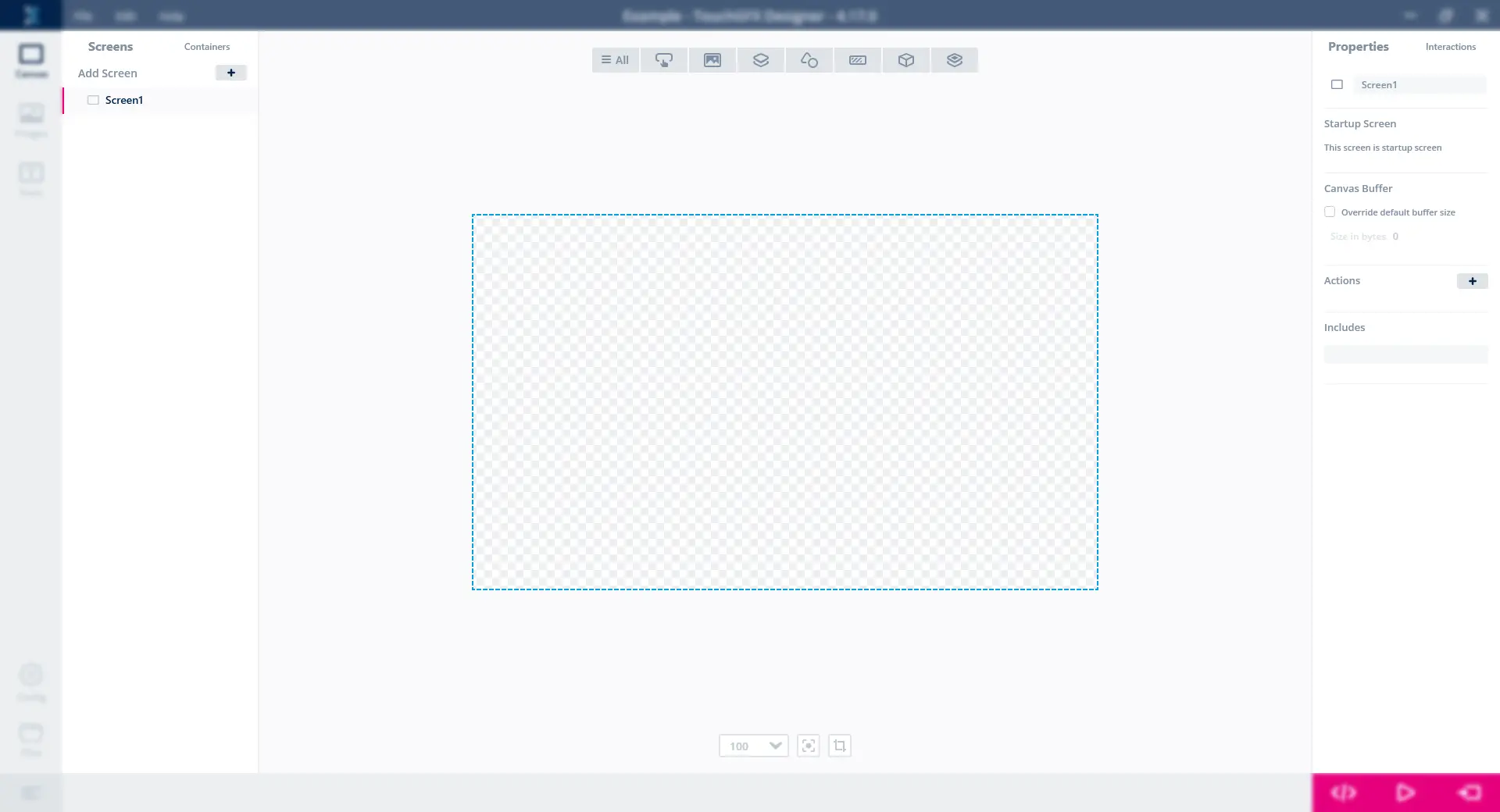
画布视图
画布是构建应用图形界面的视图,它可以在设计时直观展示应用运行时界面的外观。 对于动态界面方面,例如动画以及系统各控件之间的交互显示,亦可在此进行描述设计。
左侧边栏
左侧边栏包含一个选项卡控件,可选择屏幕或自定义容器。
屏幕 & 自定义容器
“屏幕”选项页和“自定义容器”选项页均可树状显示,可以方便地浏览每个屏幕或自定义容器中的控件,通过点击其名称左侧的 >型 或 v 型标志,可以展开或折叠其包含的控件列表。
如需更改屏幕、自定义容器们的显示顺序或它们包含的控件间的顺序,可直接拖放完成(即用鼠标拖动将其放到其他屏幕、自定义容器或控件的上面或下面),也可通过控件排序来更改。 更改控件的显示顺序,将确定渲染时哪些控件会放在其他控件的顶部。
对于容器类的控件,可以通过在树状图里将其它控件拖放到其上来添加子控件。 此外,也可以将控件从一个屏幕拖放到另一个屏幕。
在点击控件的同时按住CTRL键可以选择多个控件。
点击“+”按钮可在工程中添加屏幕或自定义容器。 可以通过控件菜单将自定义容器添加到屏幕或其他自定义容器中,您可以在“自定义容器”页中找到它们。
此外,对于屏幕、自定义容器和控件,都可以通过右键单击上下文菜单,您可以:
| 重命名 | F2 |
| 删除控件 | DEL |
| 复制 | CTRL + C |
| 粘贴 | CTRL + V |
| 上移 | CTRL + F |
| 下移 | CTRL + B |
| 编辑源文件* |
*仅用于屏幕和自定义容器
左侧边栏中的屏幕树图
画布
视图顶部包含控件菜单,其中包含所有可用的控件。
视图中心部分是画布,显示当前选中的屏幕或自定义容器。
画布视图中的画布
控件菜单
点击控件菜单中的“全部控件”组选项卡或按快捷键 A 将打开一个包含所有已分类的可用控件列表。 点击某类的控件组选项卡,将会打开该类控件包含的可用控件列表。
点击其中一个控件,可将其添加到当前选中的屏幕或自定义容器的画布上。
“全部控件”组里有一个搜索栏,采用模糊搜索技术,可帮助用户查找最佳匹配的控件。 最佳匹配将高亮显示。 由于使用了模糊搜索,例如,当输入“bwl”时可以搜索到“Button With Label”(带标签的按钮),这得益于缩略词索引因子。 在搜索栏中输入内容后,按下 Enter 键可将高亮显示的控件添加到画布上,并关闭“控件菜单”。
“画布”视图中的“控件菜单”
控件选择
如上面的动画所示,只需在画布上点击某控件即可选中它。 亦可多选,方法是在按住 Ctrl 键的同时单击多个控件。
控件定位
如上面的动画所示,可以通过拖拽控件的缩略图来移动或改变其大小。
此外,还可以用箭头键将选中的控件移动1个像素。 在使用箭头键的同时按住 Ctrl Ctrl键可以将选中的控件移动10个像素。
控件Z顺序调节
控件的Z顺序可以通过“置前”和“置后”快捷方式进行调整,它们在“屏幕”或“自定义容器”树中的顺序也会随之改变。
“置前”的触发方式是按下 CTRL + F.
“置后”的触发方式是按下 CTRL + B.
内容裁剪控制
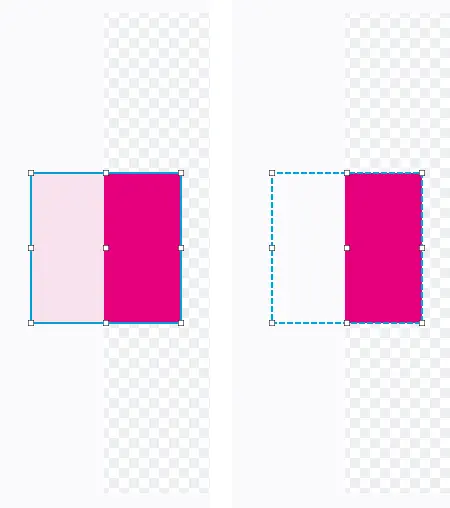
在画布上,屏幕、自定义容器及其子类的边界之外的控件将会被裁剪掉。 被裁剪的部分可在不显示和部分显示之间进行切换。
在下图中,有一个一半位于屏幕外的红色方框,当裁剪控制设置为显示裁剪内容时,红色方框不会完全显示,而是将其屏幕之外的部分弱化显示。
修改历史
通过文件菜单中的编辑功能,可以将在画布上执行过的修改操作撤销或重做。
系统记录了每个屏幕和自定义容器的修改历史,为了撤销或重做在某特定屏幕上执行的修改,该特定屏幕必须显示在画布上。
修改历史控制也可以通过快捷键触发 CTRL + Z 和 CTRL + Y.
缩放
画布的缩放程度可以通过画布底部的缩放控件进行控制。
如需将画布居中并恢复至100%缩放比例,点击“画布重置”按钮。
也可以使用下列快捷键进行缩放:
| 缩放比例25% | CTRL + 1 | CTRL + NUMPAD 1 |
| 缩放比例50% | CTRL + 2 | CTRL + NUMPAD 2 |
| 缩放比例75% | CTRL + 3 | CTRL + NUMPAD 3 |
| 缩放比例100% | CTRL + 4 | CTRL + NUMPAD 4 |
| 放大 | CTRL + 鼠标滚轮向上滚 | CTRL + '+' |
| 缩小 | CTRL + 鼠标滚轮向下滚 | CTRL + '-' |
| 重置缩放比例 | CTRL + 0 | CTRL + NUMPAD 0 |
右侧边栏
右侧边栏包含一个选项卡控件,可选择当前选中控件的属性选项卡或画布上当前可见的屏幕或自定义容器的交互选项卡。
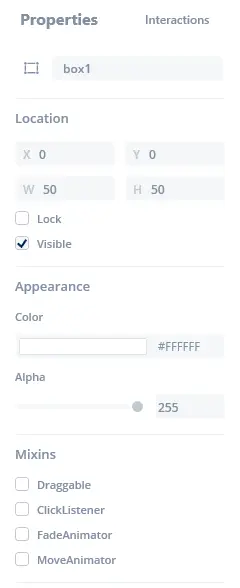
属性
“属性”选项卡将显示当前选中的控件/屏幕/自定义容器的属性。 选中组件的名称显示在属性列表的顶部。 名称左侧有一个图标,将鼠标悬停在该图标上会显示描述性文本,点击该图标将链接到该组件的文档。
交互
“交互”选项卡显示画布上当前显示的屏幕或自定义容器的交互。
点击“+”按钮可添加交互。