滚轮
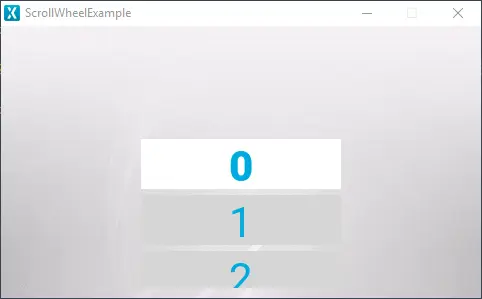
滚轮是包含多个项目的可滚动菜单,滚动浏览菜单中的项目时,这些项目会动态更新,且被选中的项目将突出显示。 启用响应与滚轮交互的代码后,可基于与轮中项目的交互调用不同的回调函数。
控件组
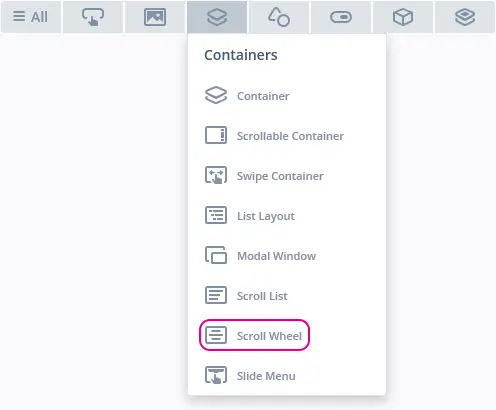
滚轮位于TouchGFX Designer中的容器控件组中。
属性
TouchGFX Designer中滚轮的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 类型 | 类型指定滚轮方向为垂直方向或水平方向。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 项目模板 | 项目模板 指定用作模板的CustomContainer。 选项数 指定滚动列表中存在的项目数。 首选项目 指定首先选择哪个项目。 使用已选样式模板 指定是否为所选项目使用单独的模板。 已选样式模板 指定用作选定模板的CustomContainer。 |
| 列表外观 | 循环 指定到达列表末尾后,滚轮中的项目是否将循环。 选中项偏移量 指定选定项目的位置。 项目边距 指定项目之间的间距。 前方额外尺寸和后方额外尺寸 指定显示已选样式模板的区域的大小。 前边距和后边距指定显示已选样式模板的区域前后的边距大小。 |
| 动画 | 缓动和缓动选项指定动画使用的缓动方程。 Swipe Acc. 和 Drag Acc. 指定滚动时的加速度。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
项目模板
滚动列表中的项目基于名为“项目模板”的概念,项目模板属于CustomContainer,用作滚轮中各项目图形元素的基础。 为了突出显示所选项目,滚轮包含用于选择名为“已选样式模板”的项目模板的选项,已选样式模板仅可用于已选项目。 创建滚轮之前,应为项目模板以及已选项目模板(若启用)创建CustomContainer。
创建滚轮后,可在项目模板属性下选择CustomContainer。 为项目模板选择自定义容器时,会调整滚轮大小,以适应所选自定义容器不在可滚动方向上的的尺寸属性(垂直方向的宽度、水平方向的高度)。 更改其他尺寸属性(垂直方向的高度、水平方向的宽度)决定了可见的项目数。
交互
下面的部分介绍了滚轮支持的操作和触发条件。
操作
| 标准控件操作 | 说明 |
|---|---|
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
滚轮不会产生任何触发条件。
性能
滚轮为Container类型,默认情况下不会出现在绘图链中。 因此,性能完全取决于控件的绘图性能。
更多关于绘图性能的信息,请阅读常规UI组件性能部分。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建滚轮的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
updateItemCallback(this, &Screen1ViewBase::updateItemCallbackHandler)
{
scrollWheel.setPosition(140, 10, 200, 252);
scrollWheel.setHorizontal(false);
scrollWheel.setCircular(false);
scrollWheel.setEasingEquation(touchgfx::EasingEquations::backEaseIn);
scrollWheel.setSwipeAcceleration(10);
scrollWheel.setDragAcceleration(10);
scrollWheel.setNumberOfItems(60);
scrollWheel.setSelectedItemOffset(100);
scrollWheel.setSelectedItemExtraSize(0, 0);
scrollWheel.setSelectedItemMargin(0, 0);
scrollWheel.setDrawableSize(50, 3);
scrollWheel.setDrawables(scrollWheelListItems, updateItemCallback,
scrollWheelSelectedListItems, updateItemCallback);
scrollWheel.animateToItem(0, 0);
add(scrollWheel);
}
void Screen1ViewBase::setupScreen()
{
scrollWheel.initialize();
for (int i = 0; i < scrollWheelListItems.getNumberOfDrawables(); i++)
{
scrollWheelListItems[i].initialize();
}
for (int i = 0; i < scrollWheelSelectedListItems.getNumberOfDrawables(); i++)
{
scrollWheelSelectedListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollWheelListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollWheelUpdateItem(*cc, itemIndex);
