位置とサイズ
一般的なTouchGFXアプリケーションのUIセットアップの大部分は、TouchGFX Designerによって作成できますが、通常はユーザが手動で少し記述する必要もあります。 たとえば、アニメーションの実行を増やしたり、ユーザ・イベントや設定データに応じて異なるウィジェットのダイナミック・セットアップを作成するような場合です。
このタスクを開始するときには、役に立つクラス内のいくつかのメソッドを知っておくと有利です。
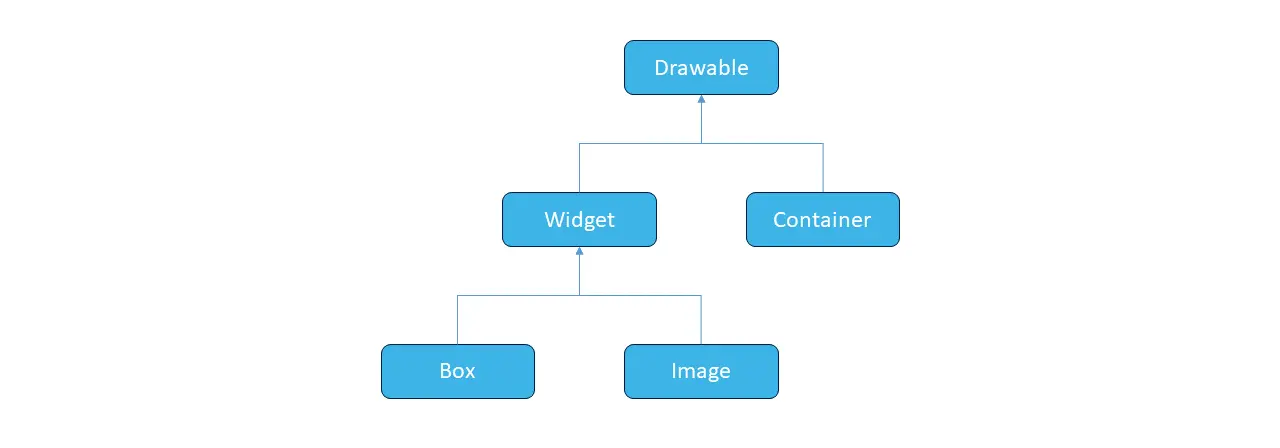
TouchGFXフレームワークのすべてのウィジェットは、Drawableクラスのサブクラスです。 このクラスには、サイズと位置を制御するための一般的なメソッドが含まれています。
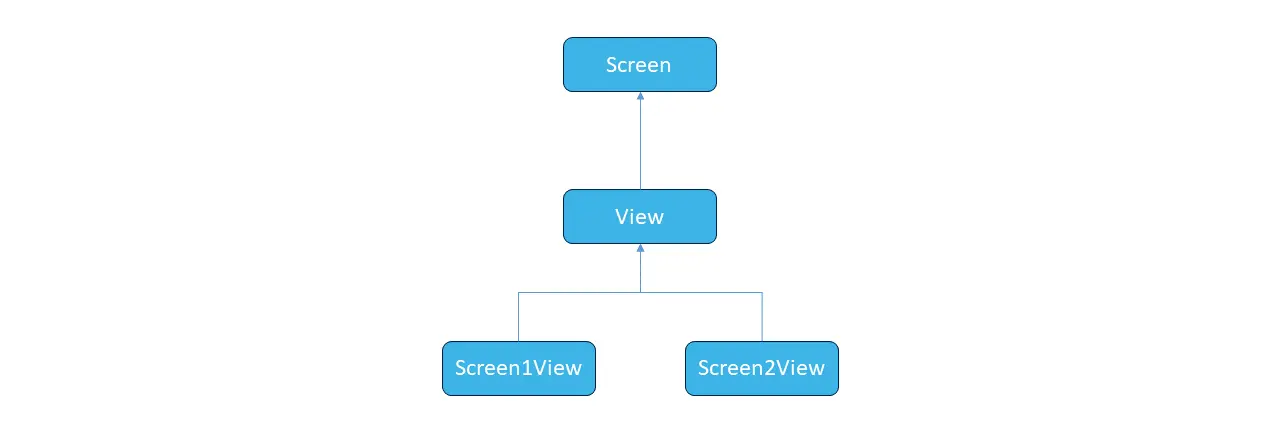
ユーザは、ウィジェット・オブジェクトの多くのインスタンスのユーザ・インタフェースを構築します。 これらのオブジェクトは、Viewサブクラスにメンバーとして追加されます。 ViewクラスはScreenクラスのサブクラスです。
Screenクラスにはコンテナ・メンバーが含まれています。 これは、ルート・コンテナと呼ばれます。 ルート・コンテナは、(0,0)で開始され、表示エリア全体(幅= HAL::DISPLAY_WIDTH、高さ= HAL::DISPLAY_HEIGHT)を埋めるように初期化されます。
ウィジェットの追加
ウィジェットは、Viewクラス内にメンバーを作成することでViewに追加されます。 ここでは、myBoxという名前のボックスを追加します。
Screen1View.hpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/Screen1Presenter.hpp>
#include <touchgfx/widgets/Box.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
Box myBox;
};
ユーザのコード内でBoxを使用するには、Box.hppを含める必要があります(基底クラスのヘッダ・ファイルに含まれていない場合)。
Boxウィジェットを描画するには、これをシーン・グラフ(Screen内のウィジェットのツリー)に追加する必要があります。
これはadd関数を使用して実行します。 通常はsetupScreen内で行います。
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
add(myBox);
}
Screen上のaddメソッドが、ルート・コンテナでaddを呼び出します。
void add(Drawable& d)
{
container.add(d);
}
Screenに別のコンテナがある場合は、そのコンテナでaddを呼び出すことで、ウィジェットをそこに追加できます。
void Screen1View::setupScreen()
{
...
myContainer.add(myBox);
}
サイズと位置の設定
ほとんどのウィジェットにはデフォルトの位置(0,0)があり、幅と高さはゼロです。 つまり、ほとんどいつもウィジェットのサイズと位置を設定する必要があるということです。
位置を設定するための基本メソッドは、setXYメソッドです。
myBox.setXY(10, 10); // Put myBox in x=10, y=10
幅と高さは、setWidthHeightメソッドで設定できます。 あるいは、setWidthおよびsetHeightメソッドを使用します。
myBox.setWidthHeight(200, 100); // Give myBox a width of 200, height 100
この2つは、setPositionメソッドによって結合できます。
myBox.setPosition(10, 10, 200, 100); // Put myBox in x=10, y=10, with a width of 200, height 100
ヘルパ・メソッド
Drawableクラスには、Drawableの設定を支援するヘルパ・メソッドがあります。
拡張
Drawable::expand()メソッドは、ウィジェット(Drawable)を親と同じサイズにします。 余白を設定できます。 ウィジェットは左上隅に配置されます(余白を含む)。
myBox.expand(10); // Put myBox in x=10, y=10, same size as parent except for margin of 10 pix
中央揃え
Drawable::centerX())、Drawable::centerY())、Drawable::center()メソッドは、ウィジェットを親内部の中央に配置します(横方向、縦方向、両方)。
myBox.centerX(); // Center myBox horizontally in its parent
無効化
ウィジェットのサイズを変更する場合、再描画の必要があるスクリーンのパーツを無効化する必要があります。 ウィジェットを大きくする場合は、新しいサイズを無効化するだけです。 ウィジェットを小さくする場合は、サイズの変更前に無効化する必要があります。
// Expand the Box, invalidate after to get the new size redrawn
myBox.expand(10);
myBox.invalidate();
...
// Reduce the Box to small size, invalidate before, to get background redrawn
myBox.invalidate();
myBox.myBox.setPosition(10, 10, 200, 100);
ウィジェットを無効化すると、(その時点で)そのウィジェットが占有しているスクリーン上の領域が、次の描画フェーズで再描画されることを忘れないでください。 つまり、ウィジェットを無効化してそれを小さくする場合、無効化したウィジェットだけでなく、表示されている(背後の)他のウィジェットのパーツも再描画されます。
移動
Drawableクラスには、スクリーン上でウィジェットの位置を移動するためのメソッドDrawable::moveRelative(int16_t x, int16_t y)があります。 これはアニメーションの一環として使用したり、ユーザ・インタフェースのパーツを単純に再整列するために使用したりできます。
Drawable::moveRelative(int16_t x, int16_t y)はinvalidateを呼び出すので、無効化の必要はありません。
myBox.moveRelative(1, 0); // Move 1 pixel to the right
もう1つのメソッドはDrawable::moveTo(int16_t x, int16_t y)で、ウィジェットを指定した位置に移動します。
myBox.moveTo(100, 100); // Move to 100, 100 from current position
このメソッドも、invalidateを呼び出します。