを初期化し、最後にBinaryFontオブジェクトをTouchGFXのTypedTextDatabaseに渡すという流れです。
setFontの呼び出しの後、TouchGFXは、コンパイルされたフォント(デフォルト)ではなく、バイナリ・フォントを使用してスクリーン上にテキストを描画します。
フォントのリセット
バイナリ・フォントの使用後に、アプリケーションにコンパイルされた元のフォントに戻す必要が生じる場合があります。 たとえば、言語を変更するために、デフォルト・フォントを使用する必要がある場合などです。 TypedTextDatabaseにあるresetFont()関数を使用すると、フォントのポインタが組込みフォントにリセットされます。
//reset to original font
TypedTextDatabase::resetFont(DEFAULT);
この呼び出しの後、アプリケーションはバイナリ・フォントによって占有されていたメモリを再利用して、新しいフォントまたは別の目的用に割り当てることができます。
別のプロジェクトでのバイナリ・フォントの生成
場合によっては、通常フォントとバイナリ・フォントをプロジェクト内に共存させたいことがあります。 たとえば、英語の文字は通常のコンパイルされたフォントで所有し、中国語と日本語の文字はオプションでデバイスに内蔵できるようにバイナリ・フォントにしたい場合が考えられます。 こうしたセットアップは、TouchGFX Designerでは設定できません。
この場合は、TouchGFXプロジェクトを2つ作成することをお勧めします。 1つ目のプロジェクト(通常のアプリケーション)には、すべてのアプリケーション・コードと通常フォントのUIを含めます。 2つ目のプロジェクトには、バイナリ・フォントを生成するために十分なテキスト(またはワイルドカード文字)のみを含めます。
1つ目のプロジェクトでは"Binary font files"の選択を解除します。 2つ目のプロジェクトでは"Binary font files"を選択します。
2つ目のTouchGFXプロジェクトでコードを生成すると、バイナリ・フォントが生成されます。 このバイナリ・フォントを(自分の利用しやすいフォルダに収めた)1つ目のプロジェクトにコピーして、上に示したコードで使用することができます。