}
else if (items == &scrollWheelSelectedListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextCenterContainer* cc = (TextCenterContainer*)d;
scrollWheelUpdateCenterItem(*cc, itemIndex);
}
}
Tip
请必须调用scrollWheel.invalidate ()强制进行重新绘制。用户代码
设置完滚轮的图形元素及其属性后,可编写用户代码更新滚轮中的项目。 下文给出了由TouchGFX Designer生成的Screen1ViewBase类的头文件:
Screen1ViewBase.hpp
class Screen1ViewBase : public touchgfx::View
{
public:
Screen1ViewBase();
virtual ~Screen1ViewBase() {}
virtual void setupScreen();
virtual void scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex)
{
// Override and implement this function in Screen1
}
virtual void scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex)
{
// Override and implement this function in Screen1
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder1;
touchgfx::ScrollWheelWithSelectionStyle scrollWheel1;
touchgfx::DrawableListItems<CustomContainer1, 6> scrollWheel1ListItems;
touchgfx::DrawableListItems<CustomContainer2, 2> scrollWheel1SelectedListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<Screen1ViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
TouchGFX Designer生成滚轮代码时,会创建上文中突出显示的函数 scrollWheel1UpdateItem 和 scrollWheel1UpdateCenterItem,用户可使用这些函数覆盖和更新滚轮中的项目。
始终会为滚轮生成 UpdateItem 函数,并可实现该函数以更新包含的项目, UpdateCenterItem 函数会基于已选样式模板更新项目,因此,仅当选择使用已选样式模板时,才会生成此函数。 除了更新不同项目之外,这两个函数还包含相同的参数,用于更新滚轮中的项目。
参数 itemIndex 包含项目的索引值,该值用于标识正在更新的项目。 参数 item 是对滚轮中的可见项目的引用。 更新参数 item 的外观会更新为滚轮中可见项目的渲染。
下文给出了在用户代码文件 Screen1View.hpp 和 Screen1View.cpp 中实现 scrollWheel1UpdateItem 和 scrollWheel1UpdateCenterItem 的示例:
Screen1View.hpp
#ifndef SCREEN1_VIEW_HPP
#define SCREEN1_VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/Screen1Presenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex);
virtual void scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex);
protected:
};
#endif // SCREEN1_VIEW_HPP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex)
{
item.setIndex(itemIndex);
}
void Screen1View::scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex)
{
item.setIndex(itemIndex);
}
在头文件Screen1View.hpp中,会覆盖scrollWheel1UpdateItem 和 scrollWheel1UpdateCenterItem函数,然后在Screen1View.cpp中实现该函数。
本示例的目标是更新具有可见项目索引值的项目模板中的文本,与本部分开头给出的示例相似。 由于项目模板和所选样式模板均基于CustomContainer,因此会为这两个CustomContainer创建 setIndex 函数。 setIndex 函数能够获取 itemIndex 参数并更新项目模板和所选样式模板中的文本。 为项目调用 setIndex 会更新可见项目的外观,从而会显示其索引值。
TouchGFX Designer示例
如需进一步了解滚轮,请尝试在TouchGFX Designer中使用下列UI模板之一创建新应用: